abstract:<!DOCTYPE html><html><head> <title>登录</title> <link rel="stylesheet" type="text/css" href="layui/css/layui.css"> <script type="

<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js" ></script>
<style type="text/css">
.header{width: 100%;height: 50px;line-height: 50px;background: #2e6da4;color: #fff;}
.title{margin-left: 20px;font-size: 20px}
.userinfo{float: right;;margin-right: 20px}
.userinfo a {color: #fff}
.menu{width: 200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0px}
.layui-collapse{border:none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color: #fff}
.layui-colla-content{border-top:none;padding: 0px}
</style>
</head>
<body>
<!--header-->
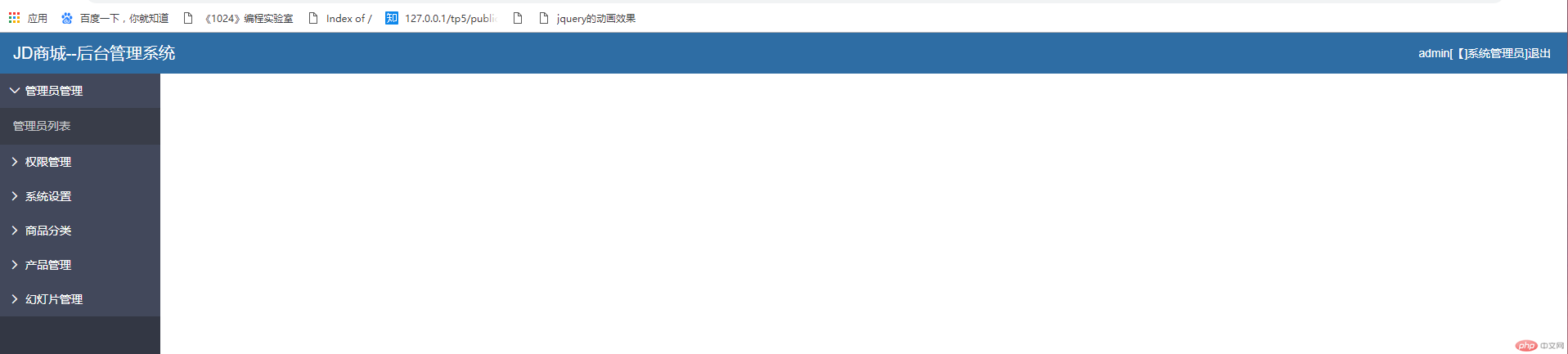
<div class="header">
<span class="title"><span style="font-size: 20px;">JD商城</span>--后台管理系统</span>
<span class="userinfo">admin[【]系统管理员]<span><a href="javascript:;" onclick="logout()" >退出</a></span></span>
</div>
<!-- 菜单 -->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="admin.html" >管理员列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" onclick="menuFire(this)" src="menu.html">菜单管理</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;"src="Roles.html">角色管理</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="Site.html">网站设置</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">幻灯片管理</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--主操作页面-->
<div class="main">
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
layer = layui.layer;
$= layui.jquery
resetMenuHeight()
});
function logout(){
layer.confirm('确定要退出么?', {
icon:3,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
// 重新设置菜单容器高度
function resetMenuHeight(){
var height=document.documentElement.clientHeight-50;
$('#menu').height(height)
}
</script>
</body>
</html>
Correcting teacher:西门大官人Correction time:2019-02-24 17:04:31
Teacher's summary:这个案例使用了layui的相关组件的用法建议了解下。还有iframe的参数设置及重新设置菜单容器的高度的原理

