abstract:<!--继承--> {extends file="layout.html"} {block name="content"} {*引入父类文件*} {$smarty.block.parent} <style> table {
<!--继承-->
{extends file="layout.html"}
{block name="content"}
{*引入父类文件*}
{$smarty.block.parent}
<style>
table {
margin:0 auto;
width:1200px;
text-align: center;
border:1px solid #999;
}
table th {
background-color:#f0ffff;
}
table td {
border:1px solid #999;
}
</style>
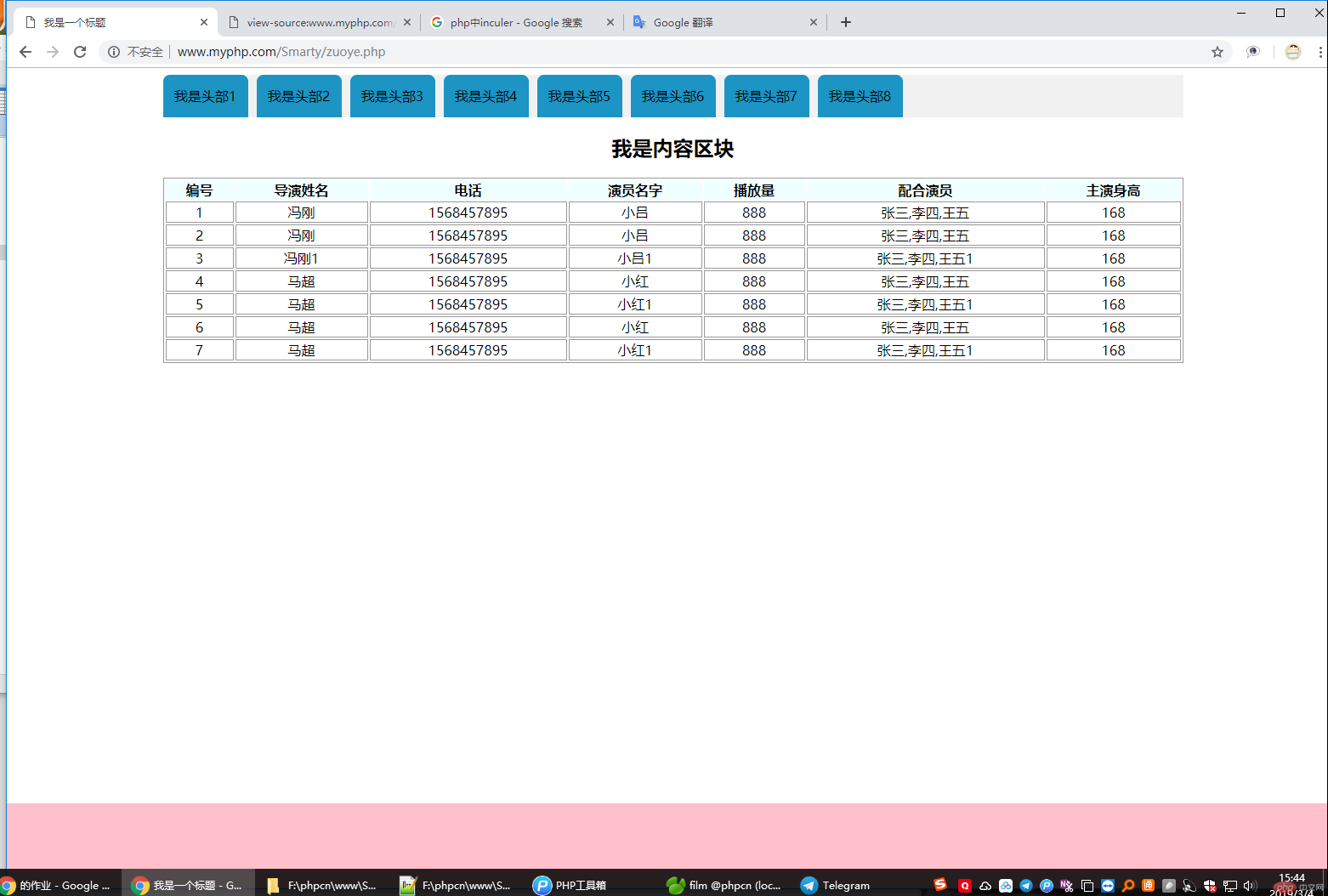
<table >
<tr>
<th>编号</th>
<th>导演姓名</th>
<th>电话</th>
<th>演员名字</th>
<th>播放量</th>
<th>配合演员</th>
<th>主演身高</th>
</tr>
{foreach $name as $row}
<tr>
<td>{$row['id']}</td>
<td>{$row['director']}</td>
<td>{$row['filmTime']}</td>
<td>{$row['filmActor']}</td>
<td>{$row['playNum']}</td>
<td>{$row['actorName']}</td>
<td>{$row['actorHeight']}</td>
</tr>
{/foreach}
</table>
{/block}<?php
require __DIR__.'/config/config.php';
// 使用 mysqli链接数据库
$db = @mysqli_connect('127.0.0.1','root','root','phpcn','3306');
if(!$db){
exit(mysqli_connect_error());
}
$res = mysqli_query($db,"select * from `film`");
$rows = [];
while($row = mysqli_fetch_assoc($res)){
$rows[] = $row;
}
$smarty->assign('name',$rows);
//渲染一定要写在变量后面,这样才能引入到变量
$smarty->display("zuoye.html");
//关闭数据库
mysqli_close($db);
?>
Correcting teacher:韦小宝Correction time:2019-03-05 09:14:08
Teacher's summary:Smarty模板引擎在很多框架中都在使用 学习好了Smarty模板引擎中的语法 以后在使用框架写项目的时候渲染模板将会变的很简单

