abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>改变标签背景色</title
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变标签背景色</title>
<style type="text/css">
a{
float: left;
display: block;
margin: 50px;
width: 100px;
line-height: 100px;
text-align: center;
height: 100px;
color: #fff;
border-radius: 50px;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<input type="button" value="点击" onclick="chenge_color('a')">
</body>
</html>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
function chenge_color(tag) {
var atag = document.getElementsByTagName(tag);
var len=atag.length;
for(var i=0;i<len;i++){
atag[i].style.backgroundColor='rgb('+Math.floor(Math.random()*255)+','+Math.floor(Math.random()*255)+','+Math.floor(Math.random()*255)+')';
atag[i].innerText=Math.floor(Math.random()*255);
}
}
$(function(){
chenge_color("a");
$("a").hover(function () {
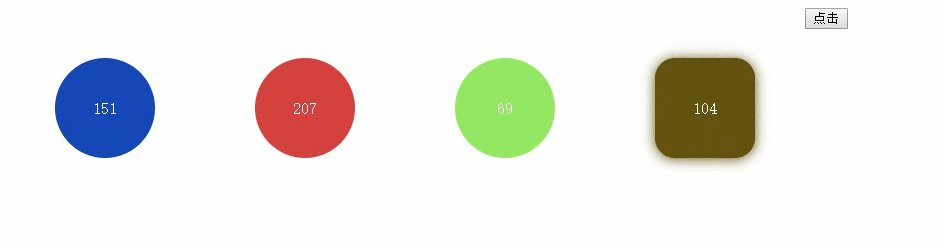
$(this).css({'borderRadius':'20px','boxShadow':'0px 1px 20px '+$(this).css('backgroundColor')});
},function () {
$(this).css({'borderRadius':'50px','boxShadow':'none'});
})
})
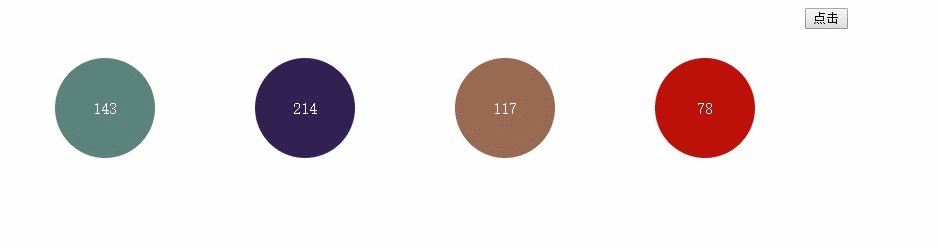
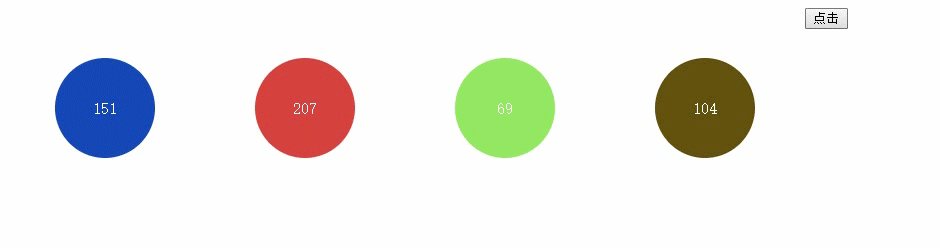
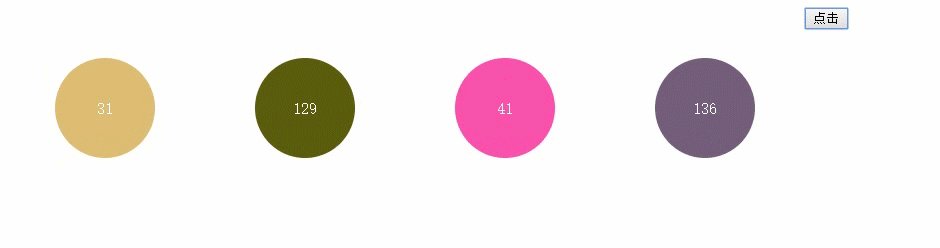
</script>效果图:

Correcting teacher:查无此人Correction time:2019-03-11 09:04:53
Teacher's summary:完成的不错。还做了动画效果图,不错。js是终生学习的语言,要好好学习,继续加油

