abstract:1.实现代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>淘宝导航</title> <link rel="stylesheet" type="te
1.实现代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>淘宝导航</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"> <link rel="stylesheet" type="text/css" href="static/css/font-awesome-4.7.0/css/font-awesome.css" </head> <body> <div class="header"> <div class="contens"> <div class="contens_l"> <ul class="contens_l_ul"> <li class="box1"><a>中国大陆  <i class="fa fa-chevron-down"></i></a> <ul> <li>北京</li> <li>上海</li> <li>广东</li> <li>厦门</li> </ul> </li> <li class="box"><a>亲,请登录</a></li> <li class="box"><a>免费注册</a></li> <li class="box"><a>手机逛淘宝</a></li> </ul> <div class="clear"></div> </div> <div class="contens_r"> <ul class="contens_l_ul"> <li class="box"><a href="">我的淘宝  <i class="fa fa-chevron-down"></i></a></li> <li class="box"><a>购物车</a></li> <li class="box"><a>收藏夹</a></li> <li class="box"><a>商品分类</a></li> </ul> <div class="clear"></div> </div> </div> </div> </body> </html>
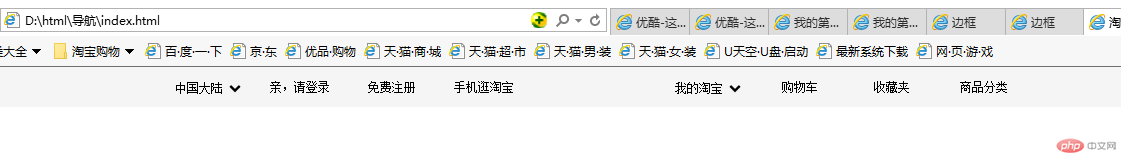
2.运行效果如图