abstract:CSS3下拉菜单主要用到display与position 定位属性跟着老师实现过程中因为UL浏览器默认有LEFT:40PX老是对不齐,baidu了一下设置ul{margin:0;padding:0}后就完美了<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8&qu
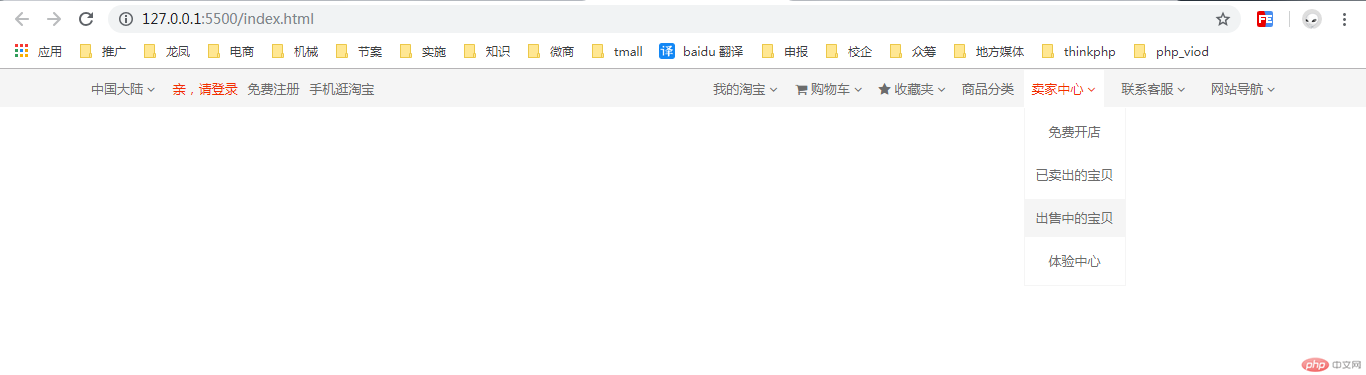
CSS3下拉菜单主要用到display与position 定位属性
跟着老师实现过程中因为UL浏览器默认有LEFT:40PX老是对不齐,baidu了一下设置
ul{margin:0;padding:0}
后就完美了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/font/css/font-awesome.min.css">
</head>
<body>
<div class="header">
<div class="header_content">
<div class="header_content_left">
<a href="" class="header_content_a">中国大陆 <i class="fa fa-angle-down"></i></a>
<a href="" style="color:#F22E00">亲,请登录</a>
<a href="">免费注册</a>
<a href="">手机逛淘宝</a>
</div>
<div class="header_content_right">
<a href="" class="header_content_a">我的淘宝 <i class="fa fa-angle-down"></i>
<ul>
<li>我买到的宝贝</li>
<li>我的足迹</li>
</ul>
</a>
<a href="" ><span class="fa fa-shopping-cart"></span> 购物车 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_content_a"><span class="fa fa-star"></span> 收藏夹 <i class="fa fa-angle-down"></i></a>
<a href="">商品分类</a>
<a href="" class="header_content_a">卖家中心 <i class="fa fa-angle-down"></i>
<ul>
<li>免费开店</li>
<li>已卖出的宝贝</li>
<li>出售中的宝贝</li>
<li>体验中心</li>
</ul>
</a>
<a href="" class="header_content_a">联系客服 <i class="fa fa-angle-down"></i></a>
<a href="" class="header_content_a">网站导航 <i class="fa fa-angle-down"></i></a>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
*{margin: 0px;pidding:0px;}
a{text-decoration: none; color:#6C6C6C; font-size: 13px;}
ul{margin:0;padding:0}
li{list-style: none;}
.header{widows: 100%; height: 38px;background-color:#F5F5F5;}
.header_content{width: 1200px;height: 38px;line-height: 38px; margin: 0px auto; }
.header_content a:hover{color:#F22E00; }
.header_content_a{display: inline-block; height: 38px; width:80px; text-align:center; position: relative;}
.header_content_a:hover{background-color: #FFF; }
.header_content_a ul{border:1px solid #F5F5F5;display: none; border-top: none; width:100px; }
.header_content_a:hover ul{display: block; position: absolute;}
.header_content_a ul li{color:#6C6C6C; margin: 5px 0px; padding: 0px 5px; height: 38px; line-height: 38px;}
.header_content_a ul li:hover{background-color: #F5F5F5;}
.header_content_left{float:left;height: 38px;line-height: 38px; }
.header_content_left a{margin-right: 5px; }
.header_content_right{ float:right;height: 38px;line-height: 38px;}
.header_content_right a{margin-left: 5px; }
.clear{clear: both;}

Correcting teacher:灭绝师太Correction time:2019-01-26 09:22:31
Teacher's summary:使用浮动也可以解决对不齐的情况,可以尝试 完成的不错继续加油

