
The technological changes of the Internet are really turbulent and ever-changing. Fortunately, everything remains unchanged. With the advent of mini programs on January 9, we IT professionals can only keep learning. Internet web development will inevitably use network get requests, so how to implement network requests in WeChat applet development? Today I will talk about the simplest request. I will try to upload, download, and Socket later.
Notes on WeChat applet requests:
1. A WeChat applet can only have 5 network request connections at the same time.
This rule should be formulated by WeChat to ensure user experience. After all, it is a mini program.
2.wx.request(OBJECT) Parameter description:

WeChat The applet supports GET, POST and other requests. It can be set using method.
The following is the code for the GET request:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span>In the above code, you only need to give the URL. The onLoad function is started when the page is initialized. The res.data of success in wx.request({}) is the data obtained from the background. This needs to be noted.
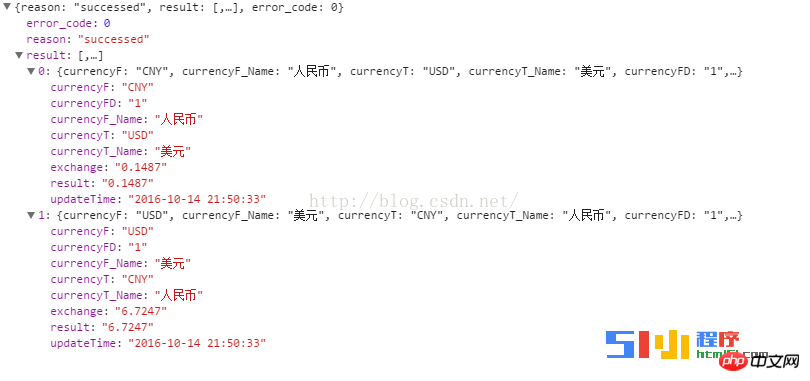
The following is the format of the obtained json data.

You don’t need to do the parsing of json yourself. When I was doing Android, I had to use gson or fastjson to parse json. WeChat has indeed saved a lot of development costs for our developers. Is this a good thing or a bad thing for developers? .
For more WeChat applet development: How to implement network requests (GET requests), please pay attention to the PHP Chinese website for related articles!




