abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>实战客服聊天系统</title> <style type="text/css"> .center{width: 400px;height:600px;bord

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实战客服聊天系统</title>
<style type="text/css">
.center{width: 400px;height:600px;border:2px #ccc solid;margin:20px auto;}
.center p{text-align: center;}
.center1{width:380px;height:400px;border:2px #ccc solid;margin:0px auto;}
.center1 ul{list-style: none;}
.center2{width:285px;margin-top:20px;}
.center2 textarea{width:320px;height:100px;margin-left:6px;}
.center2 button{width:50px;height:106px;border: none;border:1px #ccc solid;}
</style>
</head>
<body>
<div class="center">
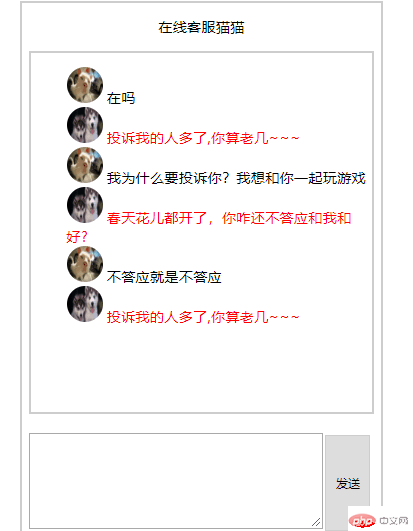
<p>在线客服猫猫</p>
<div class="center1">
<ul>
<li></li>
</ul>
</div>
<table class="center2">
<tr>
<td align="right" class="right">
<textarea cols="30" rows="4" name="text"></textarea>
</td>
<td align="left" class="left">
<button>发送</button>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
let button = document.getElementsByTagName('button')[0];
let text = document.getElementsByName('text')[0];
let list = document.getElementsByTagName('ul')[0];
let sum = 0;
button.onclick = function(){
if (text.value.length ===0 ) {
alert('先生是不是忘记输入内容了')
return false;
}
let usecenter = text.value;
text.value = '';
let li = document.createElement('li');
li.innerHTML = usecenter;
let usePic = '<img src="./iamges/jie2.png" style="width:40px;height:40px;border-radius:50%;">';
li.innerHTML = usePic +' '+usecenter;
list.appendChild(li);
sum+=1;
//设置定时器,默认2秒后会自动回复
setTimeout(function(){
let info = [
'我不是很想和你一起玩,你找别人玩去吧!!!',
'吃什么啊,火锅还是,牛排?',
'春天花儿都开了,你咋还不答应和我和好?',
'如果暴力不是为了杀戮那将毫无意义!',
'投诉我的人多了,你算老几~~~'
];
let temp = info[Math.floor(Math.random()*5)];
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
let yang = document.createElement('li');
let kefuPic = '<img src="./iamges/jie3.png" style="width:40px;height:40px;border-radius:50%;">';
// reply.innerHTML = '你有啥事呀,我的帅哥哥' +kefuPic
yang.innerHTML = kefuPic + ' ' + '<span style="color:red">'+temp+'</span>';
list.appendChild(yang);
sum += 1;
},2000);
// 当聊天记录达到10条时清空窗口
if (sum > 10) {
list.innerHTML = '';
sum = 0;
}
}
</script>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2019-02-16 09:04:57
Teacher's summary:通过这个简单的对话, 可以了解到基本的dom操作

