abstract:学习Layui的感想:之前在工作中用到过easyui现在学习layui感觉还是比较顺利的。学习的过程主要是看老师如何查文档,以及掌握最基本的布局元素,加快修改和开发效率<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name
学习Layui的感想:
之前在工作中用到过easyui现在学习layui感觉还是比较顺利的。学习的过程主要是看老师如何查文档,以及掌握最基本的布局元素,加快修改和开发效率





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理系统</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/style.css" type="text/css">
<script src="layui/layui.all.js"></script>
<script src="layui/layui.js"></script>
</head>
<body>
<!-- Header -->
<div class="header">
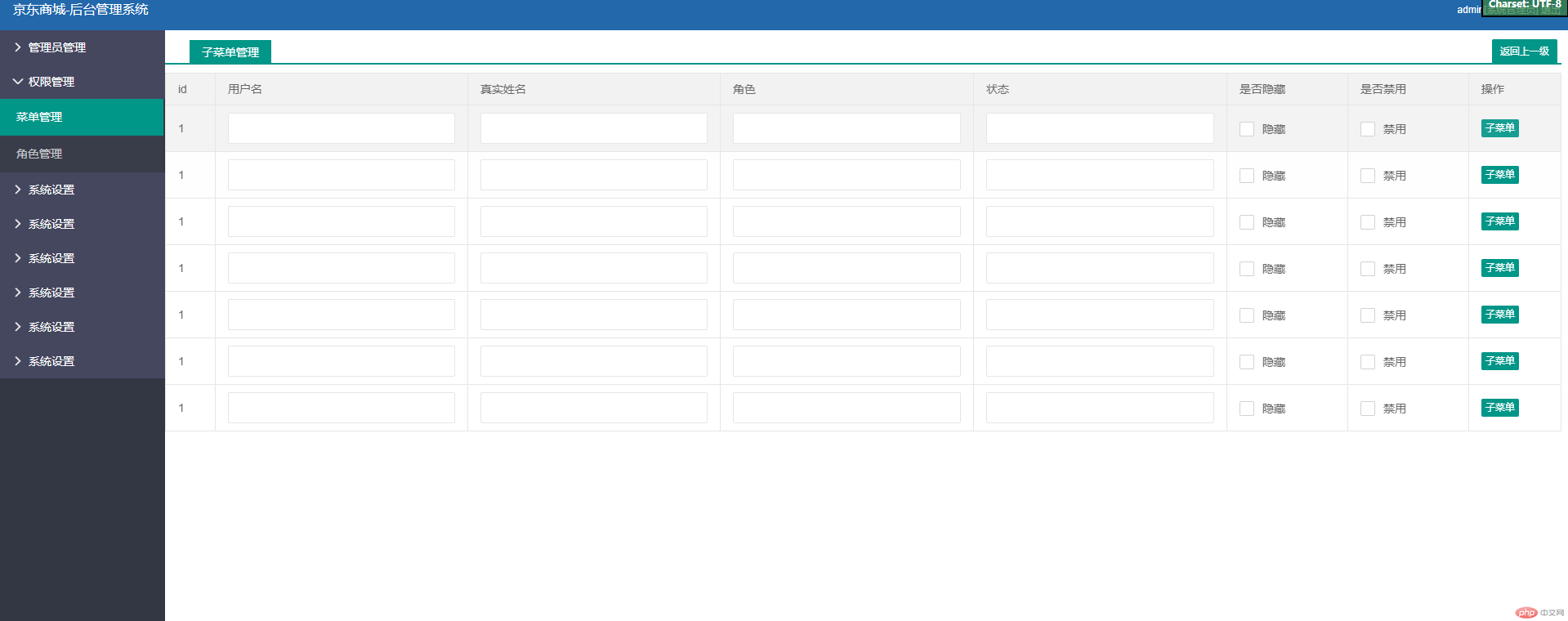
<div class="header_left">京东商城-后台管理系统</div>
<div class="header_right">admin[系统管理员] <a href="javascript:;" onclick="logout()">退出</a></div>
</div>
<!-- 菜单 -->
<div class="menu" id="menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
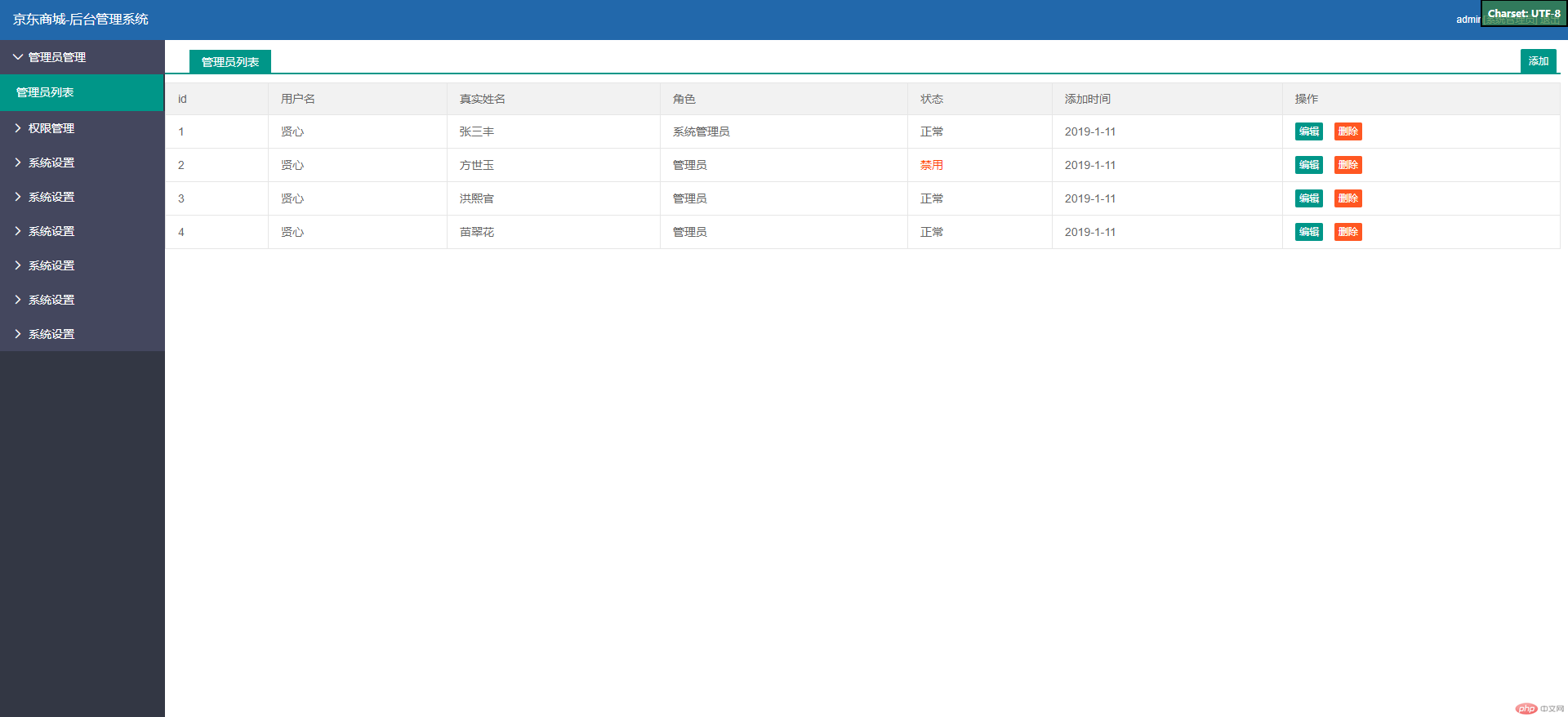
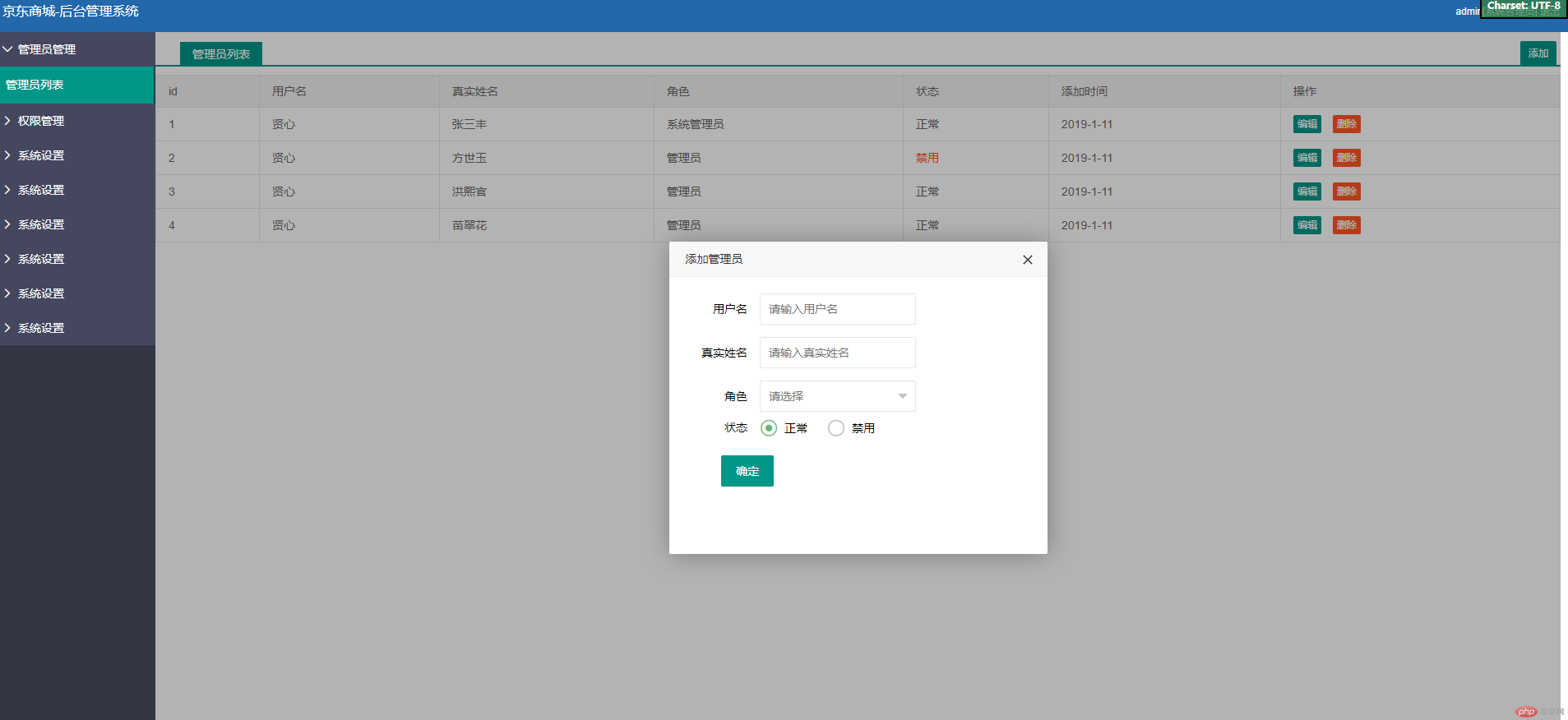
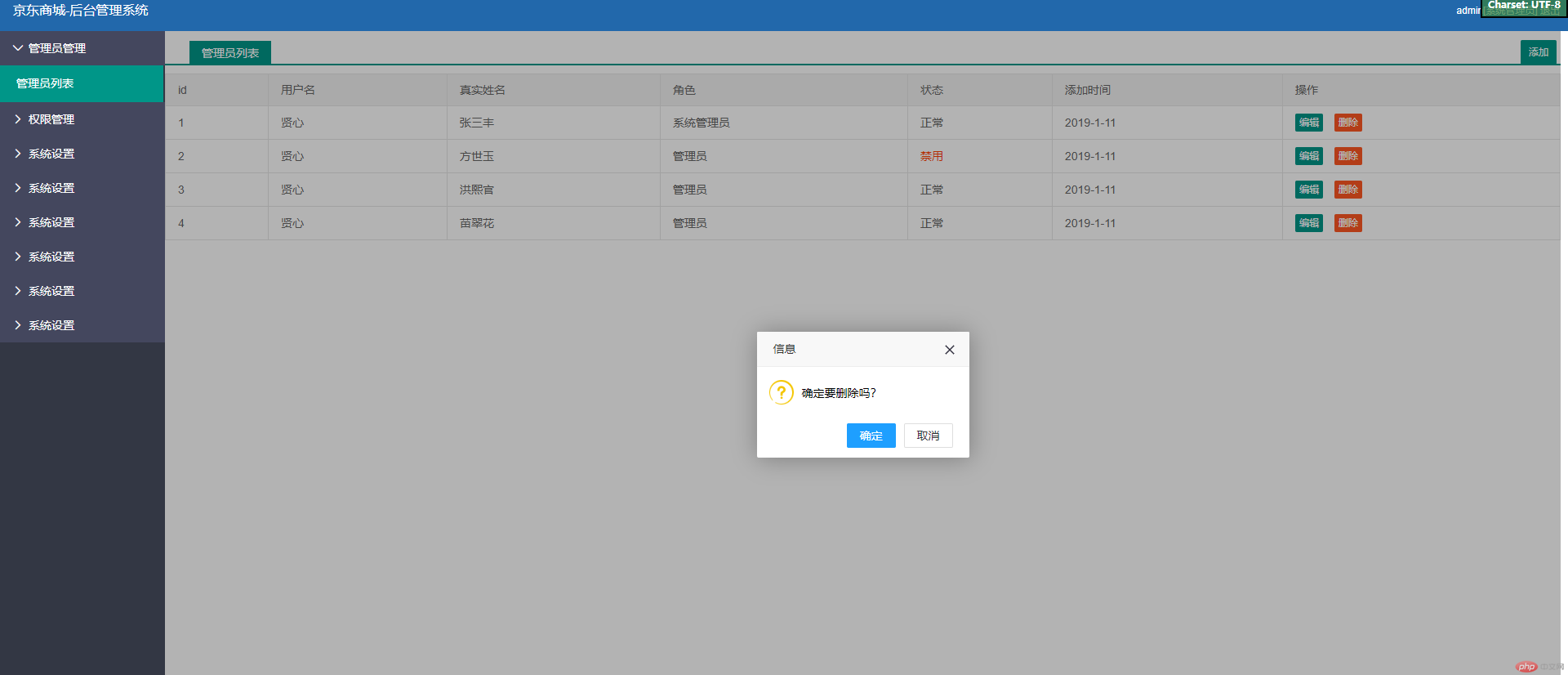
<li class="layui-nav-item"><a href="Admin/admin_lists.html" target="main">管理员列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
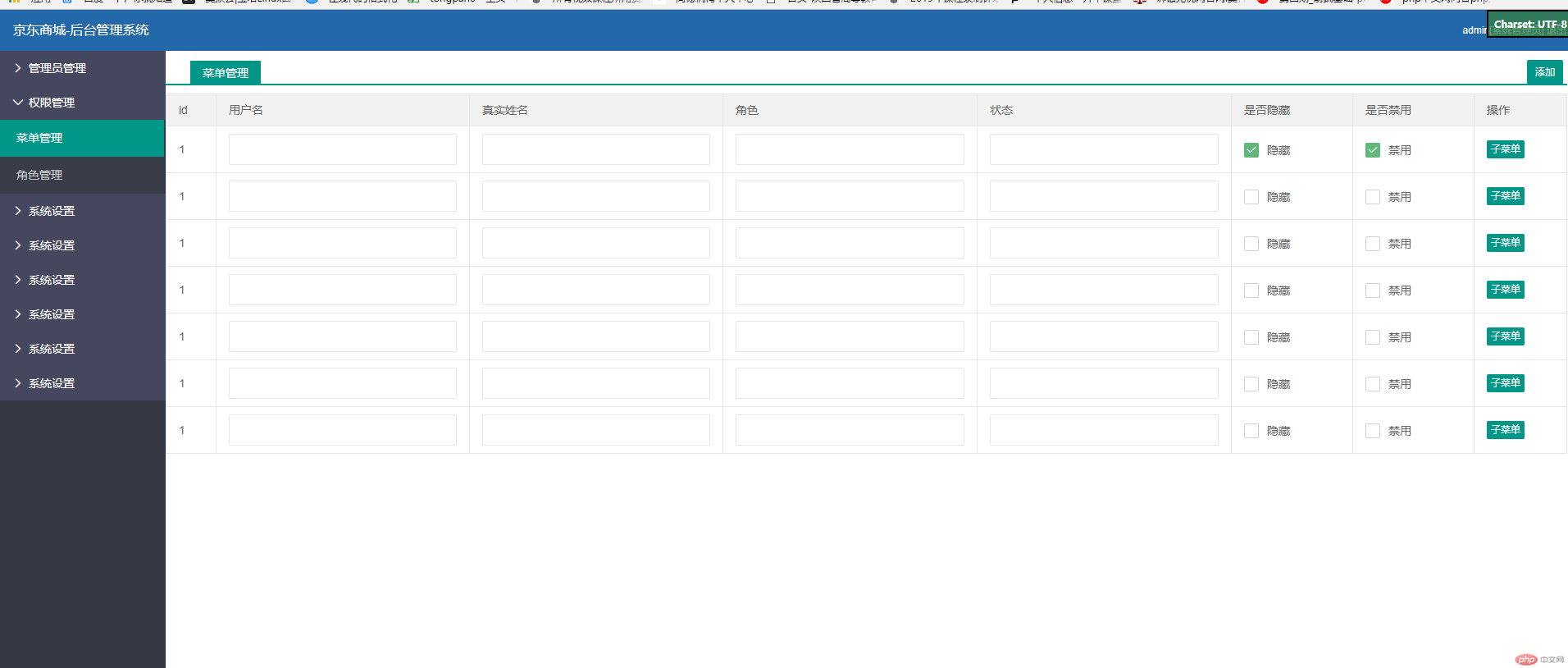
<li class="layui-nav-item"><a href="Admin/menu.html" target="main">菜单管理</a></li>
<li class="layui-nav-item"><a href="">角色管理</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
$=layui.jquery
resetHight()
});
function logout(){
layer.confirm('确定要退出吗?', {
icon:3,
btn: ['确定','取消']
},function(index, layero){
//按钮的回调
}, function(index){
//按钮的回调
});
}
function resetHight(){
var y=document.documentElement.clientHeight-50;
$('#menu').height(y);
}
</script>
</div>
<!-- 主操作界面 -->
<div class="main">
<iframe src="welcome.htm" frameborder="0" name="main" style="width:100%;height:100%" scrollimg='0' frameborder='0'></iframe>
</div>
</body>
</html>
Correcting teacher:韦小宝Correction time:2019-01-18 17:19:32
Teacher's summary:写的很棒啊 后面是的项目也可以直接使用这个作为后台模板哦

