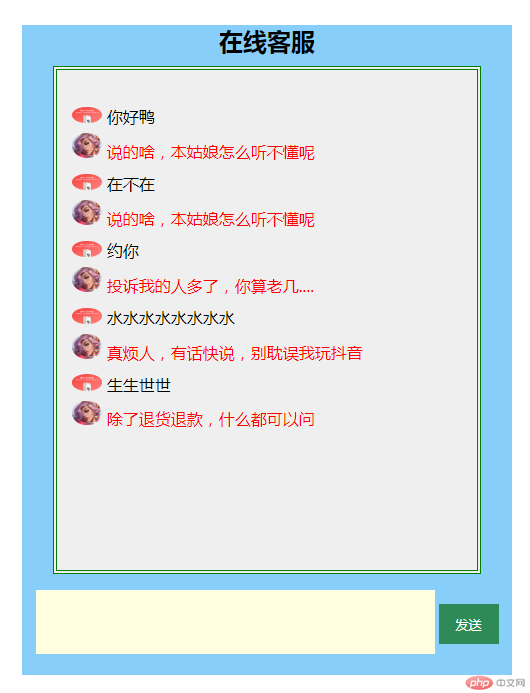
abstract:<!DOCTYPE html><html><head> <title>DOM实战模拟智能在线客服系统</title> <style type="text/css"> div:nth-child(1){ width: 490px; height: 650px; background-color:

<!DOCTYPE html>
<html>
<head>
<title>DOM实战模拟智能在线客服系统</title>
<style type="text/css">
div:nth-child(1){
width: 490px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333
box-shadow:2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
width: 420px;
height: 500px;
border:4px double green;
background-color:#efefef ;
margin: 20px auto 10px;
}
ul{
list-style-type: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
border:none;
resize: none;
background: lightyellow;
}
button{
width: 60px;
height: 40px;
background-color: seagreen;
color:white;
border:none;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right">
<textarea name="text" cols="54" rows="4"></textarea>
</td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的元素
let btn = document.getElementsByTagName('button')[0];
let text = document.getElementsByName('text')[0];
let list = document.getElementsByTagName('ul')[0];
let sum = 0; //计数器
//添加点击事件,获取用户留言并发送窗口
btn.onclick = function () {
//alert(text.value)
//获取用户提交的内容
if(text.value.length === 0 ){
alert('大官人,是不是完了说点什么了?');
return false;
}
let userComment = text.value; //将用户提交的内容获取并保存
text.value = ''; // 立即将用户留区清空
//创建一个li
let li = document.createElement('li');
//用户头像
let userPic = '<img src="peter.jpg" width=30 style="border-radius:50%">';
li.innerHTML =userPic + ' ' + userComment;
list.appendChild(li);//将用户信息添加到窗口中
sum +=1;
//设置定时器,2秒后自动回复
setTimeout(function(){
let info = [
'真烦人,有话快说,别耽误我玩抖音',
'除了退货退款,什么都可以问',
'说的啥,本姑娘怎么听不懂呢',
'在我方便的时候再回复你',
'投诉我的人多了,你算老几....',
'什么???你要约我???....',
'不行,不可以',
];
let temp = info[Math.floor(Math.random()*4)];
let reply =document.createElement('li');
let kefuPic = '<img src="1.png" width="30" style="border-radius:50%">';
reply.innerHTML = kefuPic + ' ' + '<span style="color:red">' +temp+'</span>';
list.appendChild(reply);
sum +=1;
},2000)
//清空窗口并将计数器清零
if (sum >10 ){
list.innerHTML = '';
sum = 0;
}
}
</script>
</body>
</html>
Correcting teacher:西门大官人Correction time:2019-02-24 14:05:01
Teacher's summary:作业写的非常好。js代码可以优化一下,比如把定时器代码放到一个方法中,拼接用户消息的代码放到一个方法中,在onclick事件方法中调用 程序会更清晰易读一些

