abstract:<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
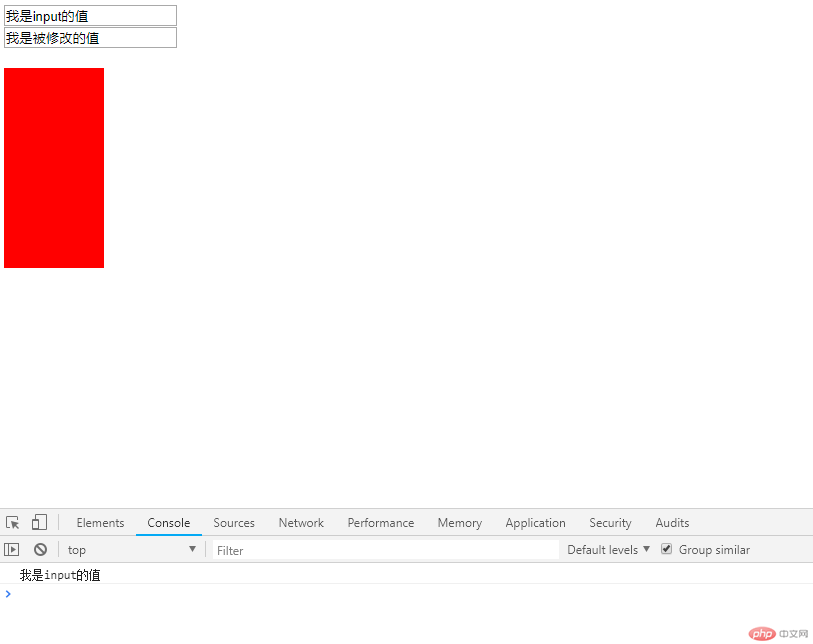
console.log($("input[class='one']").val())
$("input[id='two']").val('我是被修改的值')
$('.box').css({"background":'red',"width":"100px","height":"200px","margin-top":"20px"})
});
</script>
</head>
<body>
<input type="text" class="one" value="我是input的值"/><br/>
<input type="text" id="two"/><br/>
<div class="box"></div>
</body>
</html>

