abstract:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> &
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax实现三级联动</title>
</head>
<body>
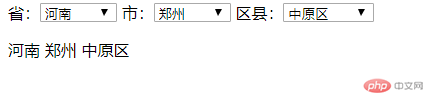
省:<select name="" id="pro"></select>
市:<select name="" id="city"></select>
区县:<select name="" id="area"></select>
<!-- 通过span标签来实现数据双向绑定 -->
<!-- <span id="addr1"></span>
<span id="addr2"></span>
<span id="addr3"></span> -->
<!-- 通过dom操作来实现数据的双向绑定 -->
<p id="addr"></p>
</body>
<script src="jquery-3.3.1.js"></script>
<script>
$(function(){
$.getJSON('1.json',function(data){
let option='<option value="">选择(省)</option>'
$.each(data,function(i){
option+='<option value="'+data[i].proId+'">'+data[i].proName+'</option>'
})
//将拼接好的html代码添加到option中
$('#pro').html(option);
});
$('#pro').change(function(){
console.log($(this).find(':selected').text());//查看当前选择省的名称
//$('#addr1').html($(this).find(':selected').text());
let pro=$(this).find(':selected').text();
$('#addr').html(pro);
$.getJSON('2.json',function(data){
let option='<option value="">选择(市)</option>'
$.each(data,function(i){
if(data[i].proId==$('#pro').val()){
option+='<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
})
$('#city').html(option);
});
});
$('#city').change(function(){
console.log($(this).find(':selected').text());//查看当前选择市的名称
//$('#addr2').html($(this).find(':selected').text());
let city=$(this).find(':selected').text()
$('#addr').append(' '+city);
$.getJSON('3.json',function(data){
let option='<option value="">选择(区县)</option>'
$.each(data,function(i){
if(data[i].cityId==$('#city').val()){
option+='<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
})
$('#area').html(option);
});
});
$('#area').change(function(){
console.log($(this).find(':selected').text());//查看当前选择区县的名称
//$('#addr3').html($(this).find(':selected').text());
let area=$(this).find(':selected').text()
$('#addr').append(' '+area);
});
});
</script>
</html>
章节总结:
Load()方法:
1. load方法是jquery中最简单的ajax请求方法,默认为GET请求方式
2. 语法:load(url[,data,callback]),load(请求的url地址,请求数据,请求成功后的回调函数;
(1)url:请求的服务器上的资源股的url地址,可以是一个txt,html,php等.
(2)data:
GET请求:无参数或是名值对格式字符串;
POST请求:对象或数组;
(3) function(data,statuStr,xhr),function(响应文本,状态字符串(success),xhr对象
3. 调用:该方法需要在jquery对象上调用,回调适用于jauery集合中每一元素,
4. 优点:
(1)自动判断请求类型是GET还是POST;
(2) 可直接将load()返回值作为DOM元素内容自动插入,省去了sppend()等DOM操作
5 返回:响应的内容;
$.get()函数
1.$.get()用于从服务器上获取数据
2.语法:$.get(url[,data][,callback][,dataType])
3.url:服务上的url地址为空,表示当前的地址;
4.data:
(1)查询字符串格式:name=peter&password=888;
(2)对象字面量{name:peter,password:888};自动序列化上面的查询字符串
5.callback:请求成功的回调函数,function(响应文本,状态字符串,xhr对象)如果不需要回调,可设为空(null);
6.dataType:响应内容类型|应答消息体,html/txt/xml/json/script/jsonp;
7.返回值:返回xhr对象;
$.getJSON()函数
1 $.getJSON()专用于解析从服务器上返回的json格式的内容;
2 其实他就是$get()函数中,将返回数据类型dataType设置为'json'类型的简写函数
3 $.getJSON()需要读取json格式的数据,在实际开发中从接口中获取
$.getScript()函数
1. $.getScript()函数用来动态加载外部的javascript脚本文件
2. $.getScript(脚本地址,回调函数)
3. 可以任何位置加载外部脚本
$.POST()函数
1. $.post()用于向服务器发送大量的,敏感的信息(信息在消息体中而非url地址中)
2. $.post(url[,data][,callback][,dataType]),参数与$.get()相同
3. url: http请求的url处理程序;
4. data:消息体中的数据,以查询字符串或对象字面量形式提供
5. callback:成功后的回调方法,function(data,status,xhr){...};
6. dataType:期望服务器响应返回的数据格式,如html,json,test,xml,_default等
$.Ajax()
1. load(),$.get(),$.getJSON(),$getScript(),$.post()其实都是$.Ajax()的快捷方式
2. $.Ajax()的参数是一个对象,键名对应的属性非常多,并且键名不允许自定义,在js章节中已经学过了
3. 尽管参数很多,但实际开发中,经常用到的并不多,有的参数用到了再查也不迟
4. 常用的属性:
(1). url :请求的url资源地址
(2). type :请求的类型,get/post;
(3). data: 发送的参数
(4). dataType: 响应的数据类型;
(5). success:响应成功的回调方法
5. 该方法是jQuery中Ajax的底层实现,前面的方法或函数其实都在他基础实现的功能封装;
Correcting teacher:韦小宝Correction time:2019-02-28 13:06:12
Teacher's summary:总结的很到位 城市三级联动还是蛮有逻辑性的

