abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>整数相加作业</title> </head> <body> <div id="box"> <in

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>整数相加作业</title>
</head>
<body>
<div id="box">
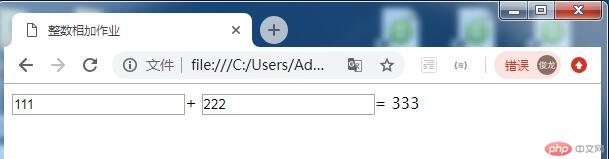
<input type="text" v-model="a">+
<input type="text" v-model="b">= {{c}}
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
//绑定一个挂载点
el:'#box',
//创建了一个数据模型
data:{
a:'',
b:'',
messages:'请输入数字,以免影响计算结果',
isShow:false,
warning:'color:red'
},
computed:{
c:function(){
return Number(this.a) + Number(this.b)
}
},
})
</script>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2019-01-10 08:50:38
Teacher's summary:这是vue中最简单的应用之一, 更多就要看手册了

