abstract:<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>获取随机色</title> <scr
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取随机色</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
a {
float: left;
display: block;
margin: 50px;
width: 100px;
line-height: 100px;
text-align: center;
height: 100px;
color: #fff;
border-radius: 50px;
text-decoration: none;
}
button {
width: 50px;
height: 50px;
}
</style>
<script type="text/javascript">
//改变标签的背景颜色
function aa(tag) {
var len = document.getElementsByTagName(tag).length
for (var i = 0; i < len; i++) {
document.getElementsByTagName(tag)[i].style.backgroundColor = 'rgb(' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ')'
}
}
$(document).ready(function() {
$(".but1").click(function() {
aa('a')
$bg = $('a').css('backgroundColor')
$('a').css('box-shadow', '0px 0px 20px ' + $bg)
$('a').text(Math.floor(Math.random() * 100));
})
aa('a')
$('a').mouseover(function() {
$bg = $(this).css('backgroundColor')
$(this).css('boxShadow', '0px 0px 20px ' + $bg)
$(this).css('borderRadius', '20px')
})
$('a').mouseleave(function() {
$(this).css('boxShadow', 'none')
$(this).css('borderRadius', '50px')
})
})
</script>
</head>
<body>
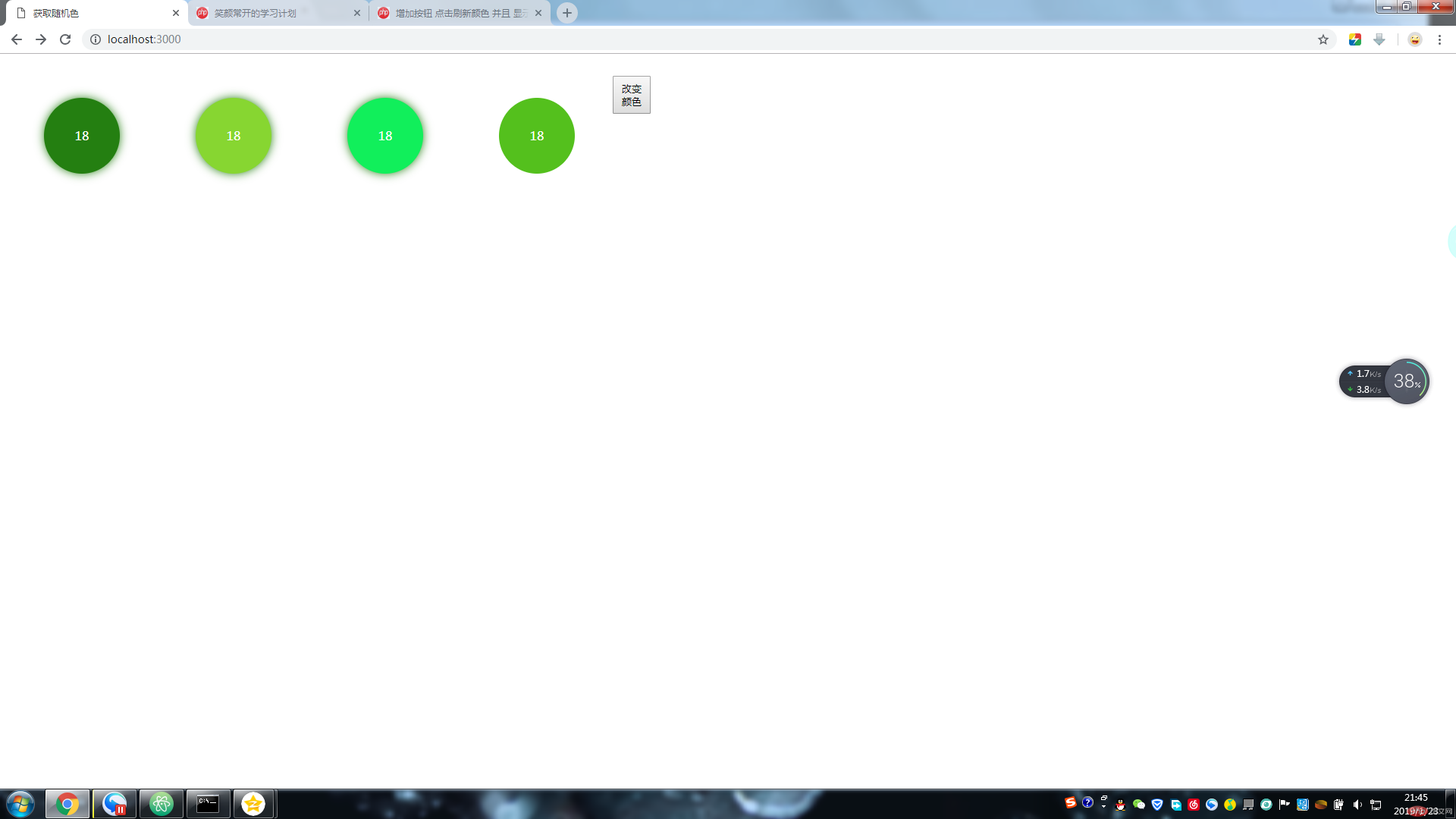
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<br>
<button class="but1">改变颜色</button>
</body>
</html>

Correcting teacher:天蓬老师Correction time:2019-01-24 08:51:31
Teacher's summary:document.getElementsByTagName(tag)[i].style.backgroundColor, 不推荐写这么的代码, 应该分为二行, 先创建一个变量

