abstract:layui总结: 1、使用layui 先引用layui的css和JS样式地址。 2、因为layui是模块化的,使用的时候 在layui官网找到相对应的模块,拷贝到对应的代码中即可,最关键是注意 class名代表的意思在layui官网文档中有详细说明,同时也可以使用css给调整样式 3、引用layui时,都有对应的js外加载所需模块,需要拷贝到网页代码中,可以多个加载模块简写在一










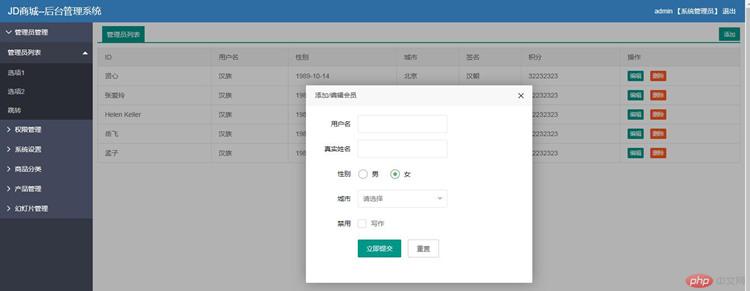
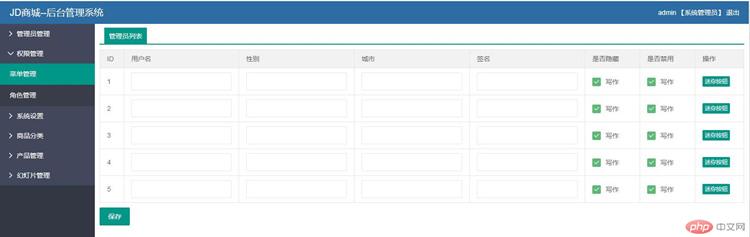
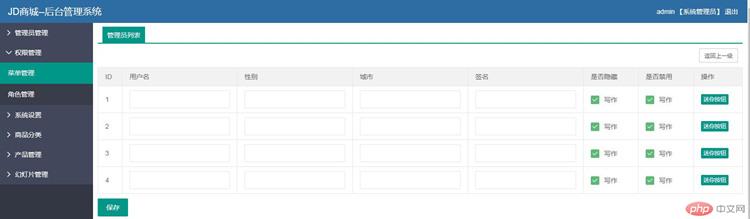
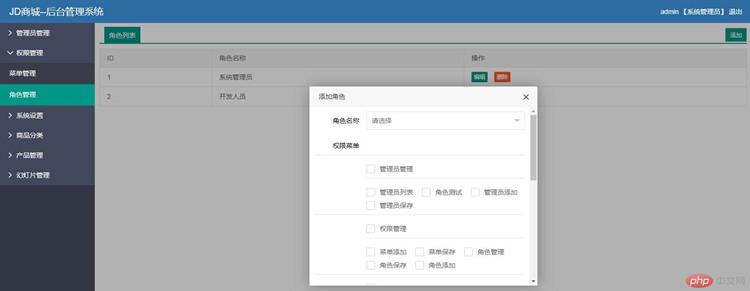
layui总结: 1、使用layui 先引用layui的css和JS样式地址。 2、因为layui是模块化的,使用的时候 在layui官网找到相对应的模块,拷贝到对应的代码中即可,最关键是注意 class名代表的意思在layui官网文档中有详细说明,同时也可以使用css给调整样式 3、引用layui时,都有对应的js外加载所需模块,需要拷贝到网页代码中,可以多个加载模块简写在一起。 4、layui模块化比较强,使用跳转内联框架或弹出层是需要自己写JS或jQuery代码。 5、layui在编写框架时的确很方便,内置的CSS样式和JS样式可以快速拉起框架布局,只需要个别的调整下CSS样式;同 时跳转页面和个别的判断,自己写JS代码就可。
Correcting teacher:韦小宝Correction time:2019-03-14 09:19:57
Teacher's summary:作业写的很不错 总觉得是非常的到位 layui不管是前后台基本上是都可以进行使用的

