
This article mainly introduces relevant information on several methods of jumping and passing values on the WeChat mini program page. Friends in need can refer to
WeChat mini program page jump and passing value
There are two forms of WeChat applet navigation: one is written in js to jump, and the other is written in wxml page to jump.
1. js navigation
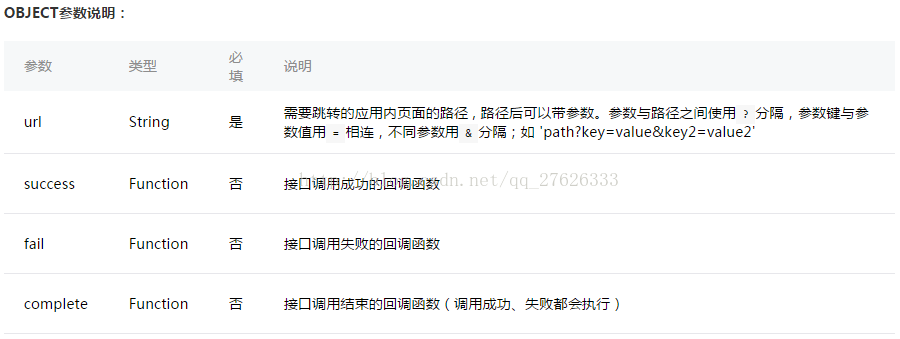
(1), wx.navigateTo(OBJECT): Keep the current page, jump to a page in the application, use wx.navigateBack to return to the original page .

##
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})
wx.redirectTo({
url: 'test?id=1'
})
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Get the value passed by the page:
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more detailed explanations on several methods of page jump and value transfer in WeChat mini programs, please pay attention to the PHP Chinese website for related articles!




