abstract:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">&
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实战</title>
</head>
<body>
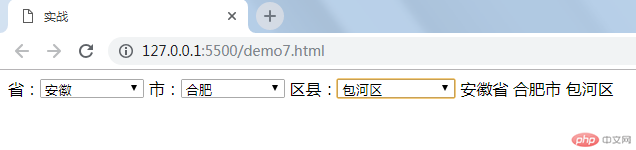
省:<select id="pro" name=""></select>
市:<select id="city" name=""></select>
区县:<select id="area" name=""></select>
<span id="add1"></span>省
<span id="add2"></span>市
<span id="add3"></span>
<script src="./js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$.getJSON('inc/1.json',function(data){
let option ='<option value="">请选择(省)</option>';
$.each(data,function(i){
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
})
$('#pro').html(option);
})
});
$('#pro').change(function(){
$('#add1').html($(this).find(':selected').text());
$.getJSON('inc/2.json',function(data){
let option ='<option value="">请选择(市)</option>';
$.each(data,function(i){
if(data[i].proId == $('#pro').val()){
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
})
$('#city').html(option);
})
});
$('#city').change(function(){
$('#add2').html($(this).find(':selected').text());
$.getJSON('inc/3.json',function(data){
let option ='<option value="">请选择(区县)</option>';
$.each(data,function(i){
if(data[i].cityId == $('#city').val()){
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
})
$('#area').html(option);
})
});
$('#area').change(function(){
$('#add3').html($(this).find(':selected').text());
})
</script>
</body>
</html>

Correcting teacher:灭绝师太Correction time:2019-03-16 13:15:50
Teacher's summary:作业完成的很好!细节地方可以带上备注哦!

