abstract:<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title>


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.nav{width:1000px;margin:20px auto;height:30px;cursor:pointer;background-color:#333333}
.two{margin: 0;padding: 0;}
.nav>ul>li{list-style:none;float:left;border-right:1px white solid;line-height: 30px;width:120px;text-align: center}
.nav>ul>li a{text-decoration: none;color:white;cursor:pointer}
.two,.three{display:none;margin:0;padding:0;background-color:#333333;width:100%}
.two>li{position:relative}
.three{position:absolute;left:100%;top:0;}
.two li,.three li{list-style: none;text-align:center;height: 30px;line-height:30px;border-bottom: dotted 1px white}
</style>
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('.nav>ul>li').mouseenter(function(){
$(this).find('.two').slideDown(1000)
})
$('.nav>ul>li').mouseleave(function(){
$(this).find('.two').slideUp(1000)
})
$('.nav>ul>li>ul>li').mouseenter(function(){
$(this).find('.three').slideDown(1000)
})
$('.nav>ul>li>ul>li').mouseleave(function(){
$(this).find('.three').slideUp(1000)
})
})
</script>
</head>
<body>
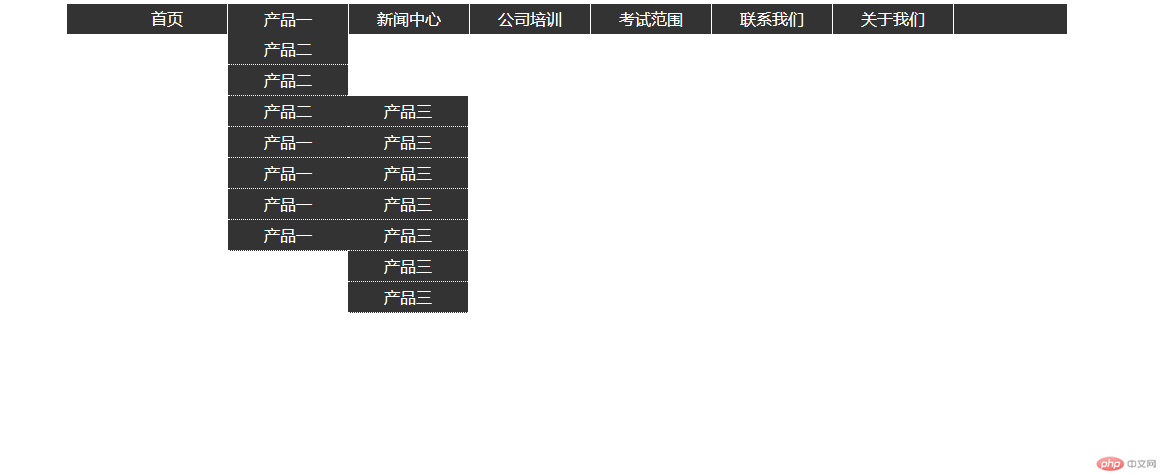
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品一</a>
<ul class="two">
<li><a href="#">产品二</a></li>
<li><a href="#">产品二</a></li>
<li>
<a href="#">产品二</a>
<ul class="three">
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
<li><a href="#">产品三</a></li>
</ul>
</li>
<li><a href="#">产品一</a></li>
<li><a href="#">产品一</a></li>
<li><a href="#">产品一</a></li>
<li><a href="#">产品一</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul class="two">
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
<li><a href="#">新闻二</a></li>
</ul>
</li>
<li><a href="#">公司培训</a></li>
<li><a href="#">考试范围</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
Correcting teacher:灭绝师太Correction time:2019-01-08 16:09:15
Teacher's summary:完成的不错,但是.nav>ul>li>ul>li不建议写这么长哟!可以适当的加上class

