abstract:制作按钮准备弹出iframe<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=
制作按钮准备弹出iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">
</script>
</head>
<body>
<button type="button" name="button" class="layui-btn layui-btn-warm" onclick="alertIframe()">弹出表单</button>
<script type="text/javascript">
layui.use('layer',function(){
var layer = layui.layer;
})
function alertIframe(){
layer.open({
type: 2,
area: ['550px', '500px'],
content: './form.html' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
}
</script>
</body>
</html>弹出的表单iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">
</script>
</head>
<body>
<form action="" style="margin-top:10px;">
<div>
<label>输入框</label>
<div>
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off">
</div>
</div>
<div>
<label>密码框</label>
<div>
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div>
<label>选择框</label>
<div>
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div>
<label>复选框</label>
<div>
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div>
<label>开关</label>
<div>
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div>
<label>单选框</label>
<div>
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label>文本域</label>
<div>
<textarea name="desc" placeholder="请输入内容"></textarea>
</div>
</div>
<div>
<div>
<button lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
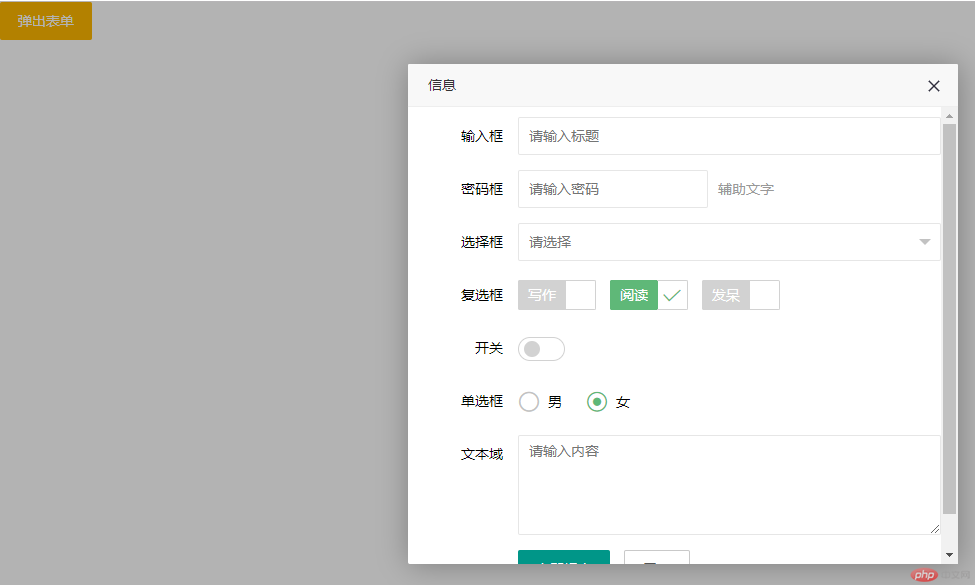
</html>效果图

Correcting teacher:韦小宝Correction time:2019-03-12 09:31:14
Teacher's summary:写的非常不错 没有任何问题 layui中弹出层也是很灵活的 而且可变化的样式也很多哦

