abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo
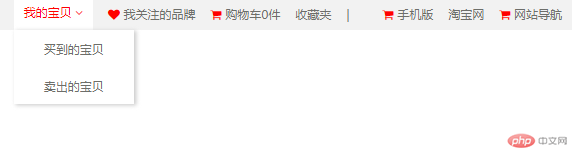
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>喵,我是天猫!</title> <link rel="shortcut icon" type="image/x-icon" href="static/images/logo1.png"> <link rel="stylesheet" type="text/css" href="static/css/style.css"> <link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css"> </head> <body> <div class="top"> <div class="content"> <div class="left"> <span>喵,欢迎来到天猫</span> <a href="">请登录</a> <a href="">免费注册</a> </div> <div class="right"> <li> <a href="#" class="wo">我的宝贝 <i class="fa fa-angle-down"></i></a> <div class="taobao"> <a href="" >买到的宝贝</a><br> <a href="" >卖出的宝贝</a> </div> </li> <li> <a href=""><i class="fa fa-heart"></i> 我关注的品牌</a> </li> <li> <a href=""><i class="fa fa-shopping-cart"></i> 购物车0件</a> </li> <li> <a href=""> 收藏夹</a> </li> <li> <span>|</span> </li> <li> <a href=""><i class="fa fa-shopping-cart"></i> 手机版</a> </li> <li> <a href="">淘宝网</a> </li> <li> <a href=""><i class="fa fa-shopping-cart"></i> 网站导航</a> <div id="website"></div> </li> </div> </div> </div> </body> </html>
*{margin: 0px;padding: 0px;}
ul,li{list-style: none;}
a{text-decoration: none;color: #6D6E6A;font-size: 12px;}
a:hover{color:red;}
span{text-decoration: none;color: #6D6E6A;font-size: 12px;margin-right:18px;}
.top{width:100%;height:35px;background: #F2F2F2;}
.content{width:1230px;margin:auto;}
.left{float:left;height:35px;line-height: 35px;width:300px;}
.left a{margin-right: 18px;}
.right{float:right;height:35px;line-height: 35px;}
.right li{float:left;margin-left:15px;position:relative;}
.right li div{background: #fff;text-align: center;box-shadow: 2px 1px 5px #ccc;width:120px;display:none;}
.right li:hover div{display:block;}
.right li i{color:red;}
.wo{ display:block;padding:0 10px; font-size:12px;}
.wo:hover{ display:block;background:#fff;padding:0 10px; font-size:12px;}
.taobao{width:120px;position:absolute;left:0px;top:35px;}
#website{width: 1230px;height: 250px;position: absolute;right: 0px;top: 35px;}
Correcting teacher:西门大官人Correction time:2019-01-28 16:29:14
Teacher's summary:代码写的比较规范,导航中的下拉还可以使用js来实现,不过效果没有css的好,感兴趣的话可以了解下

