abstract://----------------------表单页-----------------------------------------------------------------------<!DOCTYPE html><html><head> <title></title> <meta charset="utf-8

//----------------------表单页-----------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
</head>
<body>
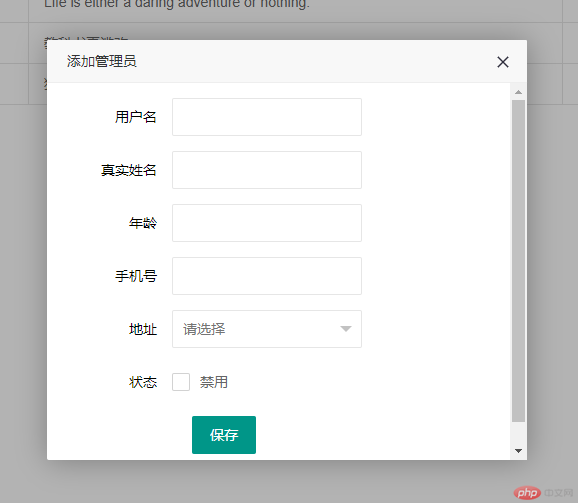
<form class="layui-form" action="" style="padding: 15px">
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">年龄</label>
<div class="layui-input-inline">
<input type="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地址</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="checkbox" name="" title="禁用" lay-skin="primary" >
</div>
</div>
<button class="layui-btn" style="margin-left: 130px">保存</button>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
});
</script>
</body>
</html>
//---------------------------------------添加页------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js" ></script>
<style type="text/css">
.header span{background: #009688;color: #fff;padding: 10px;margin-left: 30px;line-height: 32px}
.header button{float: right;}
.header {border-bottom: 2px #009688 solid}
</style>
</head>
<body style="padding: 10px">
<div class="header">
<span>管理员列表</span>
<button class="layui-btn layui-btn-sm " onclick="add()">添加</button>
<script>
layui.use([ 'layer'], function(){
var element = layui.element;
var layer = layui.layer;
});
//添加/编辑
function add(){
layer.open({
type: 2,
title:'添加管理员',
area:['480px','420px'],
content: 'Admin/add.html' //这里content是一个普通的String
});
}
</script>
</body>
</html>

