abstract:代码跟着老师的代码敲下来的,第一次作这个需要先把思路缕清了。然后代码实现方面,有点点难度。<div class="cart"> <div class="list list-title"> <div class="select select-
代码跟着老师的代码敲下来的,第一次作这个需要先把思路缕清了。然后代码实现方面,有点点难度。




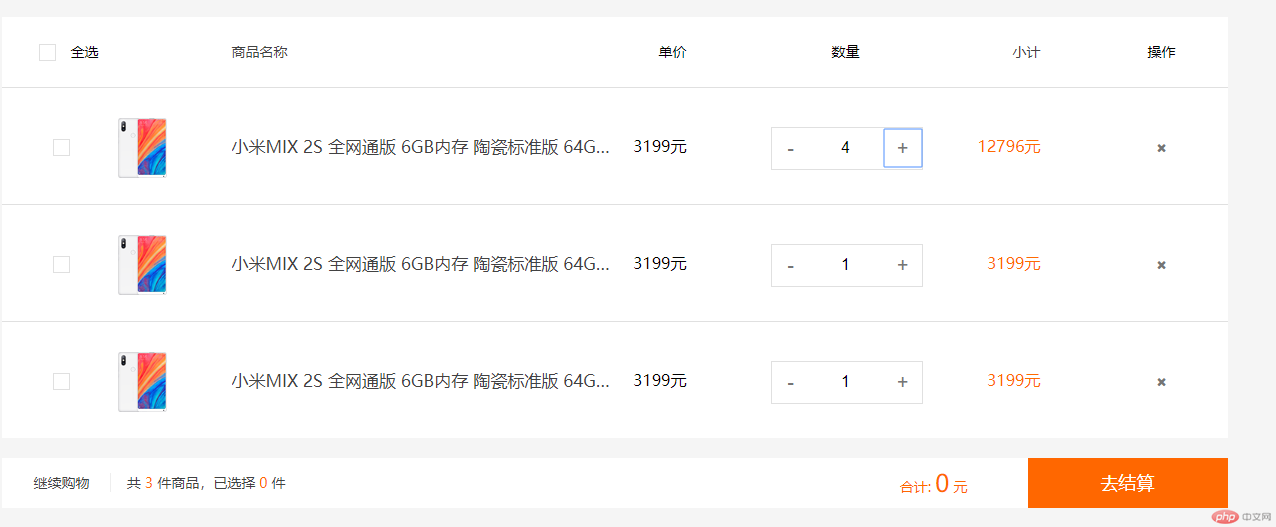
<div class="cart">
<div class="list list-title">
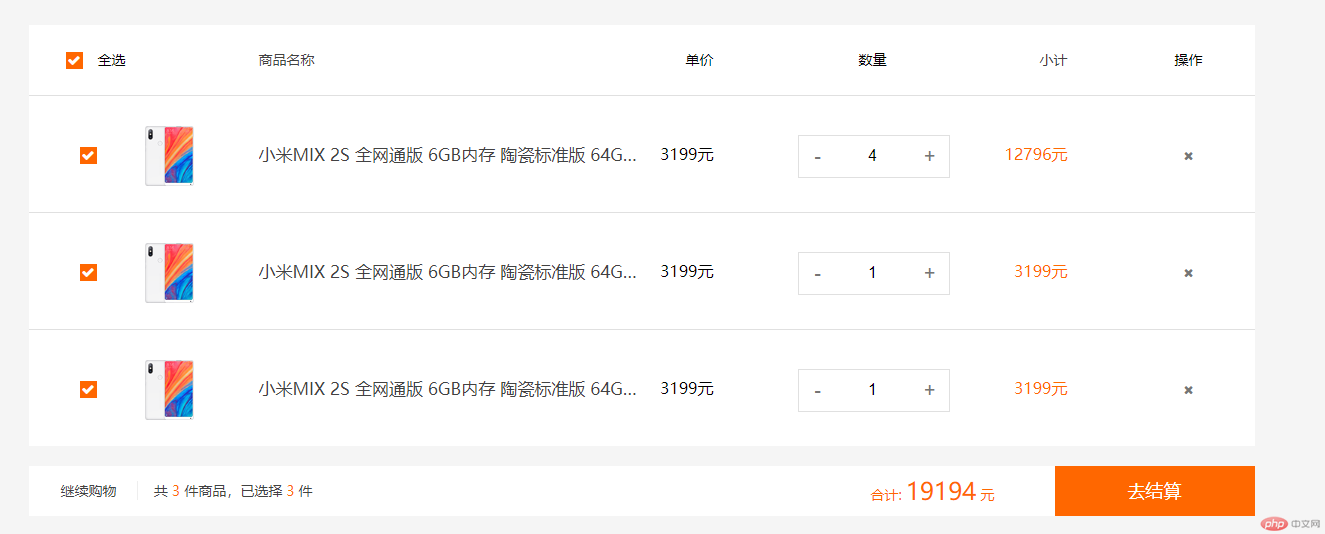
<div class="select select-all"><i class="fa fa-check" id="check-all"></i>全选</div>
<div class="good-img"></div>
<div class="good-name" style="font-size:14px; ">商品名称</div>
<div class="good-price">单价</div>
<div class="good-num">数量</div>
<div class="good-total-price"style="color:#424242;">小计</div>
<div class="operation">操作</div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="static/images/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="static/images/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="static/images/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-total">
<div class="list-total-left">
<span class="notice"><a href="">继续购物</a></span>
<span class="statistics">共 <span class="all-count">0</span> 件商品,已选择 <span class="select-count">0</span> 件</span>
</div>
<div class="list-total-right">
<div class="total-price">合计: <span class="sum-price">0</span> 元</div>
<a href="#"><button class="submit-cart">去结算</button></a>
</div>
</div>
</div>
Correcting teacher:灭绝师太Correction time:2019-01-17 13:31:03
Teacher's summary:相信现在再完成一次就简单的多,不熟悉的地方可以敲上备注,方便记忆

