abstract:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">&

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css">
<script src="../layui/layui.js"></script>
</head>
<body>
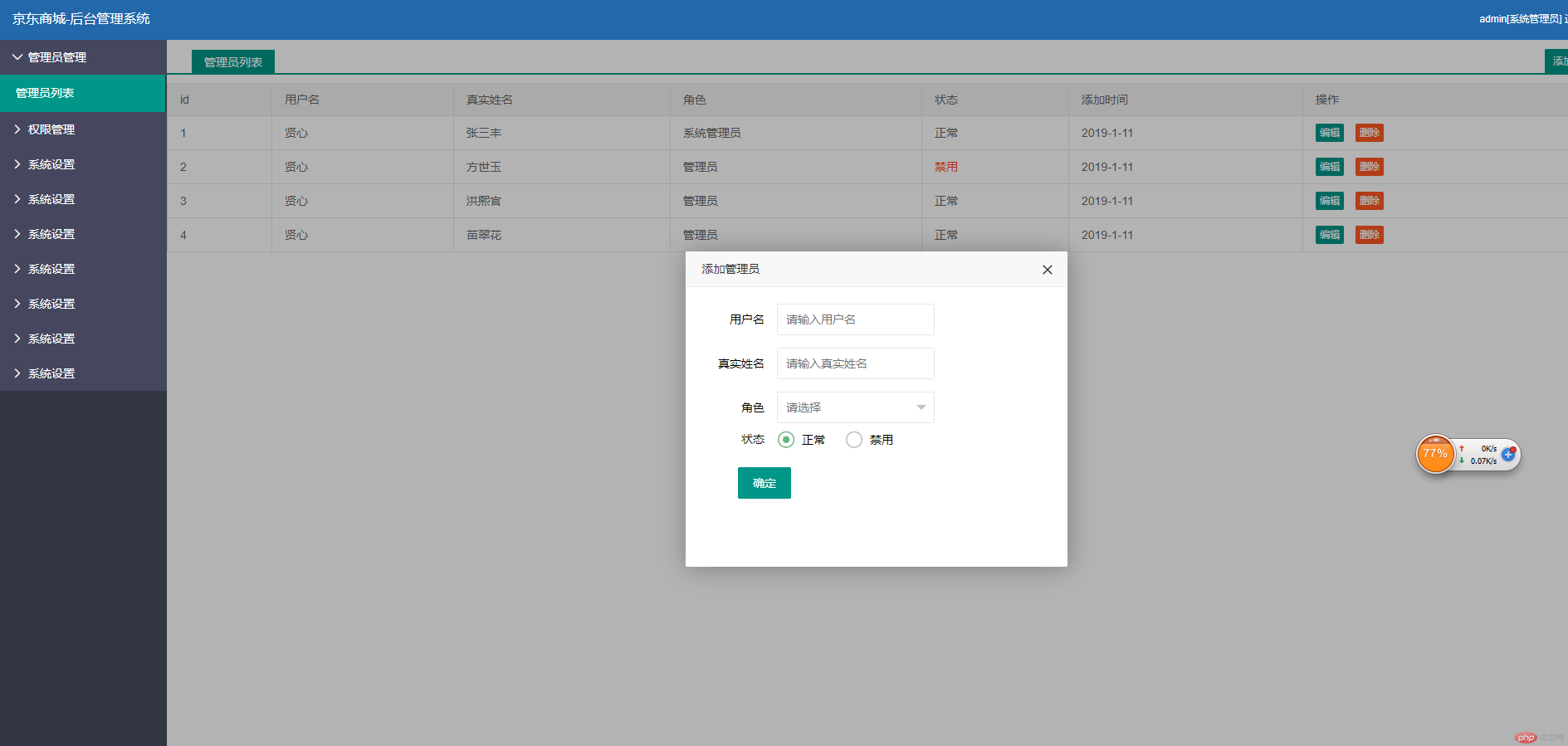
<form action="" class="layui-form">
<div class="layui-form-item" style="margin-top:20px;">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="username" required lay-verify="required" placeholder="请输入真实姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">会员</option>
<option value="1">管理员</option>
<option value="2">系统管理员</option>
</select>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="radio" name="state" value="0" title="正常" checked>
<input type="radio" name="state" value="1" title="禁用">
</div>
</div>
<div class="layui-form-item">
<div style="text-align:center" class="layui-input-inline">
<button class="layui-btn">确定</button>
</div>
</div>
</div>
</form>
</body>
<script>
layui.use('form', function(){
var form = layui.form;
});
</script>
</html>
Correcting teacher:灭绝师太Correction time:2019-01-18 13:14:31
Teacher's summary:layui主要是熟悉组件,看文档,基本问题不大哦,多多练习就好啦!

