abstract:登录页面<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面</title> <!--
登录页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面</title> <!-- 引入layui.css样式 不然没有效果 --> <link rel="stylesheet" type="text/css" href="layui/css/layui.css"> <!-- <script src="layui/layui.js"></script> --> </head> <body style="background: #1e9fff;"> <div style="width:500px;margin:220px auto 0px;"> <div style="background:#fff;border-radius:4px;box-shadow:5px 5px 20px #444;padding:20px;"> <form class="layui-form"> <div class="layui-form-item" style="color:gray;"> <h2>后台管理系统</h2> </div> <hr> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" placeholder="请输入用户名" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密 码</label> <div class="layui-input-block"> <input type="password" placeholder="请输入密码" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">验证码</label> <div class="layui-input-inline"> <input type="text" placeholder="请输入验证码" class="layui-input"> </div> <img src=""> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn">登录</button> </div> </div> </form> </div> </div> </body> </html>

主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台页面</title>
<!-- 引入layui.css样式 不然没有效果 -->
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<style type="text/css">
body{
background: url('images/3.jpg') no-repeat;
background-size: cover;
}
.header{
width: 100%;
height: 50px;
line-height: 50px;
background: #42485b;
opacity: 0.6;
color: #FFE1AD;
}
.title{
margin-left: 20px;
font-size: 20px;
}
.userinfo{
color: #FFE1AD;
float: right;
margin-right: 10px;
}
.userinfo a{color: #fff;}
.menu{
width: 200px;
background: #485161;
position: absolute;
opacity: 0.8;
}
.layui-collapse{border: 0;}
.layui-colla-item{border-top: 0;}
.layui-colla-title{background: #42485b;color: #fff;}
.layui-colla-content{border-top: 0;padding: 0;}
.main{
position: absolute;
left: 200px;
right: 0;
}
</style>
</head>
<body>
<!-- header -->
<div class="header">
<span class="title">商城--后台管理系统</span>
<span class="userinfo">admin[系统管理员] <span><a href="javascript:;" onclick="logout()"> 退出 </a></span></span>
</div>
<!-- 菜单 -->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="admin.html" onclick="menuFire(this)">管理员列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="menu.html" onclick="menuFire(this)">菜单管理</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="roles.html" onclick="menuFire(this)">角色管理</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="site.html" onclick="menuFire(this)">网站设置</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="product.html" onclick="menuFire(this)">产品列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">轮播管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="slide.html" onclick="menuFire(this)">轮播图列表</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 主操作页面 -->
<div class="main">
<iframe src="welcome.html" onload="reSetMainHeight(this)" style="width: 100%;height: 100%;" frameborder="0" scrolling="0"></iframe>
</div>
</body>
</html>
<script>
layui.use(['element','layer'],function(){
var element = layui.element;
var layer = layui.layer;
$ = layui.jquery;
reSetMenuHeight();
});
// 重新设置菜单容器高度
function reSetMenuHeight(){
var height = document.documentElement.clientHeight - 50;
// console.log(height);
$('#menu').height(height);
}
function logout(){
layer.confirm('确定要退出吗?',{icon:'3',btn:['确定','取消']},function(){
});
}
// 设置主操作页面高度
function reSetMainHeight(obj) {
var height = document.documentElement.clientHeight - 53;
$(obj).parent('div').height(height);
}
// 菜单点击
function menuFire(obj){
// 获取url
var src = $(obj).attr('src');
// 改变 iframe 内的src地址
$('iframe').attr('src',src);
}
</script>
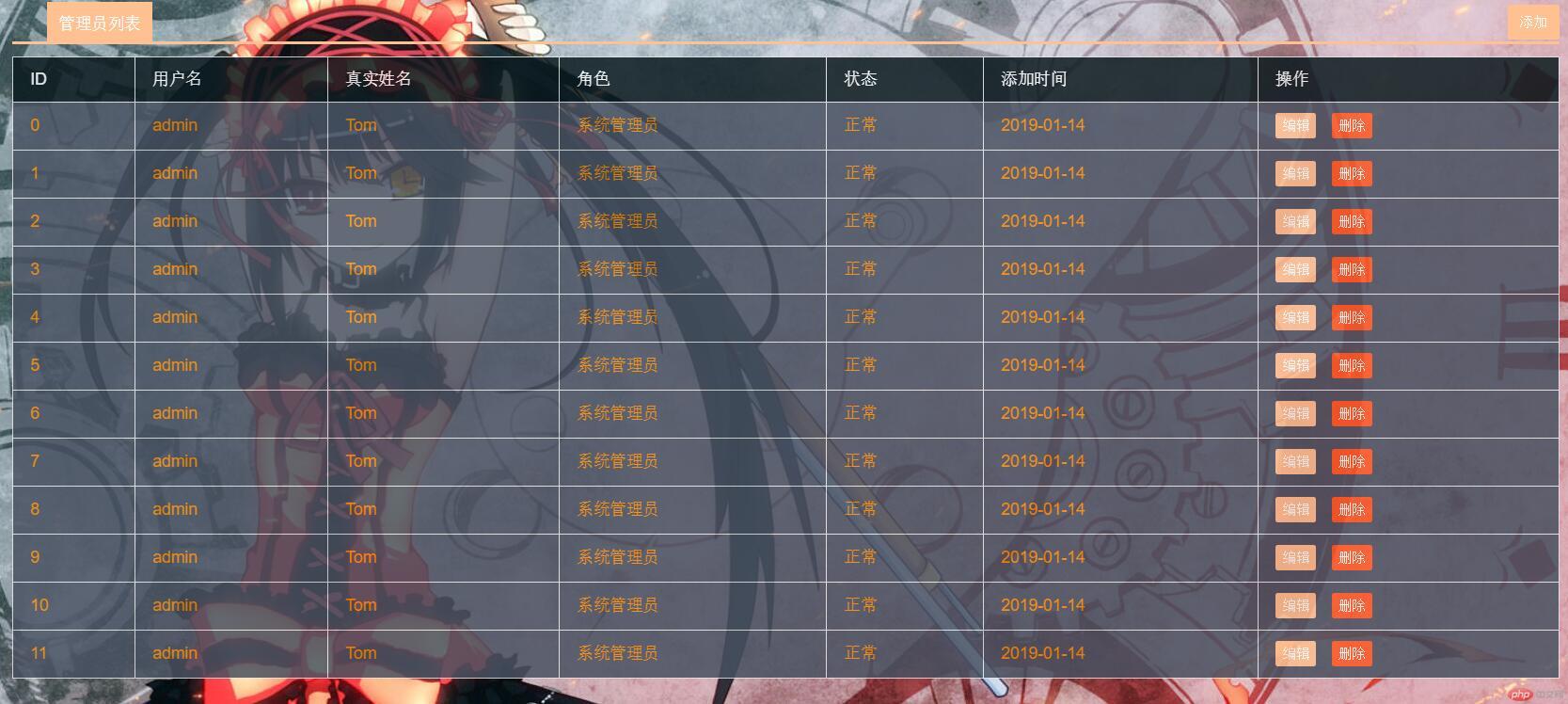
管理员列表页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理员列表</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<style>
.header span{
background: #FFC192;
color: #fff;
padding: 10px;
margin-left: 30px;
line-height: 32px;
}
.header button{
float: right;
}
.header{
border-bottom: 2px solid #FFC192;
}
thead th{color: #fff;background: #0A191E;}
tbody td{color: darkorange;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>管理员列表</span>
<button class="layui-btn layui-btn-sm" onclick="add()" style="background: #FFC192">添加</button>
</div>
<table class="layui-table" style="opacity: 0.85;background: #485161;">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>真实姓名</th>
<th>角色</th>
<th>状态</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody id="data">
<!-- 此处循环输出数据 -->
</tbody>
</table>
</body>
</html>
<script>
layui.use(['layer'],function(){
var layer = layui.layer;
});
// 删除
function del(){
layer.confirm('确定删除吗?',{icon:'2',btn:['确定','取消']},function(){
});
}
// 添加&编辑
function add(){
layer.open({
type: 2,
// skin: 'demo.class',
title: false,
area: ['480px','430px'],
content: 'add_admin.html', //这里content是一个普通的String
});
}
window.onload = function () {
var num = 12;
for(var i=0;i<num;i++){
document.getElementById('data').innerHTML += '<tr>\n' +
' <td>'+i+'</td>\n' +
' <td>admin</td>\n' +
' <td>Tom</td>\n' +
' <td>系统管理员</td>\n' +
' <td>正常</td>\n' +
' <td>2019-01-14</td>\n' +
' <td>\n' +
' <button class="layui-btn layui-btn-xs" onclick="add()" style="background: #FFC192;">编辑</button>\n' +
' <button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>\n' +
' </td>\n' +
' </tr>';
}
}
</script>
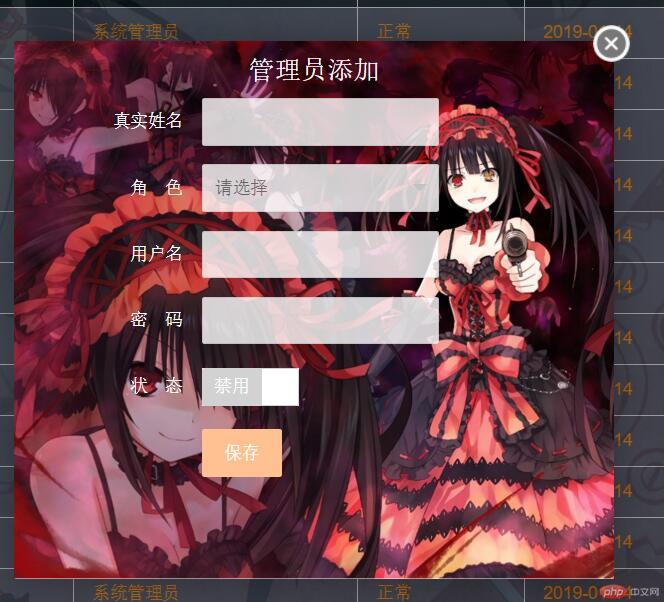
添加页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<style>
body{
background: url('images/2.jpg') no-repeat;
background-size: cover;
}
input{opacity: 0.8;color: red;}
label{color: #fff;}
h2{
text-align: center;
margin-bottom: 10px;
color: #fff;
}
</style>
</head>
<body>
<div style="margin: 0 auto;width: 400px;height: 420px;margin-top: 10px;">
<h2>管理员添加</h2>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角 色</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状 态</label>
<div class="layui-input-block">
<input type="checkbox" name="" title="禁用">
</div>
</div>
<button class="layui-btn" style="margin-left: 110px;background: #FFC192;">保存</button>
</form>
</div>
</body>
</html>
<script>
layui.use(['form'],function(){
var form = layui.form;
});
</script>![]()

菜单管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单管理</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
<style>
.header span{
background: #FFC192;
color: #fff;
padding: 10px;
margin-left: 30px;
line-height: 32px;
}
.header button{
float: right;
}
.header{
border-bottom: 2px solid #FFC192;
}
thead th{color: #fff;background: #0A191E;}
tbody td{color: darkorange;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>菜单管理</span>
<button class="layui-btn layui-btn-sm" onclick="add()" style="background: #FFC192">添加</button>
</div>
<form class="layui-form">
<table class="layui-table" style="opacity: 0.85;background: #485161;">
<thead>
<tr>
<th>ID</th>
<th>排序</th>
<th>菜单名称</th>
<th>Controller</th>
<th>Method</th>
<th>是否隐藏</th>
<th>是否禁用</th>
<th><button class="layui-btn layui-btn-primary layui-btn-sm"><i class="layui-icon"></i>返回上级</button></th>
</tr>
</thead>
<tbody id="data">
<!-- 此处为循环输出数据 -->
</tbody>
</table>
<button class="layui-btn" style="background: #FFC192;">保存</button>
</form>
</body>
</html>
<script>
layui.use(['layer','form'],function(){
$ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
});
// 跳转到子菜单
function child(pid){
window.location.href = "child.html?pid="+pid;
}
window.onload = function(){
var num = 8;
for(var i=0;i<num;i++){
var data = document.getElementById('data');
data.innerHTML += '<tr>\n' +
' <td>'+i+'</td>\n' +
' <td><input type="text"></td>\n' +
' <td><input type="text"></td>\n' +
' <td><input type="text"></td>\n' +
 
Correcting teacher:灭绝师太Correction time:2019-02-18 09:29:29
Teacher's summary:layui主要就是熟练使用,运用的很好,继续加油!

