abstract:<html><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"
<html><head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
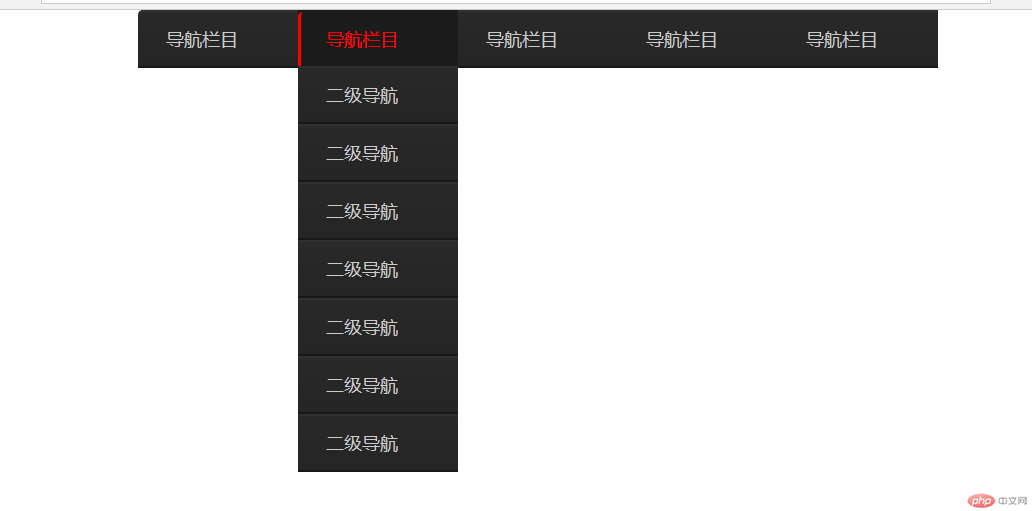
<title>旋转二级导航</title>
</head>
<style>
* {
margin: 0;
padding: 0;
} body {
font-family: Microsoft YaHei;
} ol,
ul,
li {
list-style: none;
box-sizing: border-box;
} a {
text-decoration: none;
} .menu {
width: 800px;
margin: 0 auto;
} .menu li {
background: linear-gradient(#292929, #252525);
border-bottom: 2px solid #181818;
border-top: 2px solid #303030;
min-width: 160px;
} .menu>li {
display: block;
float: left;
position: relative;
} .menu>li:first-child {
border-radius: 5px 0 0;
} .menu a {
border-left: 3px solid rgba(0, 0, 0, 0);
color: #ccc;
display: block;
font-size: 18px;
line-height: 54px;
padding: 0 25px;
} .menu li:hover {
background: linear-gradient(#1c1c1c, #1b1b1b);
border-bottom: 2px solid #222222;
border-top: 2px solid #1B1B1B;
} .menu li:hover>a {
border-radius: 5px 0 0 0;
border-left: 3px solid red;
color: red;
} .box {
max-height: 0;
perspective: 400px;
} .box li {
opacity: 0;
transform: rotateY(90deg);
transition: opacity .4s, transform .5s;
} .menu .box li:hover {
transition: opacity .4s, transform .5s;
position: relative;
left: 6px;
} .menu .box li:hover a {
border-left: 3px solid red;
border-radius: 0;
color: #ffffff;
} .menu>li:hover .box li,
.menu>li:focus .box li {
opacity: 1;
transform: none;
}
</style><body>
<div>
<ul>
<li>
<a href="#">导航栏目
<ul>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
</ul>
</a>
</li>
<li>
<a href="#">导航栏目
<ul>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
</ul>
</a>
</li>
<li>
<a href="#">导航栏目
<ul>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
</ul>
</a>
</li>
<li>
<a href="#">导航栏目
<ul>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
</ul>
</a>
</li>
<li>
<a href="#">导航栏目
<ul>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
<li>
<a href="#">二级导航</a>
</li>
</ul>
</a>
</li>
</ul>
</div>
<script>
(function () {
var aMli = document.querySelectorAll('.menu>li'),
aBox = document.getElementsByClassName('box');
for (var i = 0; i < aMli.length; i++) {
var maxTimer = 0;
for (j = 0; j < (aBox[i].children.length); j++) {
var aBli = aBox[i].children;
aBli[j].style.transitionDelay = maxTimer + "ms";
maxTimer += 30;
}
}
})();
</script>
</body></html>总结:特效导航要XYZ旋转,要改透明度,要重复操作,JavaScript的for循环大法好。多背代码所需单词。

Correcting teacher:韦小宝Correction time:2019-02-20 16:38:45
Teacher's summary:写的非常棒!! 就是要这样去练习才能很快的看到效果 不错不错 继续加油吧!!

