abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>小米商城</title> <link rel="shortcut icon" type="image/x-icon" href="sta

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
<link rel="stylesheet" type="text/css" href="static/css/detail.css">
<script type="text/javascript" src="static/js/jq_3.3.1_mi.js"></script>
<script type="text/javascript" src="static/js/detail.js"></script>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="menu">
<ul class="header_left">
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">TOT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">小爱分享平台</a><span>|</span></li>
<li><a href="#">金融</a><span></span>|</li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">企业服务</a><span>|</span></li>
<li><a href="#">SelectRegion</a><span>|</span></li>
</ul>
<div class="header_right">
<ul >
<li><a href="#">登录</a><span></span>|</li>
<li><a href="#">注册</a><span></span>|</li>
<li><a href="shop/order.html">我的订单</a></li>
<li class="header_right_li"><a href="shop/cart.html"><i class="fa fa-shopping-cart"></i> 购物车(0)</a>
<div>购物车中还没有商品,赶紧选购吧!</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 主体部分 -->
<div class="contents">
<div class="content">
<div class="contentMenu">
<div class="contentMenu_pic">
<img src="static/images/footlogo.png" style="margin: 5px 0px;margin-right: 10px;">
<img src="static/images/logoAD.gif">
</div>
<ul class="contentMenu_ul">
<li>小米手机
<div class="MI_phone">
<div class="MI_phoneDiv">
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
</div>
</div>
</li>
<li>红米</li>
<li>电视</li>
<li>笔记本
<div class="MI_phone">
<div class="MI_phoneDiv">
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
</div>
</div>
</li>
<li>盒子</li>
<li>新品</li>
<li>路由器</li>
<li>智能硬件
<div class="MI_phone">
<div class="MI_phoneDiv">
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
<span></span>
<div class="MI_phone1">
<div class="new">新品</div>
<div class="MI_phone1_shop">
<img src="static/images/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color: #ff6700"> 2399 元</a>
</div>
</div>
</div>
</div>
</li>
<li>服务</li>
<li>社区</li>
</ul>
<div class="contentMenu_form">
<form>
<input type="text" name="">
<div class="contentMenu_form_a"><a href="" >电视新品</a><a href="" style="margin-left: 8px">618预热</a></div>
<div class="botton"><i class="fa fa-search"></i></div>
</form>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- _________________________________________________________________页面顶部结束______________________________________________________________________ -->
<div class="detail">
<div class="content">
<div class="detail_left">
<b>小米8</b><span></span><a href="#">小米8 SE</a>
</div>
<div class="detail_right">
<a href="">概述</a><span></span>
<a href="">图集</a><span></span>
<a href="">参数</a><span></span>
<a href="">F码通道</a><span></span>
<a href="">用户评价</a><span></span>
</div>
</div>
</div>
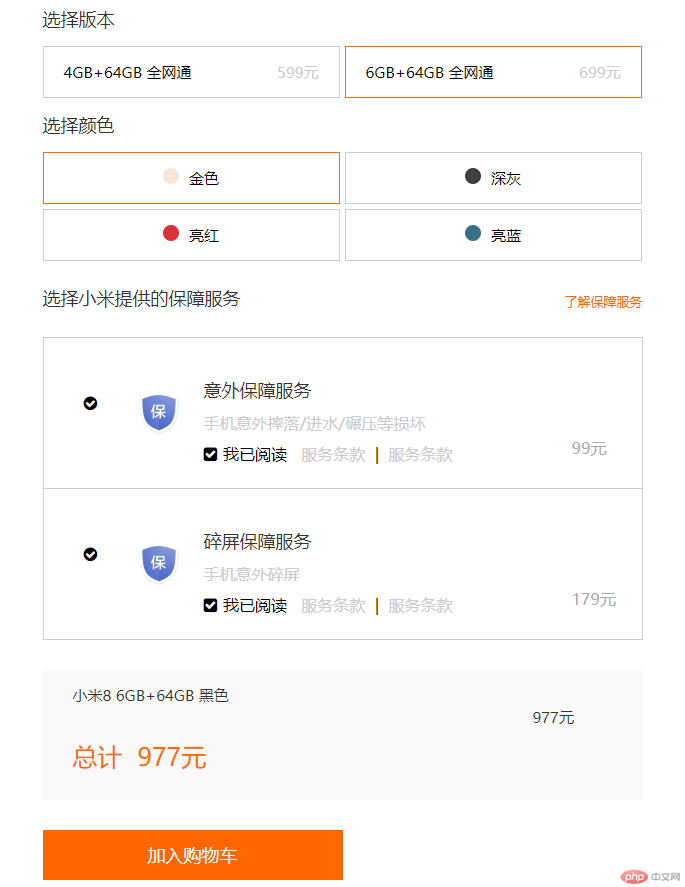
<div class="shop_detail">
<div class="shop_detail_pic">
</div>
<div class="shop_detail_menu">
<h1>红米6A</h1>
<p>12nm高性能处理器 / 5.45" 小巧全面屏 / 1300万高清相机 / “小杨柳腰”机身</p>
<h2>599</h2>
<div class="detail_map">
<i class="fa fa-map-marker"></i>
<span>北京 北京市 东城区 永定门外街道 <a href="" style="color: #ff6700">修改</a></span><br>
<span style="color: #ff6700;margin-left: 12px">有现货</span>
</div>
<div class="shop_detail_much">
<p>选择版本</p>
<div class="detail_much_left" style="margin-right: 5px">4GB+64GB 全网通 <span data-val="599">599元</span></div>
<div class="detail_much_left">6GB+64GB 全网通 <span data-val="699">699元</span></div>
</div>
<div class="clear"></div>
<div class="shop_detail_color">
<p>选择颜色</p>
<div class="detail_color_left detail_color_left_checked" style="margin-right: 5px;margin-bottom: 5px"><span style="background: #F6e6d8;"></span>金色</div>
<div class="detail_color_left" ><span style="background:#3c3f43"></span>深灰</div>
<div class="detail_color_left" style="margin-right: 5px;margin-bottom: 5px"><span style="background:#d93239"></span>亮红</div>
<div class="detail_color_left"><span style="background:#387187"></span>亮蓝</div>
</div>
<div class="clear"></div>
<div class="shop_detail_bz">
<div class="shop_detail_bz0">
<p>选择小米提供的保障服务</p>
<a href="#">了解保障服务</a>
<div class="clear"></div>
</div>
<!-- <div class="shop_detail_bz1" style="border-bottom: none">
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="static/images/bz.jpg">
<div class="shop_detail_l">
<p style="font-size: 18px;color: #333">意外保障服务</p>
<p>手机意外摔落/进水/碾压等损坏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a href=""> 服务条款 |</a><a href=""> 服务条款 </a>
<span data-val="99">99元</span>
</div> -->
<!-- <div class="shop_detail_bz1" >
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="static/images/bz.jpg">
<div class="shop_detail_l">
<p style="font-size: 18px;color: #333">碎屏保障服务</p>
<p>手机意外碎屏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a href=""> 服务条款 |</a><a href=""> 服务条款 </a>
<span data-val="179">179元</span>
</div> -->
<div class="shop_detail_bz1" style="border-bottom: none">
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="static/images/bz.jpg">
<div class="shop_detail_1">
<p style="font-size: 18px;color: #333;">意外保障服务</p>
<p>手机意外摔落/进水/碾压等损坏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a>
<span data-val="99">99元</span>
</div>
</div>
<div class="shop_detail_bz1">
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="static/images/bz.jpg">
<div class="shop_detail_1">
<p style="font-size: 18px;color: #333;">碎屏保障服务</p>
<p>手机意外碎屏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a>
<span data-val="179">179元</span>
</div>
</div>
<div class="clear"></div>
<div class="shop_detail_zj">
<div>
<p>小米8 6GB+64GB 黑色</p><span id="phonePrice" style="width: 80px;margin-top: 22px">699元</span>
</div>
<p id="totalPrice" style="color: #FF6a00;font-size: 25px;margin-left: 30px">总计 699元</p>
</div>
<div class="shop_detail_cart">加入购物车</div>
<p><i class="fa fa-check-circle-o"></i> 7天无理由退货 <i class="fa fa-check-circle-o"></i>15天质量问题换货 <i class="fa fa-check-circle-o"></i>365天保修</p>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="detail_content">
<div class="detail_content_1">
<p>特别说明</p>
<img src="static/images/sm.jpg">
<p>官方微信</p>
<img src="static/images/2.jpg">
</div>
</div>
<!-- 底部 -->
<div class="footers">
<div class="footer">
<div class="footer-top_li">
<div class="footer-top-li-1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right"></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting"></span>联系客服</button>
</div>
</div>
</div>
</div>
<div class="footer-bottom_li">
<div class="footer-bottom_li_l" style="margin-right: 15px">
<img src="static/images/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2" style="margin-right: 50px">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region<span></span></li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">@mi.com</a>
京ICP整110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所以数据均出自我实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="static/images/footericon1.png" alt="" class="icon" style="margin-right: 10px">
<img src="static/images/footericon2.png" alt="" class="icon" style="margin-right: 10px">
<img src="static/images/footericon3.png" alt="" class="icon" style="margin-right: 10px">
<img src="static/images/footericon4.png" alt="" class="icon" style="margin-right: 10px">
<img src="static/images/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</div>
</body>
</html>
//--------------------------------------css----------------------------------------
*{margin:0px;padding: 0px}
li{list-style: none;}
a{text-decoration: none;color: #ccc;cursor: pointer;}
h1,h2,h3,h4,h5,h6{font-weight: 300}
.clear{clear: both;}
.detail{width: 100%;height: 65px;border-top: 1px solid #ccc;line-height: 65px;box-shadow: -3px 5px 10px #eee}
.detail_left{float: left;}
.detail_right{float: right;}
.detail a{font-size: 10px;color: #444;display: inline-block;}
.detail span{border-left: 2px solid #ccc;height: 12px;margin: 0px 7px;display: inline-block;}
.shop_detail{width: 1226px;margin: 30px auto 0px}
.shop_detail_pic{width: 560px;height: 600px;float: left;margin-right: 30px}
.shop_detail_menu{width: 600px;float: right;}
.shop_detail_menu h1{font-size: 27px}
.shop_detail_menu p{color: #ccc}
.shop_detail_menu h2{color: #ff6700;font-size: 20px;font-weight: 500;border-bottom: 1px solid #ccc;height: 50px;line-height: 50px}
.detail_map{width: 558px;border:1px solid #ccc;background: #fafafa;padding: 30px 10px 30px 30px;line-height: 20px;margin: 30px 0px;font-size: 14px}
.shop_detail_much,.shop_detail_color{width:600px }
/*jq中替换版本的css样式*/
.shop_detail_much .checked{border: 1px solid #ff6700;}
.shop_detail_much p{font-size: 18px;color:#333;margin-bottom: 15px;}
.shop_detail_much div{font-size: 15px;padding: 0px 20px;float:left;width: 255px;height: 50px;line-height: 50px;border:1px solid #ccc;}
.shop_detail_much span{float: right;color: #ccc}
.shop_detail_color p{font-size: 18px;color:#333;margin: 15px 0px; }
.shop_detail_color div{font-size: 15px;padding: 0px 20px;float:left;width: 255px;height: 50px;line-height: 50px;border:1px solid #ccc;text-align: center;}
.shop_detail_color span{display: inline-block;width: 16px;border-radius: 8px;height: 16px;margin-right: 10px}
/*jQuery中替换颜色的class样式*/
.shop_detail_color .checked{border: 1px solid #ff6700;}
.shop_detail_bz0 p{font-size: 18px;color:#333;margin: 20px 0px;float: left;}
.shop_detail_bz0 a{float: right;color: #ff6700;margin: 27px 0px;font-size: 13px}
.shop_detail_bz1{border:1px solid #ccc;width: 598px;height: 150px;}
.shop_detail_bz1 span{float: left;width: 10px;height: 10px;line-height: 10px;display: inline-block;border-radius: 6px;margin:60px 20px;margin-left:40px}
.shop_detail_bz1 img{float: left;margin:50px 20px;}
.shop_detail_1{margin: 40px 0px;}
.shop_detail_1 p{margin-bottom: 10px;}
.shop_detail_1 b{width: 10px;height: 10px;line-height: 10px;display: inline-block;}
.shop_detail_1 span{float: right;margin: 0px;margin-right: 20px;color: #aaa;width: 50px;}
.shop_detail_button{color:rgba(0,0,0,0);border: 1px solid #ccc;}
/*jQuery中选中服务的的class样式*/
.shop_detail_bz1 .checked {color: #ff6700;}
.shop_detail_zj{width: 600px;height: 130px;background: #f9f9fa;margin-top: 30px;}
.shop_detail_zj div{margin: 0px 30px 20px;width: 540px;height: 50px;line-height: 50px;}
.shop_detail_zj p{color: #333;float: left;font-size: 15px;}
.shop_detail_zj span{color: #333;float: right;font-size: 15px;}
.shop_detail_cart{width: 300px;height: 50px;text-align: center;line-height: 50px;background: #ff6700;font-size: 18px;margin-top: 30px;color: #fff;}
.shop_detail_cart+p{font-size: 15px;margin: 20px 0px;}
.detail_content{background: #f9f9fa;}
.detail_content_1{margin: 180px auto;width: 1226px;padding: 20px 20px;}
.detail_content_1 p{font-size: 25px;color: #333;margin: 10px 100px;}
Correcting teacher:天蓬老师Correction time:2019-02-26 14:58:45
Teacher's summary:以上代码,如果真是你亲手一行行写出, 那么恭喜你, 前端布局OK了

