abstract:全部自己做的,第一次做比较慢点,还有很多细节还没做的很好。先交了。效果图:1、首页2、维修单据列表页3、维修开单页4、模态框(弹层)1、首页代码<!doctype html> <html> <head> <meta charset="UTF-8"> &
全部自己做的,第一次做比较慢点,还有很多细节还没做的很好。先交了。
效果图:
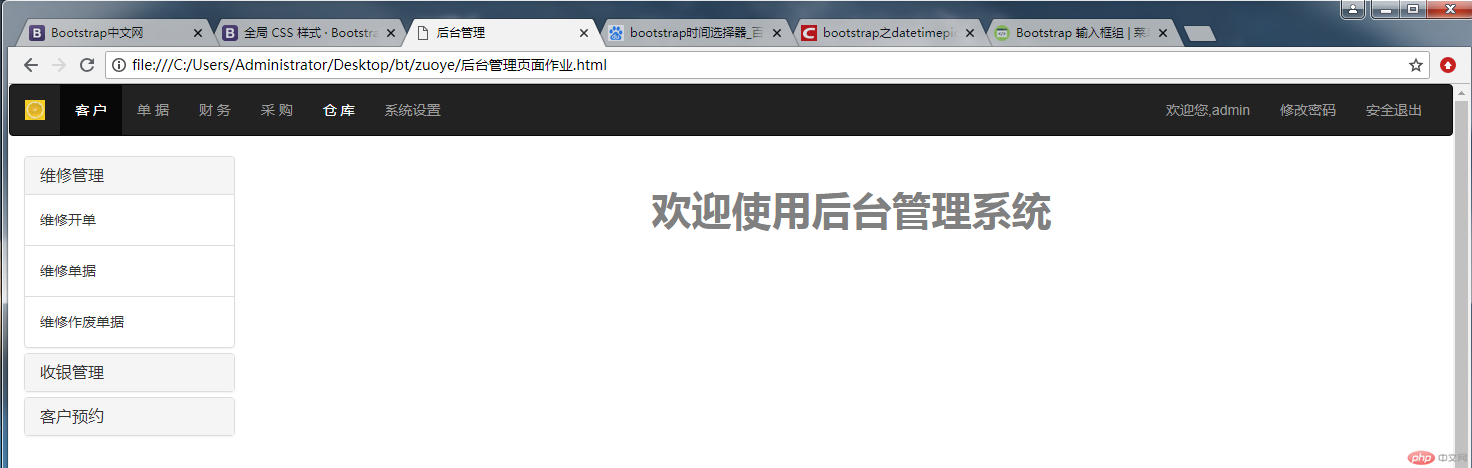
1、首页
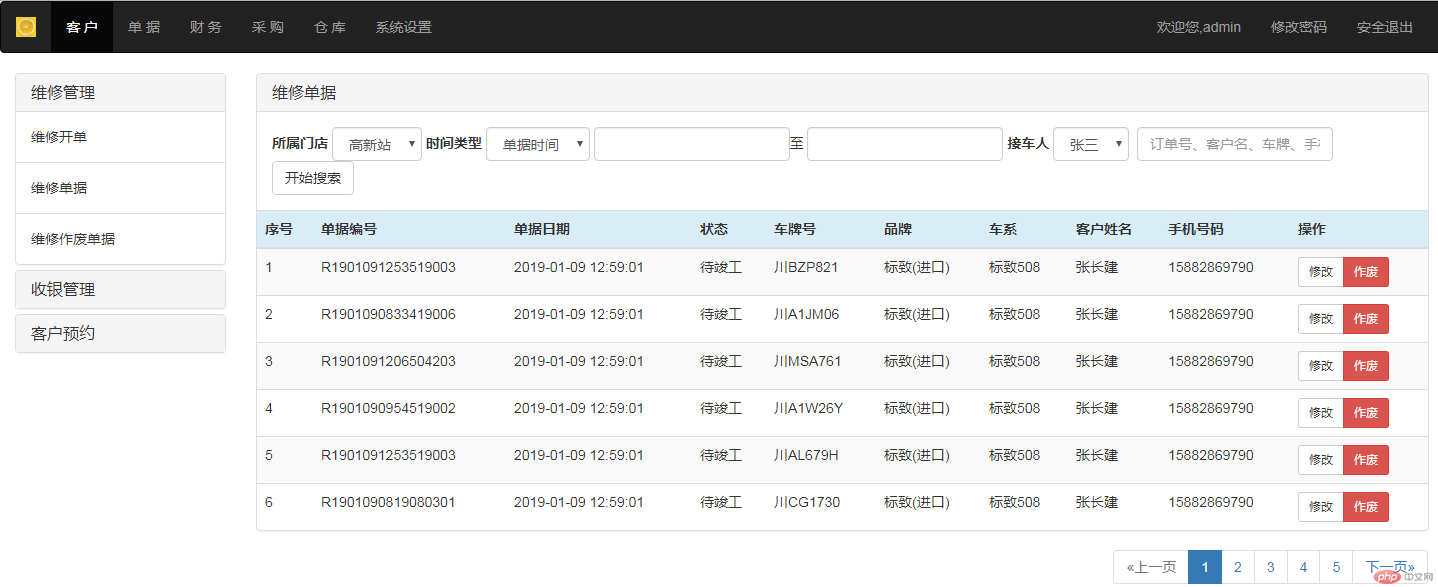
2、维修单据列表页

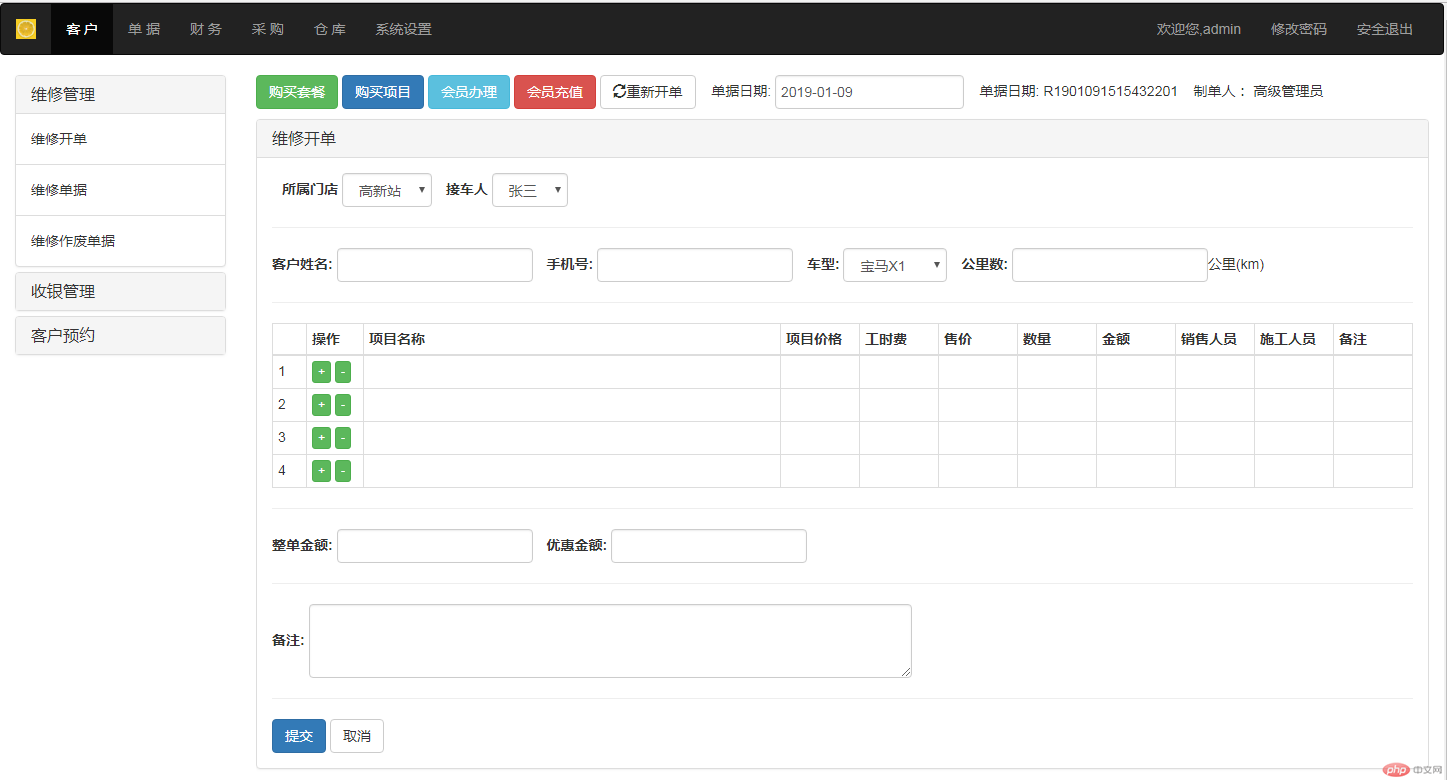
3、维修开单页

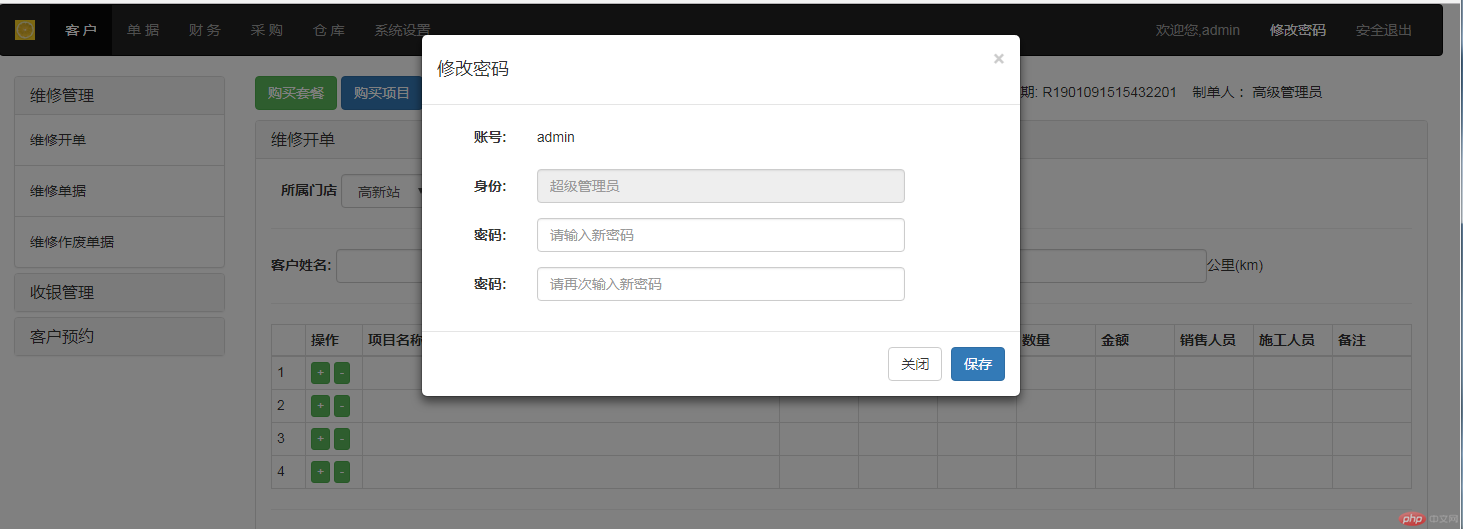
4、模态框(弹层)

1、首页代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
<title>后台管理</title>
</head>
<body>
<!-- 顶部导航 -->
<nav class="navbar navbar-inverse">
<div>
<!-- 导航前部 -->
<div>
<a href="#">
<img alt="Brand" src="a.jpg" height="100%">
</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">客 户</a></li>
<li><a href="#">单 据</a></li>
<li><a href="#">财 务</a></li>
<li><a href="#">采 购</a></li>
<li><a href="#">仓 库</a></li>
<li><a href="#">系统设置</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎您,admin</a></li>
<li><a href="#" data-toggle="modal" data-target="#myModal">修改密码</a></li>
<li><a href="#" data-toggle="modal" data-target="#myModal">安全退出</a></li>
</ul>
</div>
</div>
</nav>
<!-- 修改密码确认框 -->
<div class="modal fade" id="myModal">
<!-- 创建一个对话框 -->
<div>
<div>
<!-- 模态框头部 -->
<div>
<!-- 关闭按钮 -->
<button type="button" data-dismiss="modal" aria-label="Clost">×</button>
<h4>修改密码</h4>
</div>
<!-- 模态框主体 -->
<div class="modal-body ">
<form action="">
<div>
<label class="control-label col-sm-2" for="user">账号:</label>
<div>
<p>admin</p>
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">身份:</label>
<div>
<input type="text" placeholder="超级管理员" readonly>
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">密码:</label>
<div>
<input type="password" id="password" placeholder="请输入新密码">
</div>
</div>
<div>
<label class="control-label col-sm-2" for="user">密码:</label>
<div>
<input type="password" id="password" placeholder="请再次输入新密码">
</div>
</div>
</form>
</div>
<!-- 模态框底部 -->
<div>
<button type="button" class="btn btn-default" data-dismiss="modal" aria-label="Close">关闭</button>
<!-- 用户自定义功能按钮:确定/保存/提交 -->
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- 左侧菜单及内容区 -->
<div>
<div>
<!-- 左侧菜单区 -->
<div>
<!-- 左侧菜单折叠 -->
<div id="accordion">
<div class="panel panel-default">
<div>
<h5>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne" style="">
维修管理
</a>
</h5>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div>
<a href="javascript:;"onclick="menuFire(this)" src="kaidan.html" style="text-decoration:none;color: #333;">维修开单</a>
</div>
<div >
<a href="javascript:;"onclick="menuFire(this)" src="danju.html" style="text-decoration:none;color: #333;">维修单据</a>
</div>
<div>
维修作废单据
</div>
</div>
</div>
<div class="panel panel-default">
<div>
<h5>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
收银管理
</a>
</h5>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div>
销售开单
</div>
<div>
销售单据
</div>
<div>
销售作废单据
</div>
</div>
</div>
<div class="panel panel-default">
<div>
<h4>
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
客户预约
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div>
预约管理
</div>
</div>
</div>
</div>
</div>
<!--主操作页面-->
<div>
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
</div>
</div>
<div>
<p>
2019 © HiKi1987 QQ 97369623
</p>
</div>
<script>
//菜单点击
function menuFire(obj){
//获取url
var src=$(obj).attr('src')
//改变框架内的页面地址
$('iframe').attr('src',src)
}
// 设置主操作页面高度
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight-53;
$(obj).parent('div').height(height)
}
</script>
</body>
</html>2、维修单据页内联页代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </head> <body> <!-- 右侧内容区 --> <div class="panel panel-default"> <div> <h3> 维修单据 </h3> </div> <div> <form role="form"> <div> <label for="name">所属门店</label> <select> <option>高新站</option> <option>新都站</option> <option>武侯站</option> </select> </div> <div> <label for="name">时间类型</label> <select> <option>单据时间</option> <option>派工时间</option> <option>竣工时间</option> <option>结算时间</option> </select> </div> <div> <input type="glyphicon-time">至 <input type="glyphicon-time"> </div> <div> <label for="name">接车人</label> <select> <option>张三</option> <option>李四</option> </select> </div> <div> <label for="name"></label> <input type="text" id="name" placeholder="订单号、客户名、车牌、手机"> </div> <div> <button type="submit" class="btn btn-default">开始搜索</button> </div> </form> </div> <!-- 列表 --> <div> <table class="table table-striped "> <thead> <tr> <th>序号</th> <th>单据编号</th> <th>单据日期</th> <th>状态</th> <th>车牌号</th> <th>品牌</th> <th>车系</th> <th>客户姓名</th> <th>手机号码</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>R1901091253519003</td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川BZP821</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> </tr> <tr> <td>2</td> <td>R1901090833419006</td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川A1JM06</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> </tr> <tr> <td>3</td> <td>R1901091206504203</td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川MSA761</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> </tr> <tr> <td>4</td> <td>R1901090954519002 </td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川A1W26Y</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> </tr> <tr> <td>5</td> <td>R1901091253519003</td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川AL679H</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> </tr> <tr> <td>6</td> <td>R1901090819080301</td> <td>2019-01-09 12:59:01</td> <td>待竣工</td> <td>川CG1730</td> <td>标致(进口)</td> <td>标致508</td> <td>张长建</td> <td>15882869790</td> <td> <div> <a href="" class="btn btn-default btn-sm">修改</a> <a href="" class="btn btn-danger btn-sm">作废</a> </div> </td> &Correcting teacher:查无此人Correction time:2019-01-09 16:42:22
Teacher's summary:做的真不错,很快你就有自己的cms后台系统了。继续加油。

