MaterialDesign--input component of WeChat applet
This effect is mainly achieved through input input events and dynamic changes of CSS transform.
During the actual debugging process, the detail object called back after the input component bindinput event is triggered contains the cursor attribute in the simulator, but does not have the cursor attribute in the real device (tested on Android, not on ios). attribute, and finally select the length of the value attribute in the detail object to synchronize the number of input digits.
It is best not to add code that changes css to the bindfocus event.
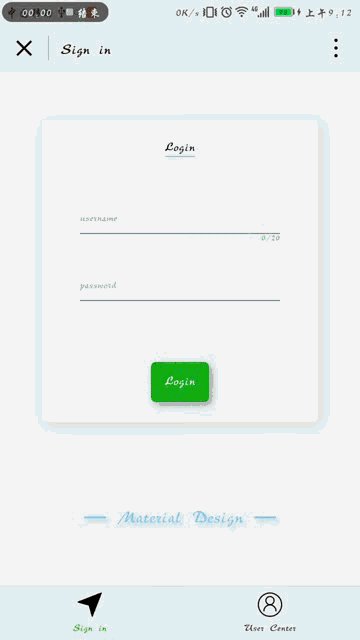
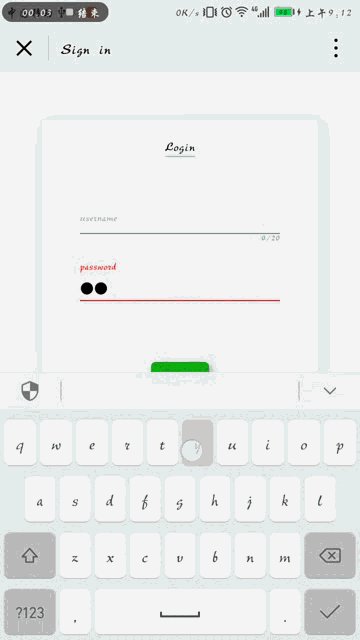
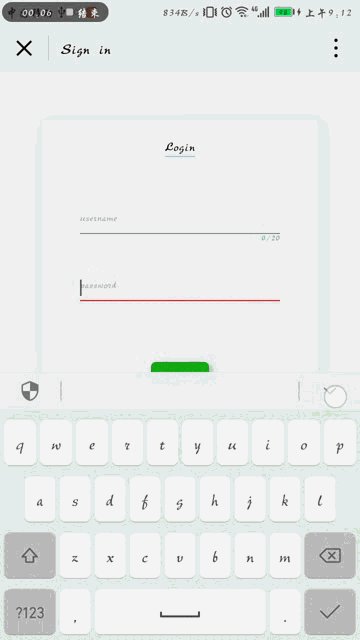
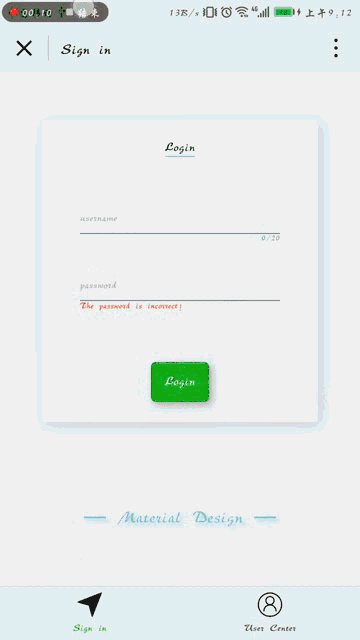
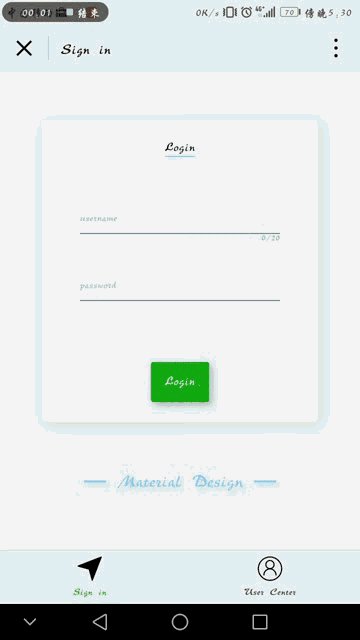
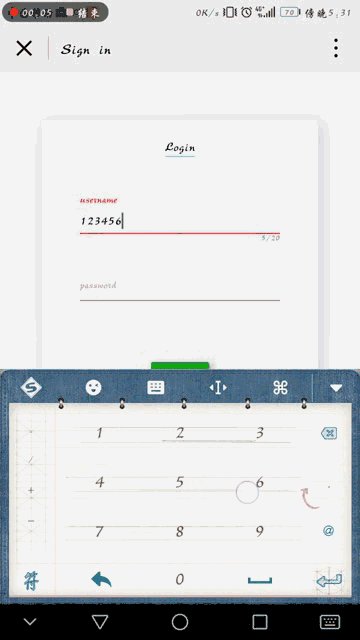
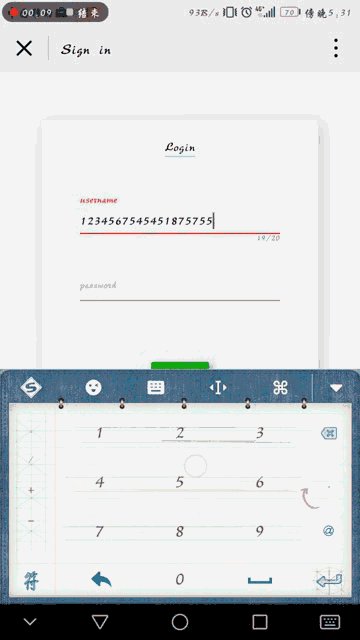
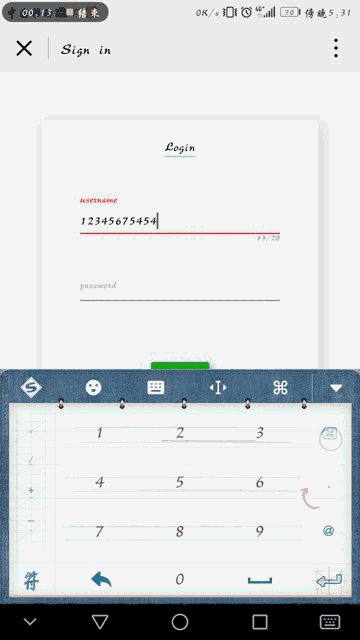
Preview image:


JS:
//index.js//获取应用实例var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () { console.log('onLoad')
}, // 用户名输入框获取焦点时事件回调
usernameFocus:function(e){ var that = this; console.log(e.detail)
}, // 用户名输入框输入时事件回调
usernameInput:function(e){ console.log(e.detail) this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
}) if(e.detail.value.length!=0){ this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
}) if(e.detail.value.length>20){ this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{ this.setData({
v_float_username:'transform: translateY(0px)',
})
}
}, // // 用户名输入框失去焦点时回调
usernameBlur:function(e){ console.log("onBlur") this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){ console.log('onFocus')
},
pwdInput:function(e){ this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
}) console.log(e.detail) if(e.detail.value.length!=0){ this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{ this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){ console.log("onBlur") this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){ this.setData({
isPwdError:true
})
}
})More WeChat Mini Program MaterialDesign- For articles related to -input components, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24


