
This article mainly introduces the relevant information of the wxapp view container scroll-view in the WeChat applet tutorial. Friends in need can refer to
Related articles:
WeChat Mini Program Tutorial wxapp view container swiper
WeChat Mini Program Tutorial wxapp view container scroll-view
WeChat applet tutorial wxapp view container view
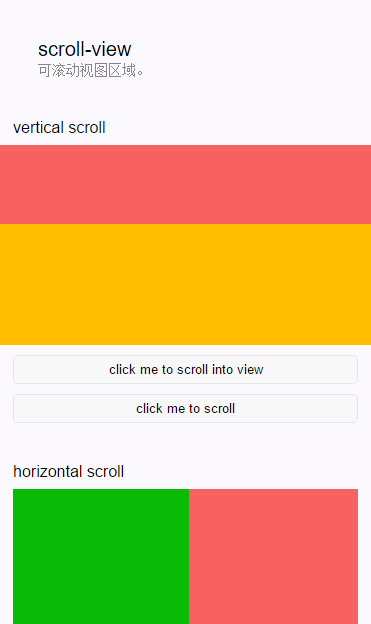
scroll-view
Scrollable view area.
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| scroll-x | Boolean | false | Allow horizontal scrolling |
| scroll-y | Boolean | false | Allow vertical scrolling |
| upper-threshold | Number | 50 | How far away from the top/left (unit px) is to trigger the scrolltoupper event |
| lower-threshold | Number | 50 | How far away from the bottom/right (unit px) is to trigger the scrolltolower event |
| Number | Set the vertical scroll bar position | ||
| Number | Set the horizontal scroll bar position | ||
| String | The value should be If the id of a child element is specified, scroll to the element, and the top of the element is aligned with the top of the scroll area | ||
| EventHandle | Scroll Go to the top/left, the scrolltoupper event will be triggered | ||
| EventHandle | Scroll to the bottom/right, the scrolltolower will be triggered Event | ||
| EventHandle | Triggered when scrolling, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
Sample code:
<view class="section">
<view class="section__title">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view

 What does gprs network mean?
What does gprs network mean?
 Win11 skips the tutorial to log in to Microsoft account
Win11 skips the tutorial to log in to Microsoft account
 What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect?
 Usage of gettickcount function
Usage of gettickcount function
 The difference between UCOS and linux
The difference between UCOS and linux
 HP notebook sound card driver
HP notebook sound card driver
 Why does the printer not print?
Why does the printer not print?
 fil currency price real-time price
fil currency price real-time price




