abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>漂亮的jq动画</title> <link rel="stylesheet" href="./static/cs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>漂亮的jq动画</title>
<link rel="stylesheet" href="./static/css/style.css">
<link rel="stylesheet" href="./static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src = "./static/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#icon_menu li').stop().animate({'marginLeft':'-70px'},1000)
$('#icon_menu li').hover(
function(){
$(this).stop().animate({'marginLeft':'-10px'},200)
},
function(){
$(this). stop().animate({'marginLeft':'-70px'},200)
}
)
})
</script>
</head>
<body>
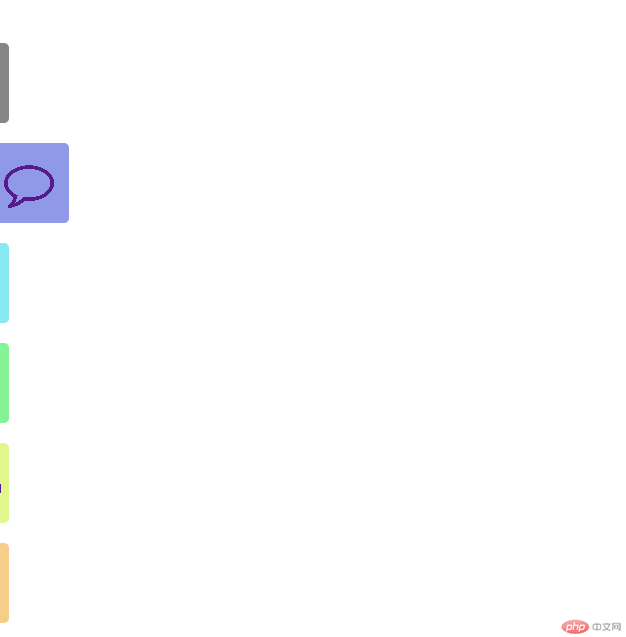
<ul id="icon_menu">
<li><a href=""><i class="fa fa-coffee" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-comment-o" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-envelope" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-folder" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-motorcycle" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-wifi" aria-hidden="true"></i></a></li>
</ul>
</body>
</html>*{margin: 0px;padding: 0px;}
#icon_menu{
margin-top: 50px;
}
#icon_menu li{
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
margin-top: 20px;
}
#icon_menu li i{
font-size: 50px;
margin-top: 15px;
}
#icon_menu .icon_li1{
background: rgba(13,13,13,0.5);
}
#icon_menu .icon_li2{
background: rgba(31,52,209,0.5);
}
#icon_menu .icon_li3{
background: rgba(15,211,227,0.5);
}
#icon_menu .icon_li4{
background: rgba(10,232,44,0.5);
}
#icon_menu .icon_li5{
background: rgba(198,240,23,0.5);
}
#icon_menu .icon_li6{
background: rgba(240,155,23,0.5);
}
jq一段时间没用有点忘了,但是原码还是看得懂。后续需要多多训练js jq的案例,让自己对js jq知识运用得更加熟练!
Correcting teacher:查无此人Correction time:2019-03-14 09:14:32
Teacher's summary:完成的不错,下次把HTML代码也缩进,养成好习惯。继续加油

