abstract:<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewp
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>微博案例</title>
<style>
body{
font-size:14px;
}
#content{
border:10px solid pink;
margin:10px auto;
width: 600px;
height:160px;
padding:10px;
}
#zi{
float:right;
color:#888;
}
textarea{
width: 600px;
height: 100px;
border:1px solid #ccc;
}
#sp1,#sp2,#sp3,#sp4,#sp5,#sp6{
color:#888;
display: inline-block;
width:30px;
padding-left:26px;
height:32px;
line-height:32px;
}
#sp1{
background:url(images/an5.png) no-repeat left center;
}
#sp2{
background:url(images/an4.png) no-repeat left center;
}
#sp3{
background:url(images/an3.png) no-repeat left center;
}
#sp4{
background:url(images/an2.png) no-repeat left center;
}
#sp5{
background:url(images/an1.png) no-repeat left center;
width: 45px;
}
#sp6{
margin-left:130px;
}
button{
float:right;
background:#ffc09f;
color: #fff;
border:none;
width:80px;
height: 30px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
</style>
<script>
var text, number, bt, m;
window.onload=function () {
text = document.getElementById('text');
number = document.getElementById('number');
bt = document.getElementById('bt');
text.onkeyup = function aa() {
//alert(111);
m = 140 - text.value.length;
if (m < 0) {
number.style.color = "red";
} else {
number.style.color = "#888";
}
number.innerHTML = m;
}
bt.onclick=function(){
if (m==140) {
alert("你还没有输入")
text.focus()
}else if(m<0){
alert("字数太多,不可以发布")
text.focus()
}else{
alert("发布成功")
}
}
aa();
}
</script>
</head>
<body>
<div id="content">
<img src="images/12.png">
<div id="zi">还可以输入<span id="number"></span>字</div>
<textarea id="text"></textarea>
<span id="sp1">表情</span>
<span id="sp2">图片</span>
<span id="sp3">视频</span>
<span id="sp4">话题</span>
<span id="sp5">长微博</span>
<span id="sp6">公开</span>
<button id="bt">发布</button>
</div>
</body>
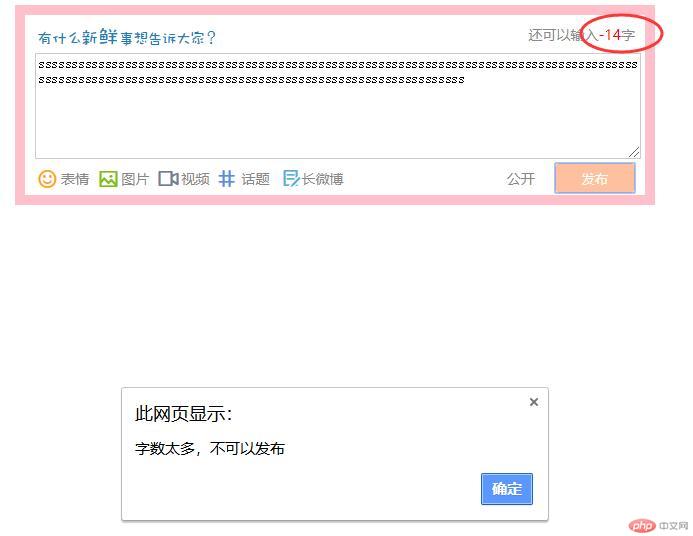
</html>显示如下:

Correcting teacher:灭绝师太Correction time:2019-02-25 09:14:20
Teacher's summary:作业代码和老师代码相似度太高哦!aa()这个函数可以去掉!

