abstract:index.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=d

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style>
.item{
width: 100%;
min-height:35px;
line-height:35px;
background-color: blue
}
.item a{color:white;width: 100%}
.item ul{margin: 0;padding:0;}
.item li{list-style: none;text-indent: 1em}
</style>
</head>
<body>
<nav class="navbar navbar-inverse" style="border-radius:0;margin-bottom:0;">
<div class="container-fluid" style="padding:0;">
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<div class="col-md-1" style="padding:0;"><h1 style="margin:0;font-size:18px;height:50px;color:white;line-height:50px;">系统管理后台</h1></div>
<div class="col-md-8" style="padding:0;">
<ul class="nav navbar-nav">
<li class="active"><a href="#">系统主页</a></li>
<li><a href="#">委办局</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">大数据</a></li>
<li><a href="#">交通</a></li>
</ul>
</div>
<div class="col-md-1 pull-right" style="height:50px;padding-right: 0">
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><img width="25" src="images/touxiang.jpg" class="img-circle" alt=""></a></li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="left-menu col-lg-1" style="background:rgba(32,34,42,.9);padding:0;">
<div class="item" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
<a href="#"> <span class="glyphicon glyphicon-home pull-left" style="margin:8px 15px 0 5px;"></span>主页<span class="caret pull-right" style="margin:14px 20px 0 0px;"></span></a>
<div class="collapse" id="collapseExample">
<ul>
<li> <a href="main.html" target="main">系统管理</a></li>
<li> <a href="table.html" target="main">表格管理</a></li>
</ul>
</div>
</div>
</div>
<div class="main col-lg-11" style="background:green;padding:0">
<iframe src="main.html" id="main" name="main" height="99%" width="100%" frameborder="0"></iframe>
</div>
</div>
</div>
</body>
<script src="bootstrap/js/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script>
$(function(){
$('.left-menu,.main').height($(window).height()-52);
})
</script>
</html>main.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style>
.title {
height: 40px;
line-height: 40px;
text-indent: 1em;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-12" style="padding:0;">
<ol class="breadcrumb">
<li><a href="#">主页</a></li>
<li class="active"><a href="#">大数据中心</a></li>
</ol>
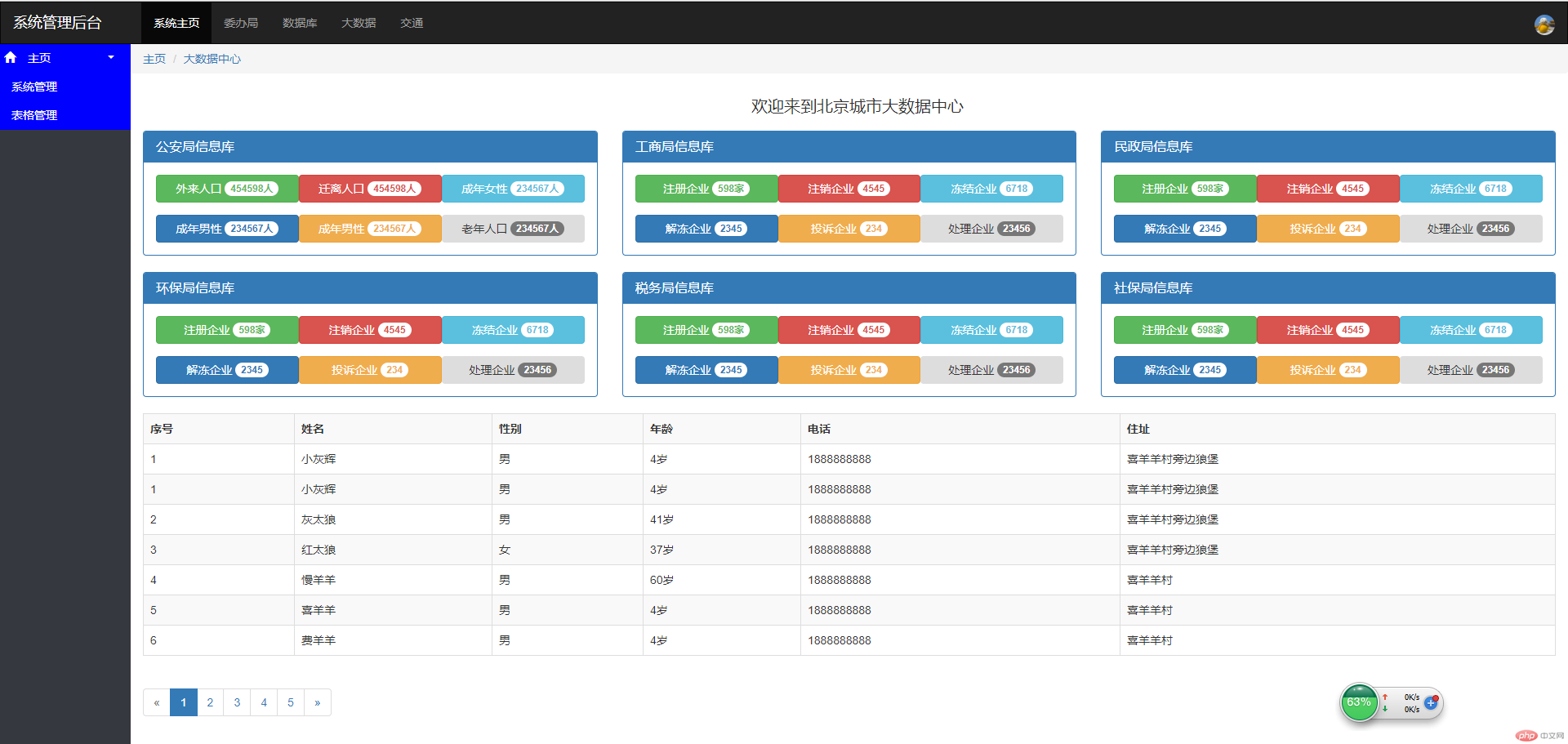
<h1 class="text-center title">欢迎来到北京城市大数据中心</h1>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">公安局信息库</h3>
</div>
<div class="panel-body">
<button class="btn btn-success col-sm-4" type="button">
外来人口 <span class="badge">454598人</span>
</button>
<button class="btn btn-danger col-sm-4" type="button">
迁离人口 <span class="badge">454598人</span>
</button>
<button class="btn btn-info col-sm-4" type="button">
成年女性 <span class="badge">234567人</span>
</button>
<button class="btn btn-primary col-sm-4" type="button" style="margin-top:15px">
成年男性 <span class="badge">234567人</span>
</button>
<button class="btn btn-warning col-sm-4" type="button" style="margin-top:15px">
成年男性 <span class="badge">234567人</span>
</button>
<button class="btn btn-Default col-sm-4" type="button" style="margin-top:15px">
老年人口 <span class="badge">234567人</span>
</button>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">工商局信息库</h3>
</div>
<div class="panel-body">
<button class="btn col-sm-4 btn-success" type="button">
注册企业 <span class="badge">598家</span>
</button>
<button class="btn col-sm-4 btn-danger" type="button">
注销企业 <span class="badge">4545</span>
</button>
<button class="btn col-sm-4 btn-info" type="button">
冻结企业 <span class="badge">6718</span>
</button>
<button class="btn col-sm-4 btn-primary" type="button" style="margin-top:15px">
解冻企业 <span class="badge">2345</span>
</button>
<button class="btn col-sm-4 btn-warning" type="button" style="margin-top:15px">
投诉企业 <span class="badge">234</span>
</button>
<button class="btn col-sm-4 btn-Default" type="button" style="margin-top:15px">
处理企业 <span class="badge">23456</span>
</button>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">民政局信息库</h3>
</div>
<div class="panel-body">
<button class="btn col-sm-4 btn-success" type="button">
注册企业 <span class="badge">598家</span>
</button>
<button class="btn col-sm-4 btn-danger" type="button">
注销企业 <span class="badge">4545</span>
</button>
<button class="btn col-sm-4 btn-info" type="button">
冻结企业 <span class="badge">6718</span>
</button>
<button class="btn col-sm-4 btn-primary" type="button" style="margin-top:15px">
解冻企业 <span class="badge">2345</span>
</button>
<button class="btn col-sm-4 btn-warning" type="button" style="margin-top:15px">
投诉企业 <span class="badge">234</span>
</button>
<button class="btn col-sm-4 btn-Default" type="button" style="margin-top:15px">
处理企业 <span class="badge">23456</span>
</button>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">环保局信息库</h3>
</div>
<div class="panel-body">
<button class="btn col-sm-4 btn-success" type="button">
注册企业 <span class="badge">598家</span>
</button>
<button class="btn col-sm-4 btn-danger" type="button">
注销企业 <span class="badge">4545</span>
</button>
<button class="btn col-sm-4 btn-info" type="button">
冻结企业 <span class="badge">6718</span>
</button>
<button class="btn col-sm-4 btn-primary" type="button" style="margin-top:15px">
解冻企业 <span class="badge">2345</span>
</button>
<button class="btn col-sm-4 btn-warning" type="button" style="margin-top:15px">
投诉企业 <span class="badge">234</span>
</button>
<button class="btn col-sm-4 btn-Default" type="button" style="margin-top:15px">
处理企业 <span class="badge">23456</span>
</button>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">税务局信息库</h3>
</div>
<div class="panel-body">
<button class="btn col-sm-4 btn-success" type="button">
注册企业 <span class="badge">598家</span>
</button>
<button class="btn col-sm-4 btn-danger" type="button">
注销企业 <span class="badge">4545</span>
</button>
<button class="btn col-sm-4 btn-info" type="button">
冻结企业 <span class="badge">6718</span>
</button>
<button class="btn col-sm-4 btn-primary" type="button" style="margin-top:15px">
解冻企业 <span class="badge">2345</span>
</button>
<button class="btn col-sm-4 btn-warning" type="button" style="margin-top:15px">
投诉企业 <span class="badge">234</span>
</button>
<button class="btn col-sm-4 btn-Default" type="button" style="margin-top:15px">
处理企业 <span class="badge">23456</span>
</button>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">社保局信息库</h3>
</div>
<div class="panel-body">
<button class="btn col-sm-4 btn-success" type="button">
注册企业 <span class="badge">598家</span>
</button>
<button class="btn col-sm-4 btn-danger" type="button">
注销企业 <span class="badge">4545</span>
</button>
<button class="btn col-sm-4 btn-info" type="button">
冻结企业 <span class="badge">6718</span>
</button>
<button class="btn col-sm-4 btn-primary" type="button" style="margin-top:15px">
解冻企业 <span class="badge">2345</span>
</button>
<button class="btn col-sm-4 btn-warning" type="button" style="margin-top:15px">
投诉企业 <span class="badge">234</span>
</button>
<button class="btn col-sm-4 btn-Default" type="button" style="margin-top:15px">
处理企业 <span class="badge">23456</span>
</button>
</div>
</div>
</div>
<div class="col-xs-12">
<table class="table table-bordered table-striped table-hover">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>住址</th>
</tr>
<tr>
<td>1</td>
<td>小灰辉</td>
<td>男</td>
<td>4岁</td>
<td>1888888888</td>
<td>喜羊羊村旁边狼堡</td>
</tr>
<tr>
<td>1</td>
<td>小灰辉</td>
<td>男</td>
<td>4岁</td>
<td>1888888888</td>
<td>喜羊羊村旁边狼堡</td>
</tr>
<tr>
<td>2</td>
<td>灰太狼</td>
<td>男</td>
<td>41岁</td>
<td>1888888888</td>
<td>喜羊羊村旁边狼堡</td>
</tr>
<tr>
<td>3</td>
<td>红太狼</td>
<td>女</td>
<td>37岁</td>
<td>1888888888</td>
<td>喜羊羊村旁边狼堡</td>
</tr>
<tr>
<td>4</td>
<td>慢羊羊</td>
<td>男</td>
<td>60岁</td>
<td>1888888888</td>
<td>喜羊羊村</td>
</tr>
<tr>
<td>5</td>
<td>喜羊羊</td>
<td>男</td>
<td>4岁</td>
<td>1888888888</td>
<td>喜羊羊村</td>
</tr>
<tr>
<td>6</td>
<td>费羊羊</td>
<td>男</td>
<td>4岁</td>
<td>1888888888</td>
<td>喜羊羊村</td>
</tr>
</table>
<div aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
Correcting teacher:韦小宝Correction time:2019-01-31 09:26:55
Teacher's summary:不错不错 写的很好看 bootstrap搭建后台并没有layui搭建后台方便 下次可以尝试一下使用bootstrap搭建前端,layui搭建后台

