abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0px;padding: 0px;}
.div{
height: 550px;
width: 300px;
background:#ccc;
text-align: center;
margin-left: 50px;
margin-top:10px;
}
.div div{
padding-top: 10px;
}
.content{
list-style: none;
width: 260px;
margin: 10px auto;
height: 380px;
color:black;
font-size:14px;
background: white;
}
.content li{
text-align: left;
margin:10px;
}
.text{
margin: 10px 0;
width: 260px;
height: 30px;
}
.submit{
width: 262px;
height:30px;
margin: 0px auto;
border:none;
background:lightblue;
color:#fff;
border-radius: 5px;
}
p{
height:40px;
line-height: 40px;
font-weight: bold;
font-size:20px;
background: yellowgreen;
}
</style>
</head>
<body>
<div class="div">
<p>在线客服</p>
<div>
<ul class="content"></ul>
</div>
<textarea class="text"></textarea><br>
<button class="submit">发表</button>
</div>
</body>
<script type="text/javascript">
let content = document.querySelector('.content');
let text = document.querySelector('.text');
let submit = document.querySelector('.submit');
submit.onclick = function(){
let value = text.value;
let li = document.createElement("li");
li.innerHTML="游客:"+value;
content.appendChild(li);
let li1 = document.createElement("li");
li1.style.color="red";
li1.innerHTML = "客服1:您好,很高兴为您服务!";
content.appendChild(li1);
}
</script>
</html>简单的在线客服操作:
先获取所有元素的对象
其次在根据用户提交的内容,去生成相应的标签
再将对应的标签元素放进对应的父级元素内
最后在进行回复,并从夫2、3部
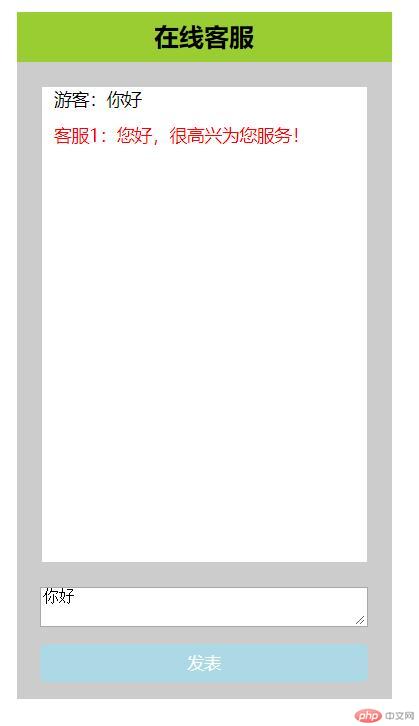
显示效果如下:

Correcting teacher:西门大官人Correction time:2019-03-03 13:26:05
Teacher's summary:布局和js代码实现很好,最好把全局变量放到onclick的方法中去,变成局部变量使用

