abstract:<!DOCTYPE html><html><head><meta charset="utf-8"><title>layui</title><meta name="renderer" content="webkit"><meta http-equiv=

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form">
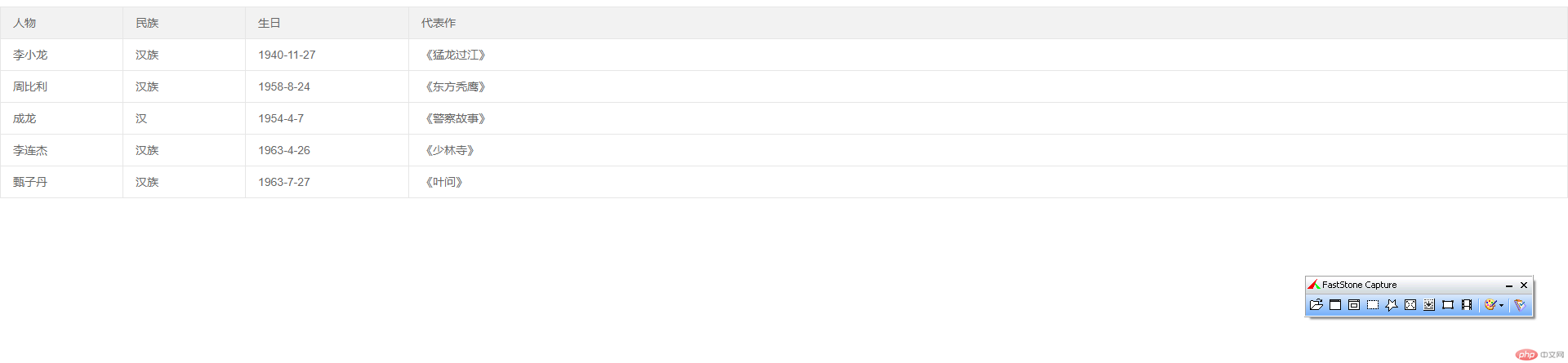
<table class="layui-table">
<colgroup>
<col width="150">
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>人物</th>
<th>民族</th>
<th>生日</th>
<th>代表作</th>
</tr>
</thead>
<tbody>
<tr>
<td>李小龙</td>
<td>汉族</td>
<td>1940-11-27</td>
<td>《猛龙过江》</td>
</tr>
<tr>
<td>周比利</td>
<td>汉族</td>
<td>1958-8-24</td>
<td>《东方秃鹰》</td>
</tr>
<tr>
<td>成龙</td>
<td>汉</td>
<td>1954-4-7</td>
<td>《警察故事》</td>
</tr>
<tr>
<td>李连杰</td>
<td>汉族</td>
<td>1963-4-26</td>
<td>《少林寺》</td>
</tr>
<tr>
<td>甄子丹</td>
<td>汉族</td>
<td>1963-7-27</td>
<td>《叶问》</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Correcting teacher:韦小宝Correction time:2019-01-18 09:13:29
Teacher's summary:完成的很不错 layui中表格的布局还有很多的方式 不单单这一种哦 有兴趣的话 可以研究研究

