abstract:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>课后练习-微博输入字数JS效果</title> <style type="text/css"> &nb
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
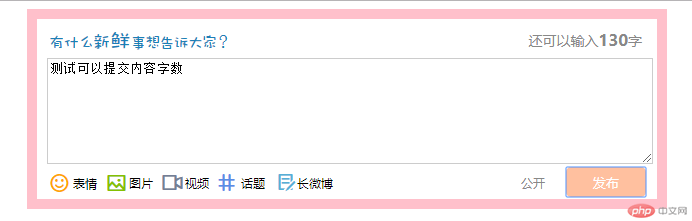
<title>课后练习-微博输入字数JS效果</title>
<style type="text/css">
body{font-size: 12px;}
.box{width: 600px;height: 160px;border:10px solid pink; margin: 0px auto;padding:10px; }
img{float: left;}
.box1{float: left;margin-left: 255px;width: 150px;height: 24px;text-align: right;font-size: 14px;color: #888;}
.box1 span{font-size: 16px;font-weight: bold;}
#text{width:600px;height: 100px;border: 1px solid #ccc;margin-top: 5px;}
.box #sp1,#sp2,#sp3,#sp4,#sp5,#sp6{float: left;width: 30px;height: 32px;line-height: 32px;padding-left: 26px;}
#sp1{background: url(images/an5.png) no-repeat left center;}
#sp2{background: url(images/an4.png) no-repeat left center;}
#sp3{background: url(images/an3.png) no-repeat left center;}
#sp4{background: url(images/an2.png) no-repeat left center;}
#sp5{background: url(images/an1.png) no-repeat left center;width: 40px;}
#sp6{ margin-left: 158px;margin-right:15px;color: #888; }
#sub{float: left;width: 80px;height: 30px;border: none;background: #ffc09f;color: #fff;border-radius: 5px;}
</style>
<script type="text/javascript">
var text,number,m;
window.onload=function (){
text=document.getElementById('text');
number=document.getElementById('number');
sub=document.getElementById('sub');
text.onkeyup=function checkNum(){
m=140-text.value.length;
if(m<0){
number.style.color="red";
}else{
number.style.color="#888";
}
number.innerHTML=m;
}
sub.onclick=function(){
if (m==140) {
alert("您还没有输入");
text.focus();
}else if(m<0){
alert("字数太多,不可以发布");
text.focus();
}else{
alert("发布成功");
}
}
checkNum();
}
</script>
</head>
<body>
<div class="box">
<img src="images/txt.png">
<div class="box1">还可以输入<span id="number"></span>字</div>
<textarea id="text"></textarea>
<span id="sp1">表情</span>
<span id="sp2">图片</span>
<span id="sp3">视频</span>
<span id="sp4">话题</span>
<span id="sp5">长微博</span>
<span id="sp6">公开</span>
<input type="button" value="发布" id="sub">
</div>
</body>
</html>
不太理解onkeyup,感觉不应该是onchange吗,试了一下确实要onkeyup,但是还是不太理解
Correcting teacher:灭绝师太Correction time:2019-02-28 09:22:12
Teacher's summary:只是一个事件而已,键盘弹起事件,才可以准确计算输入字数!

