abstract:实现代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>淘宝导航</title> <link rel="stylesheet" type="text
实现代码如下:
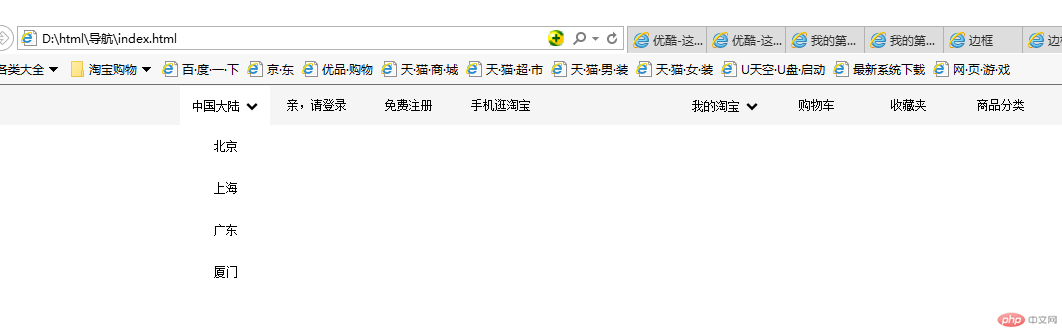
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>淘宝导航</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"> <link rel="stylesheet" type="text/css" href="static/css/font-awesome-4.7.0/css/font-awesome.css" </head> <body> <div class="header"> <div class="contens"> <div class="contens_l"> <ul class="contens_l_ul"> <li class="box1"><a class="header_a">中国大陆  <i class="fa fa-chevron-down"></i></a> <ul class="box2"> <li class="box2"><a class="box2">北京</a></li> <li class="box2"><a>上海</a></li> <li class="box2"><a>广东</a></li> <li class="box2"><a>厦门</a></li> </ul> </li> <li class="box"><a>亲,请登录</a></li> <li class="box"><a>免费注册</a></li> <li class="box"><a>手机逛淘宝</a></li> </ul> <div class="clear"></div> </div> <div class="contens_r"> <ul class="contens_l_ul"> <li class="box"><a href="">我的淘宝  <i class="fa fa-chevron-down"></i></a></li> <li class="box"><a>购物车</a></li> <li class="box"><a>收藏夹</a></li> <li class="box"><a>商品分类</a></li> </ul> <div class="clear"></div> </div> </div> </div> </body> </html>
3

Correcting teacher:灭绝师太Correction time:2019-03-19 09:20:16
Teacher's summary:完成的不错,样式细节还需要调整,继续加油!

