
This article mainly introduces the relevant information of the detailed explanation of the WeChat applet wxapp view container view, with simple examples and implementation renderings to help everyone learn and reference. Friends in need can refer to it
WeChat applet
view
View container.
Example:
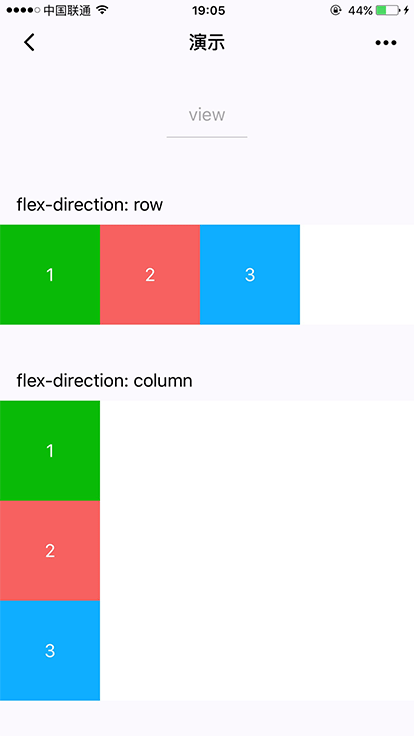
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
view

Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat applet wxapp view container view details, please pay attention to the PHP Chinese website for related articles!
 How to solve http error 503
How to solve http error 503
 The difference between Java and Java
The difference between Java and Java
 How much is Dimensity 6020 equivalent to Snapdragon?
How much is Dimensity 6020 equivalent to Snapdragon?
 mysql backup data method
mysql backup data method
 Solution to computer black screen prompt missing operating system
Solution to computer black screen prompt missing operating system
 The difference between large function and max
The difference between large function and max
 What's going on with the red light on the light signal?
What's going on with the red light on the light signal?
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 esd to iso
esd to iso




