abstract:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">&
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="ul">
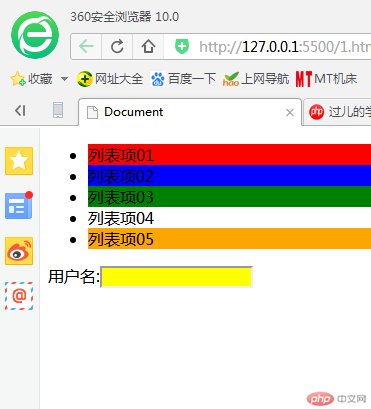
<li id="1">列表项01</li>
<li>列表项02</li>
<li class="green">列表项03</li>
<li class="green">列表项04</li>
<li class="large">列表项05</li>
</ul>
<form action="get">
用户名:<input type="text" name="username"><br>
</form>
<script>
document.getElementById('1').style.backgroundColor = 'red'; //根据id属性获取元素
document.getElementsByName('username')[0].style.backgroundColor = 'yellow'; //根据name属性获取元素,获得的是一个数组
document.getElementsByTagName('li')[1].style.backgroundColor = 'blue'; //根据标签名获得元素
document.getElementsByClassName('green')[0].style.backgroundColor = 'green'; //根据class类获得元素,获得也是一个数组
document.querySelector('.large').style.backgroundColor='orange'; //根据css选择器获得元素,获得也是一个数组
</script>
</body>
</html>

Correcting teacher:灭绝师太Correction time:2019-02-27 09:15:15
Teacher's summary:完成的不错,建议使用谷歌和火狐浏览器哦!

