abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./static/style.css"> <link rel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./static/style.css">
<link rel="stylesheet" href="./static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="./static/js/jquery.js"></script>
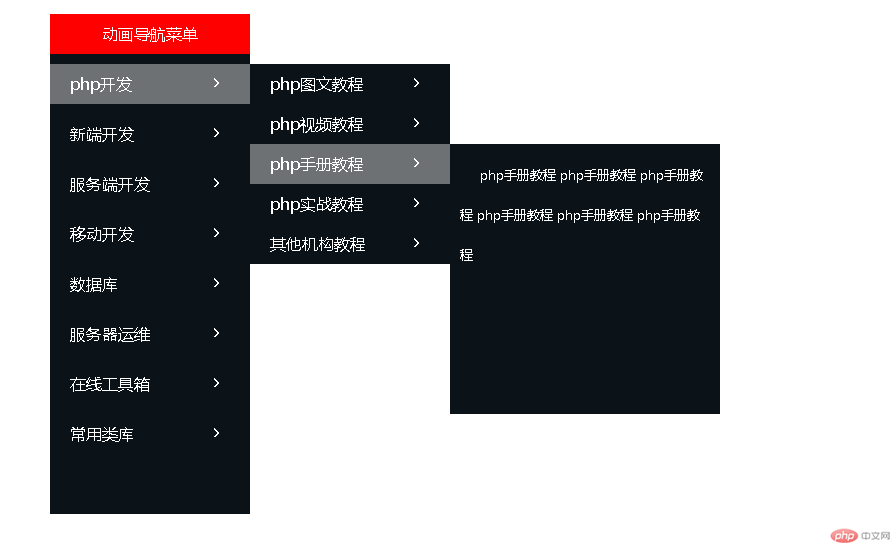
<title>垂直动画导航</title>
<script type="text/javascript">
$(function(){
$('.menu_three,.menu_two').hide();
$('.menu_one').mouseover(function(){
$(this).find('.menu_two').slideDown(100)})
$('.menu_one').mouseleave(function(){
$(this).find('.menu_two').hide(100)})
$('.menu_two li').mouseover(function(){
$(this).find('.menu_three').slideDown(100)})
$('.menu_two li').mouseleave(function(){
$(this).find('.menu_three').hide()})
})
</script>
</head>
<body>
<ul>
<li style="background:red;text-align: center">动画导航菜单</li>
<li><span>php开发</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>php图文教程</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>php图文教程 php图文教程 php图文教程 php图文教程 php图文教程 </span>
</div>
</li>
<li><span>php视频教程</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span> php视频教程 php视频教程 php视频教程 php视频教程 php视频教程 php视频教程</span>
</div>
</li>
<li><span>php手册教程</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span> php手册教程 php手册教程 php手册教程 php手册教程 php手册教程 php手册教程</span>
</div>
</li>
<li><span>php实战教程</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span> php实战教程 php实战教程 php实战教程 php实战教程 php实战教程</span>
</div>
</li>
<li><span>其他机构教程</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span> 其他机构教程 其他机构教程 其他机构教程</span>
</div>
</li>
</ul>
</li>
<li><span>新端开发</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容</span>
</div>
</li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容</span>
</div>
</li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容</span>
</div>
</li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容</span>
</div>
</li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<div>
<span>每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容每三级导航内容</span>
</div>
</li>
</ul>
</li>
<li><span>服务端开发</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
<li><span>移动开发</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
<li><span>数据库</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
<li><span>服务器运维</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
<li><span>在线工具箱</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
<li><span>常用类库</span><i class="fa fa-angle-right" aria-hidden="true"></i>
<ul>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
<li><span>二级导航</span><i class="fa fa-angle-right" aria-hidden="true"></i></li>
</ul>
</li>
</ul>
</body>
</html>*{margin: 0px; padding: 0px;}
.menu{width: 200px;
height: 500px;
background: #0B1218;
margin: 50px;
}
.menu li{
height: 40px;
width: 100%;
line-height: 40px;
list-style: none;
color: #fff;
}
.menu li i{float: right;
margin-top:10px;
margin-right: 30px;
}
.menu .menu_one{width: 100%;
height:40px;
color: #fff;
line-height: 40px;
margin-top: 10px;
position: relative;
}
.menu .menu_one:hover{background: rgba(255,255,255,0.4);}
.menu_one span{
margin-left: 20px;
}
.menu_two{
width: 200px;
height: 200px;
position: absolute;
top: 0px;
left: 200px;
background: #0B1218;
}
.menu_two li span{
margin-left: 20px;
}
.menu_two li{position: relative;}
.menu_two li:hover{background:rgba(255,255,255,0.4);}
.menu_three{
position: absolute;
top: 0px;
left: 200px;
width: 250px;
height: 250px;
background: red;
padding: 10px;
background: #0B1218;
}
.menu_three span{
font-size: 13px;
line-height: 5px;
}
本菜单难点在于二级菜单和三级菜单所设置的相对定位和绝对定位,要熟练掌握还有列表中的文字对齐方式需要增加一个span来布局才可以分别左右对齐并且有外边距
Correcting teacher:查无此人Correction time:2019-03-15 09:20:43
Teacher's summary:完成的不错。下次把代码缩进,看着整洁。继续加油

