abstract:<!DOCTYPE html><html><head> <title>使用css选择器来获取元素</title></head><body><ul id="ul"> <li class="red">列表项1</li> <li>

<!DOCTYPE html>
<html>
<head>
<title>使用css选择器来获取元素</title>
</head>
<body>
<ul id="ul">
<li class="red">列表项1</li>
<li>列表项2</li>
<li class="green">列表项3</li>
<li class="green">列表项4</li>
<li class="coral large">列表项5</li>
</ul>
<script type="text/javascript">
//选择页面元素最简单的方式就是用css选择器: .red --->class="red"
let lists = document.querySelectorAll('li'); //根据标签选择器:li 来获取
console.log(lists);
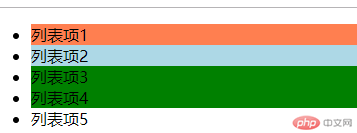
lists[0].style.backgroundColor = 'coral';
lists.item(1).style.backgroundColor = 'lightblue';
//该方法还可以在元素上调用,这也根据标签和class类名获取元素是一样的
let ul = document.querySelector('#ul'); // 获取满足条件的第一个元素
console.log(ul); // 只返回ul列表元素以及内部子元素
let li = ul.querySelectorAll('.green');
for (let i = 0; i < li.length; i++) {
li[i].style.backgroundColor = 'green';
}
</script>
</body>
</html>
Correcting teacher:韦小宝Correction time:2019-02-25 11:52:41
Teacher's summary:写的很不错 实际上css中的选择器和jQuery中的选择器基本上是一样的 等到了jQuery你就发现了 掌握css选择器很重要

