abstract:一、实现功能1、鼠标移动或移出到矩形内,触发hover事件背景色和字体颜色发生改变2、点击“获取宽度”按钮,显示当前矩形的宽度3、点击“改变宽度”按钮,弹出输入框,在输入框输入宽度,点击“确定按钮”后,矩形的宽度变成输入的宽度二、功能代码<!DOCTYPE html> <html> <head> <meta charset="
一、实现功能
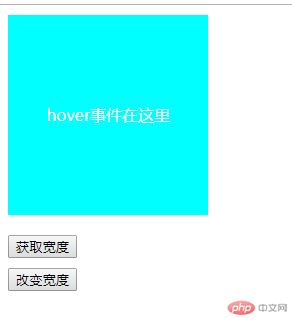
1、鼠标移动或移出到矩形内,触发hover事件背景色和字体颜色发生改变


2、点击“获取宽度”按钮,显示当前矩形的宽度

3、点击“改变宽度”按钮,弹出输入框,在输入框输入宽度,点击“确定按钮”后,矩形的宽度变成输入的宽度



二、功能代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jquery-3.3.1.js"></script>
<style>
.box{
width: 200px;
height: 200px;
background: pink;
margin: 10px 0;
text-align: center;
line-height: 200px;
}
button{
margin-top: 10px;
}
.input{
display: none;
}
.col{
background: cyan;
color: #fff;
}
</style>
</head>
<body>
<div>
<span>hover事件在这里</span>
</div>
<button id="bt1">获取宽度</button>
<span></span>
<br>
<button id="bt2">改变宽度</button>
<span>
<input type="text" placeholder="请输入宽度:"></input>
<button id="bt3">确定</button>
</span>
<script>
$(function(){
//实现获取矩形宽度功能
$('#bt1').click(function(){
$('.input').css('display','none')
$('.width_show').text($('.box').width()+'px')
})
//实现弹出输入框功能
$('#bt2').click(function(){
$('.width_show').text('')
$('.input').css('display','inline')
})
//实现改变矩形宽度功能
$('#bt3').click(function(){
var num = $('.width_content').val()+'px'
$('.box').css('width',num)
$('.width_content').val('')
})
//实现hover功能
$('.box').hover(function(){
$(this).addClass('col')
},function(){
$(this).removeClass('col')
})
})
</script>
</body>
</html>笔记:
常用事件
click()点击事件
focus()获取焦点时
blur()失去焦点时
hover(function(){},function(){})鼠标移入与移出效果
val()获取元素值,一般用于表单元素
text()也是获取元素值
改变css样式
改变单个样式:$('selector').css('属性','属性值'),属性与属性值用逗号隔开
改变多个样式:$('selector').css({'属性1':'属性值1','属性2':'属性值2'}),属性与属性值用冒号,属性与属性之间用逗号隔开
addClass('class')和removeClass('class')增加和删除属性,里面的类前面不需要带‘.’号
Correcting teacher:韦小宝Correction time:2019-01-26 09:21:24
Teacher's summary:写的很棒 jQuery使用起来还是比较灵活的 对于像事件效果这里功能还是很多的

