abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
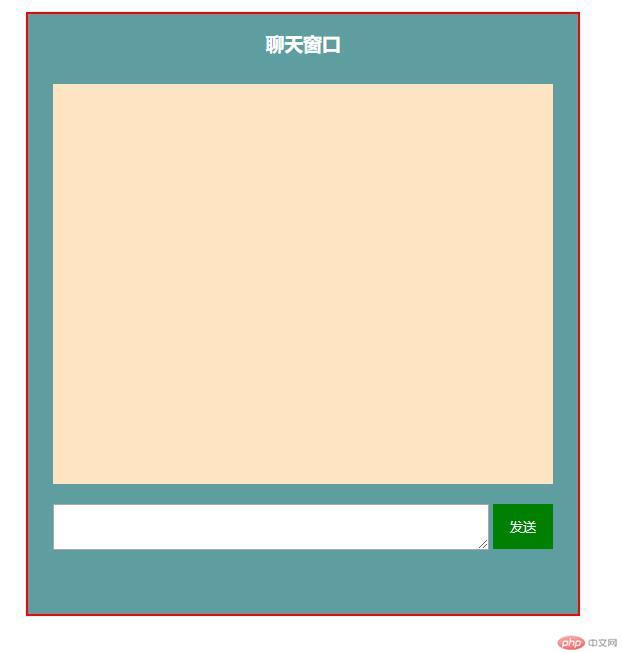
.chart{width: 550px;height: 600px;margin: 20px auto;background-color: cadetblue;border: 2px solid red}
.chart ul{margin:20px auto;padding:0;width: 500px;height: 400px;background-color: bisque}
.chart li{list-style: none}
.chart h3{width:50%;margin: 10px auto;text-align: center;height: 40px;line-height: 40px;color:white}
.write{width:500px;margin: 15px auto;}
.write textarea{width: 430px;float: left;height: 40px;}
.write button{float:right;width:60px;border:none;color:white;height:45px;background-color:green}
</style>
</head>
<body>
<div class="chart">
<h3>聊天窗口</h3>
<ul>
</ul>
<div class="write">
<textarea></textarea>
<button>发送</button>
</div>
</div>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2019-01-19 19:06:19
Teacher's summary:你的js代码吗? 难道被你吃掉了?

