
Here is the simplest WeChat applet example Demo.
The interaction of inverted style, Text component, View component and JS code is used. Everyone must understand the purpose and mutual relationship of WXML, JS, WXSS and JSON files.
Create a new project, and then create related controls in the index.wxml page
<!--创建一个蓝色背景的View,添加点击事件,并输出启动日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">点我点我</text>
</view>
<!--创建了一个text标签,然后执行了JS交互,通过两个大括号,在index.js中进行赋值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view> Then design the control position and attribute style in the index.wxss file, note:
/**The rpx unit is the size unit of CSS in the WeChat applet. rpx can be adapted according to the screen width.
Specifies that the screen width is 750rpx. For example, on iPhone6, the screen width is 375px and there are 750 physical pixels in total.
Then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel. Development suggestions:
When developing WeChat applets, designers can use iPhone6 as the standard for visual drafts. UI design drawing suggestions: It is easier to calculate the
design draft and the device width of 750px. If 750px is 750px, 1rpx = 1px. In this case, the
size measured on the design drawing is the number of px that is the rpx**/
The specific code is as follows:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}The interactive function logic of the corresponding page is written in the index.js file, as shown below:
data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
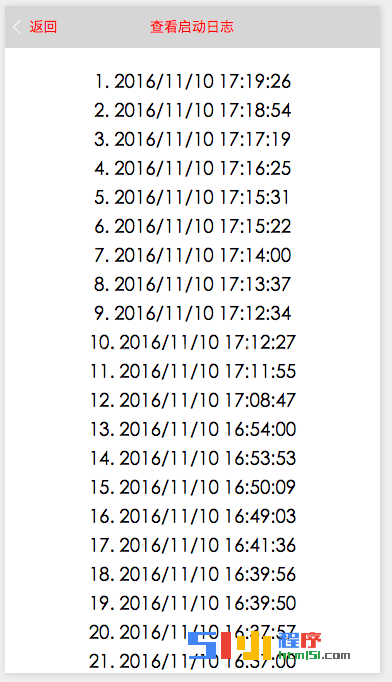
wx.navigateTo({
url: '../logs/logs'
})
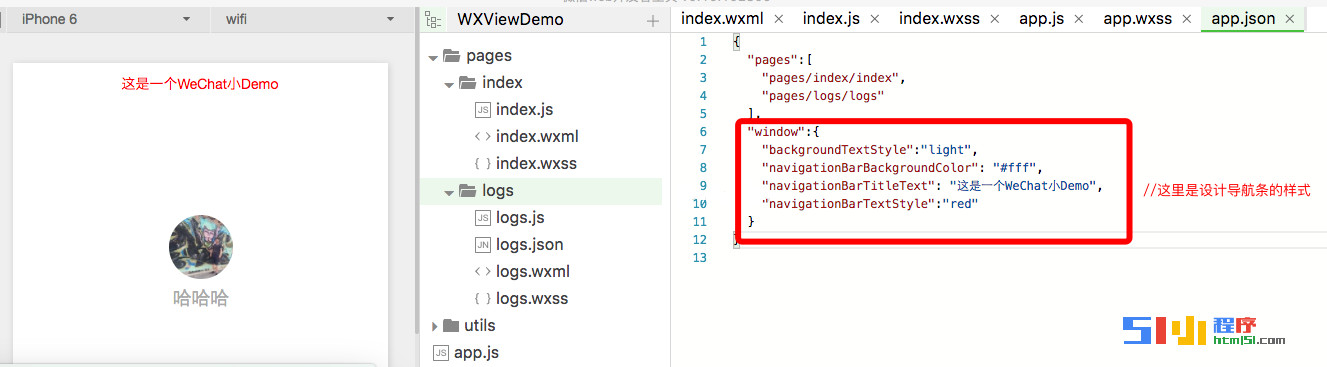
},Set the navigation style, which is required Set in app.json 
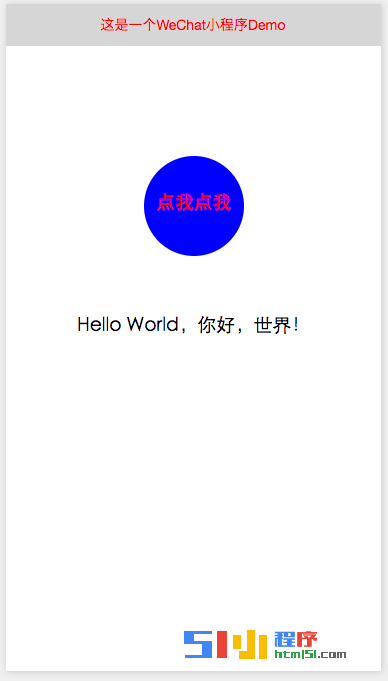
Effect display: 

You can see that when we click on the blue [Click me, click me] in the area, and 'Hello World, Hello, World!' will appear below it! 'These words. This is the simplest example of a touch event and its handling effects.
For more articles related to the simplest WeChat applet Demo, please pay attention to the PHP Chinese website!
 How to download and save today's headline videos
How to download and save today's headline videos
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to solve Java large file read exception
How to solve Java large file read exception
 what is dandelion
what is dandelion
 What are the benefits of java factory pattern
What are the benefits of java factory pattern
 What does Linux mean?
What does Linux mean?
 Introduction to SSL detection tools
Introduction to SSL detection tools
 What are the data backup software?
What are the data backup software?
 How to unlock android permission restrictions
How to unlock android permission restrictions




