abstract:<!DOCTYPE html><head><meta charset="utf-8"><title>xxx</title><link rel="shortcut icon" type="image/x-icon" href="images/logo.png&quo
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>xxx</title>
<link rel="shortcut icon" type="image/x-icon" href="images/logo.png">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
ul li{list-style:none;width:100px;height:40px;line-height:40px;text-align:center;background-color:#ccc;margin:0px 1px;float:left;}
.mulu{width:100px;height:30px;line-height:30px;background-color:pink;float:left;margin:0px 1px;text-align:center;}
.clear{clear:both;}
</style>
</head>
<body>
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
<li>导航4</li>
</ul>
<div class="clear"></div>
<div class="mulu"><span>子菜单1</span></div>
<div class="mulu"><span>子菜单2</span></div>
<div class="mulu"><span>子菜单3</span></div>
<div class="mulu"><span>子菜单4</span></div>
</body>
</html>
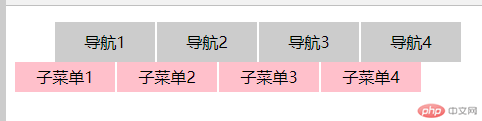
效果如下:

Correcting teacher:西门大官人Correction time:2019-02-17 10:39:11
Teacher's summary:作业写的不错,子菜单向左错位了,检查一下index.css中的样式是否有影响

