
In the previous article, we configured the wxss of the mini program to achieve horizontal and vertical layout in the container component view. In this article, we use the swiper tag to achieve the image rotation effect.
The rotation effect can be seen on many website homepages or mobile applications. The swiper component is used in the WeChat applet to implement image rotation. The effect of today's small example is as follows:

In order to facilitate the demonstration, I adjusted the animation switching interval to 3s. In real projects, it is usually 5s, depending on the project requirements.
To implement image rotation, use the swiper slider view container component. The page structure file code is as follows:
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>Ignore the outermost parent container view and component attributes, and the page file structure is simplified as follows:
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>It can be seen from the above code that the entire rotation diagram code is formed by a swiper component, which contains multiple swiper-item components, among which the image is placed in the swiper-item. The function of
is to control the property binding to an imgUrls array, and use the data of each item in the array to repeatedly render the component. The block tag will not be rendered in the page. If you want to know more, please enter the official documentation:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/ Learn more about block wx:for in list.html?t=201715.
The {{}} symbols seen in the code are Mustache syntax, which means to take out the data from the variable name in the double braces to achieve data binding. These The variable is declared in the data object in the .js file of the file with the same name, as follows:
// mySwiper.js
Page({
data:{
imgUrls: [
'/asserts/img/001.jpg',
'/asserts/img/002.jpg',
'/asserts/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000
},
onLoad:function(options){
// 生命周期函数--监听页面加载
}
}Among them,
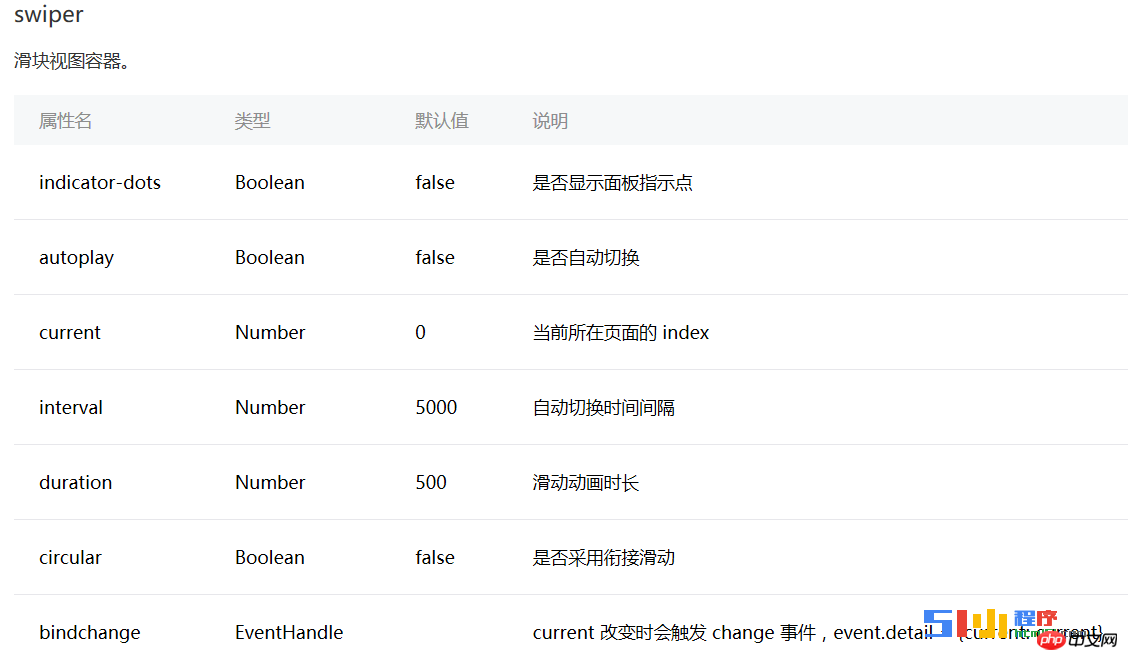
indicator-dots: Whether to display the panel indicator dots, the default is false;
autoplay: Whether to switch automatically, the default is false;
interval: The automatic switching time interval, the default is 5000ms;
duration: The duration of the sliding animation, the default is 1000ms;
It should be noted that the swiper component needs to be given a width, otherwise the swiper will not be displayed. Here is a specific width and height, and set the centered display:
/* pages/mySwiper/mySwiper.wxss */
swiper{
margin: 0 auto;
height: 200px;
width: 300px;
}The detailed swiper attribute description is as follows:

Please pay attention to more related articles about using swiper to achieve image rotation effect easily with WeChat applet PHP Chinese website!
 Detailed explanation of linux dd command
Detailed explanation of linux dd command
 Unable to start your computer properly
Unable to start your computer properly
 How to open TIF format in windows
How to open TIF format in windows
 wap browser
wap browser
 How to open url file
How to open url file
 Win11 My Computer Added to Desktop Tutorial
Win11 My Computer Added to Desktop Tutorial
 How to use btbook magnetic search
How to use btbook magnetic search
 How to solve the problem that wlan does not have a valid ip configuration
How to solve the problem that wlan does not have a valid ip configuration
 Main contents of database conceptual design
Main contents of database conceptual design




