abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layui中Login</title> <link rel="stylesheet" href="layui/c
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layui中Login</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body style="background-color:lightblue"> <div style="width: 410px;margin: 150px auto;padding:20px;background-color: #fff;"> <form> <p style="font-size:18px;border-bottom:1px solid #ccc;padding-bottom: 10px;margin-bottom: 20px;">后台登录系统</p> <div> <label>用户名</label> <div> <input type="text" name="title" placeholder="请输入用户名"> </div> </div> <div> <label>密码</label> <div> <input type="password" name="title" placeholder="请输入密码"> </div> </div> <div> <label>验证码</label> <div> <input type="text" name="title" placeholder="请输入"> </div> <img src="images/yzm.jpg" alt=""> </div> <div> <div> <button lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </body> <script src="layui/layui.js"></script> </html>
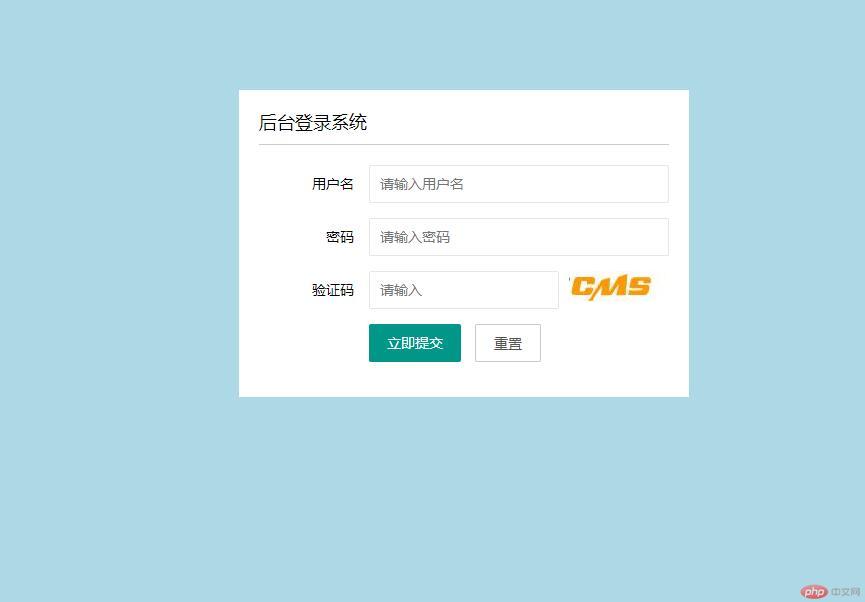
代码执行结果如下:

理解:
用框架制作效率比原声的高很多
样式也比自己设计的好看很多
Correcting teacher:韦小宝Correction time:2019-03-09 13:30:39
Teacher's summary:使用layui来搭建后端管理系统是特别方便的 使用layui就是特别适合用于按钮输入框比较多的页面 就好比这个登录页

