abstract:模板代码<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="v
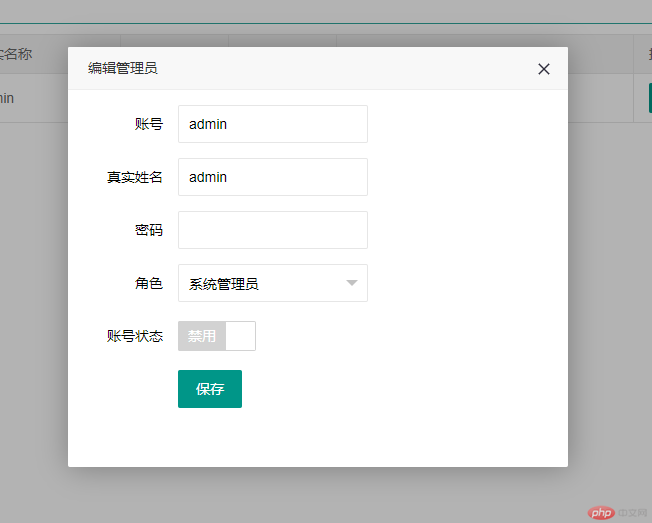
模板代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加管理员</title>
<script type="text/javascript" src="/static/layui/layui.js"></script>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div style="margin-top: 15px;">
<form action="" class="layui-form">
<input type="hidden" name="id" value="{$info.id}">
<div class="layui-form-item">
<label for="username" class="layui-form-label">账号</label>
<div class="layui-input-inline">
<input type="text" name="username" class="layui-input" id="username" value="{$info.username}" <?=$info['id']>0?"readonly":"";?>>
</div>
</div>
<div class="layui-form-item">
<label for="truename" class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="truename" class="layui-input" id="truename" value="{$info.truename}">
</div>
</div>
<div class="layui-form-item">
<label for="password" class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input" id="password" value="">
</div>
</div>
<div class="layui-form-item">
<label for="gid" class="layui-form-label">角色</label>
<div class="layui-input-inline">
<select name="gid" id="gid">
<option value="1">系统管理员</option>
<option value="2">开发人员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label for="status" class="layui-form-label">账号状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="status" id="status" title="禁用" value="1" {$info.status?"checked":""}>
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function () {
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
})
function save(){
var id = parseInt($('input[name="id"]').val());
var username = $.trim($('#username').val());
var truename = $.trim($('#truename').val());
var password = $.trim($('#password').val());
if(username == ''){
layer.alert('账号不能为空',{icon:2});
return;
}
if(truename == ''){
layer.alert('姓名不能为空',{icon:2});
return;
}
if(isNaN(id) && password == ''){
layer.alert('密码不能为空',{icon:2});
return;
}
$.post("{:url('doAdd')}",$("form").serialize(),function (res) {
if(res.code>0){
layer.alert(res.msg);
}else{
layer.msg(res.msg);
setTimeout(function(){
parent.window.location.reload();
},1000)
}
})
}
</script>
</body>
</html>控制器代码
<?php
namespace app\admins\controller;
use app\admins\controller\Base;
class Admin extends Base
{
public function index()
{
$lists = $this->db->table('admin')->order('id desc')->lists();
$this->assign('lists',$lists);
return $this->fetch();
}
public function add()
{
$id = (int)input('get.id');
$info = $this->db->table('admin')->where(['id'=>$id])->item();
$this->assign('info',$info);
return $this->fetch();
}
public function doAdd()
{
$id = (int)input('post.id');
$data['username'] = trim(input('post.username'));
$data['truename'] = trim(input('post.truename'));
$password = trim(input('post.password'));
$data['gid'] = (int)input('post.gid');
$data['status'] = (int)input('post.status');
if(!$data['username']){
return ['code'=>1,'msg'=>'账号不能为空'];
}
if(!$data['truename']){
return ['code'=>1,'msg'=>'真实姓名不能为空'];
}
if(!$id && !$password){
return ['code'=>1,'msg'=>'密码不能为空'];
}
if(!$data['gid']){
return ['code'=>1,'msg'=>'角色不能为空'];
}
if($password){
$data['password'] = md5($data['username'].$password);
}
$res = true;
if($id==0){
$item = $this->db->table('admin')->where(['username'=>$data['username']])->item();
if($item){
return ['code'=>1,'msg'=>'账号已存在'];
}
$data['pubtime'] = time();
$res = $this->db->table('admin')->insert($data);
}else{
$this->db->table('admin')->where(['id'=>$id])->update($data);
}
if($res){
return ['code'=>0,'msg'=>'保存成功'];
}else{
return ['code'=>1,'msg'=>'保存失败'];
}
}
public function delete()
{
$id = (int)input('get.id');
if($this->db->table('admin')->delete($id)){
return ['code'=>0,'msg'=>'删除成功'];
}else{
return ['code'=>1,'msg'=>'删除失败'];
}
}
}
?>
Correcting teacher:韦小宝Correction time:2019-03-01 09:10:04
Teacher's summary:写的很不错 没有任何的毛病 整体来说这个项目还是蛮简单的

