abstract:home.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=de
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<title>后台管理页面</title>
<style>
.header{
width: 100%;
height: 50px;
line-height: 50px;
background:#2168A6;
padding-left: 20px;
color: #fff;
font-size: 20px;
}
.userinfo{
float: right;
font-size: 15px;
margin-right: 10px;
}
.userinfo a{
color:#fff;
margin-right: 20px;
}
.menu{
width: 200px;
background:#323844;
position:absolute;
}
.layui-collapse{
border:none;
}
.layui-colla-item{
border-top: none;
}
.layui-colla-title{
background: #42485b;
color: #fff;
}
.layui-colla-content{
border:none;
padding: 0;
}
.main{
position: absolute;;
left:200px;
right:0;
}
</style>
</head>
<body>
<!-- 页面顶部 -->
<div class="header">
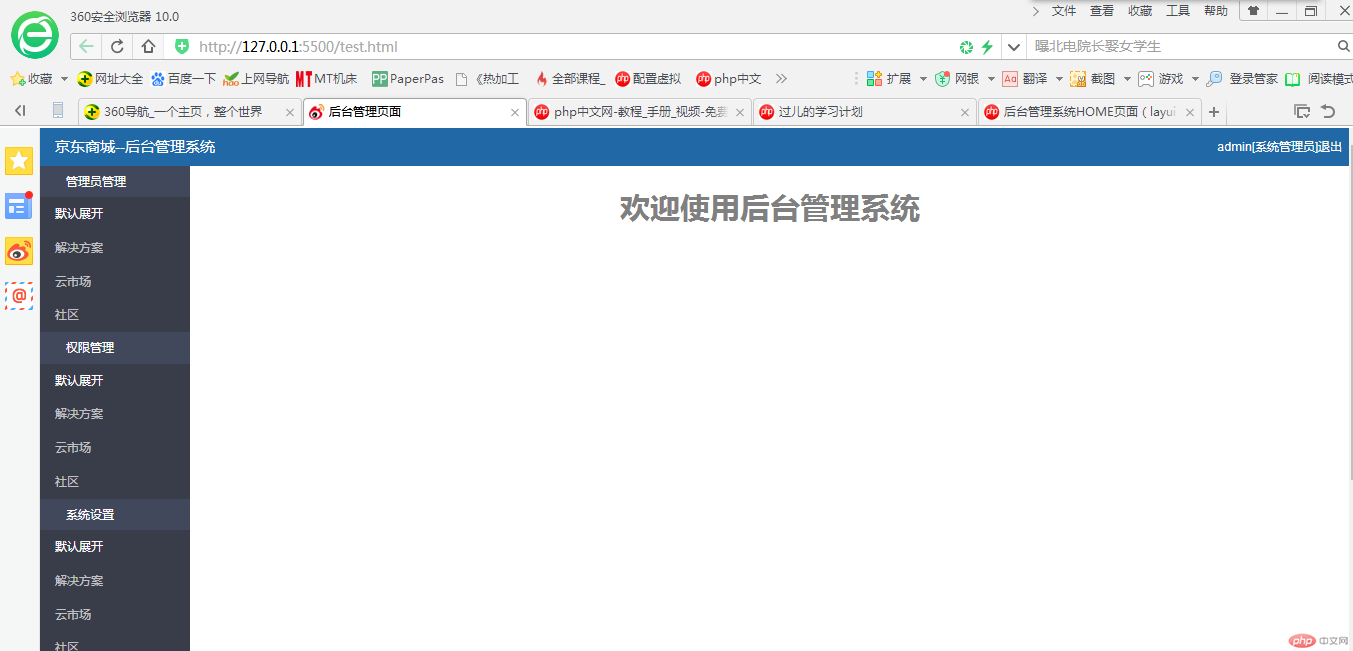
<span class="title">京东商城--后台管理系统</span>
<span class="userinfo">admin[系统管理员]<span><a href="">退出</a></span></span>
</div>
<!-- 左侧导航栏 -->
<div class="menu" id="menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 主操作页面 -->
<div class="main">
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
</body>
</html>welcome.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<div style="text-align: center;color:gray;font-size: 20px;">
<h1>欢迎使用后台管理系统</h1>
</div>
</body>
</html>

总结:制作过程中,出现了主题框里ifram无法显示的问题!最后发现是因为左侧导航处未设置position:absolute
Correcting teacher:韦小宝Correction time:2019-02-12 16:46:34
Teacher's summary:layui搭建后台页面就是要比较方便点 并且layui中的很多组件都是特别适合来写后台的 代码写的很规范 很棒!

