abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title&g



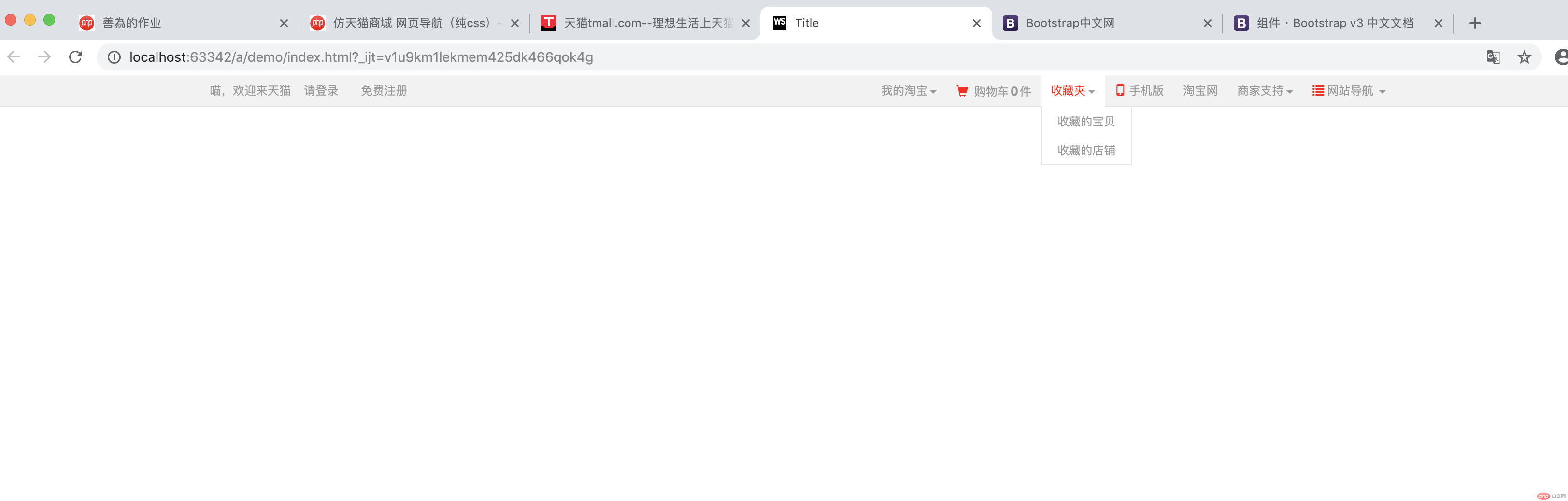
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="bootstrap/css/style.css"> <script src="bootstrap/js/bootstrap.min.js"></script> </head> <body> <!--仿天猫头部导航--> <div class="top"> <div class="top_content"> <div class="logo_info"> <em>喵,欢迎来天猫</em> <a href="#">请登录</a> <a href="#">免费注册</a> </div> <div class="sn-quick-menu"> <ul> <li> <a href="#">我的淘宝</a><span class="caret"></span> <div class="myTao_down"> <a href="#">已买到的宝贝</a> <a href="#">已出售的宝贝</a> </div> </li> <li><i class="glyphicon glyphicon-shopping-cart"></i> <a href="#">购物车<span id="num">0</span>件</a></li> <li> <a href="#">收藏夹</a><span class="caret"></span> <div class="myTao_Sc"> <a href="#">收藏的宝贝</a> <a href="#">收藏的店铺</a> </div> </li> <li><i class="glyphicon glyphicon-phone"></i><a href="#">手机版</a></li> <li><a href="#">淘宝网</a></li> <li><a href="#">商家支持</a><span class="caret"></span></li> <li> <i class="glyphicon glyphicon-list"></i><a href="#">网站导航</a> <span class="caret"></span></li> </ul> </div> </div> </div> </body> </html>
CSS:
*,body,ul{margin: 0;padding: 0;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: normal}
.top{height:33px;background-color:#f2f2f2;width: 100%;line-height: 33px;font-size: 12px;color:#999;border-bottom: 1px #e5e5e5 solid}
.top a{color:#999}
.top a:hover{text-decoration: none;color:red}
.top_content{width:1230px;margin: 0 auto;}
.logo_info{width:228px;float:left;}
.logo_info em{font-style: normal;}
.logo_info a{padding:0 10px;}
.sn-quick-menu{width:545px;float:right;}
.sn-quick-menu li{float: left;list-style:none;}
.sn-quick-menu li{padding:0 10px;position: relative}
.sn-quick-menu li .caret{font-size: 10px;}
.sn-quick-menu li:hover{background-color: white}
.myTao_down{width:94px;height:60px;display:none;position: absolute;border:1px solid #e5e5e5;left:0;border-top:none}
.myTao_down a{width: 100%;display:block;text-align: center;height: 30px;line-height: 30px;}
.sn-quick-menu li:nth-child(1):hover .myTao_down{display: block;}
.sn-quick-menu li:nth-child(2) i,.sn-quick-menu li:nth-child(4) i,.sn-quick-menu li:nth-child(7) i{color:red;letter-spacing:3px;}
#num{color:#999;font-weight: bold;font-size: 13px;padding:2px}
.myTao_Sc{width:94px;height:60px;display:none;position: absolute;border:1px solid #e5e5e5;left:0;border-top:none}
.myTao_Sc a{width: 100%;display:block;text-align: center;height: 30px;line-height: 30px;}
.sn-quick-menu li:nth-child(3):hover .myTao_Sc{display: block;}
Correcting teacher:灭绝师太Correction time:2019-02-11 16:07:22
Teacher's summary:页面完成的很好,布局细节掌握的很好,下次提交记得附上代码哦

