abstract://控制器<?php namespace app\index\controller; use think\Controller; use app\index\model\Book; class Index extends Controller { public function ind

//控制器
<?php
namespace app\index\controller;
use think\Controller;
use app\index\model\Book;
class Index extends Controller
{
public function index()
{
//获得数据
//分页配置
$config = [
'type' => 'bootstrap',
'var_page' => 'page',
];
//每页数量
$num = 2;
//是否是简单分页
$simple = false;
//获取所有分页数据:返回值是分页对象: think\Paginate
$res=Book::paginate($num, $simple, $config);
//渲染分页的HTML,返回分页变量
$page = $res->render();
//将分页对象赋值给模板
$this->view->assign('res', $res);
//将分页变量赋值给模板
$this->view->assign('page', $page);
//渲染视图
return $this->fetch();
}
public function add(){
//渲染视图
return $this->fetch();
}
}//模板
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
/* .main{
width: 800px;
height: 600px;
margin: auto;
text-align: center;
line-height: 600px;
}*/
</style>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="main">
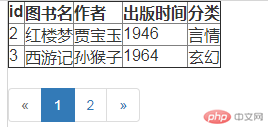
<table border="1">
<tr>
<th>id</th>
<th>图书名</th>
<th>作者</th>
<th>出版时间</th>
<th>分类</th>
</tr>
{volist name="res" id="vo"}
<tr>
<td>{$vo.id}</td>
<td>{$vo.bName}</td>
<td>{$vo.bAuthor}</td>
<td>{$vo.bSetTime}</td>
<td>{$vo.bClass}</td>
</tr>
{/volist}
</table>
{$page|raw}
</div>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-02-18 09:31:32
Teacher's summary:完成的不错,分页的逻辑也要多熟悉,手机端的分页和pc端分页,可能用的逻辑不一样,所以要多练习,继续加油

