abstract:用JQ给圆形div加点击并且电磁的时候背景颜色和数字随机 变<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> &nbs
用JQ给圆形div加点击并且电磁的时候背景颜色和数字随机 变


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
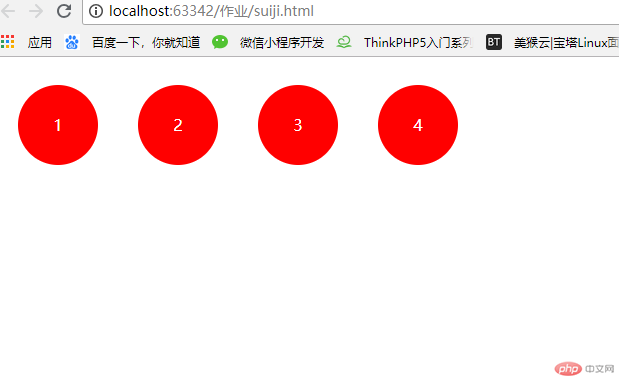
a{width:80px;height:80px;border-radius:50%;background-color: red;float:left;margin:20px;line-height: 80px;text-align: center;color:white;text-decoration: none}
</style>
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var A, i,bg
A=document.getElementsByTagName("a");
for(i=0;i< A.length;i++){
$(A[i]).click(function(){
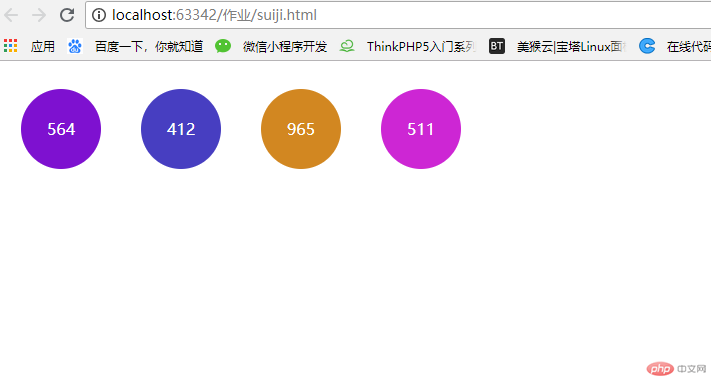
bg='rgb('+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+','+Math.floor(Math.random()*256)+')'
$(this).text(Math.floor(Math.random()*1000))
$(this).css("background",bg)
})
}
})
</script>
</head>
<body>
<a href="javascript:;">1</a>
<a href="javascript:;">2</a>
<a href="javascript:;">3</a>
<a href="javascript:;">4</a>
</body>
</html>
Correcting teacher:灭绝师太Correction time:2019-01-09 10:16:40
Teacher's summary:没有按作业要求完成奥!总的来说完成的不错后面把按钮加上哦!

